Top 35 Angular 4 Interview Questions and Answers
Top 35 Angular 4 Interview Questions and Answers: An Overview
Angular 4, introduced in March 2017, is a JavaScript-based framework for developing online apps with HTML, TypeScript, and JavaScript. It includes built-in functionality for animation, HTTP services, and materials, enabling cross-platform development, particularly for single-page apps. Mastering Angular 4 is critical for professional advancement in web development. Consider taking an Angular Tutorial or Angular Certification Course to help you learn more.
What is Angular 4?
Angular 4 is a Javascript framework for building apps in HTML, TypeScript, and JavaScript. It has built-in features for HTTP service, animation, and materials.
What would be the best free IDE for Angularjs?
Sublime Text, Atoms, Visual Code, etc.
What is Unit Testing in Angular 4?
Private testing or unit testing is used to test the system’s components. It is the process of testing small separate pieces of code. But when any unit testing depends on any of the external resources like networks, databases, and APIs, then it would not come under unit test.
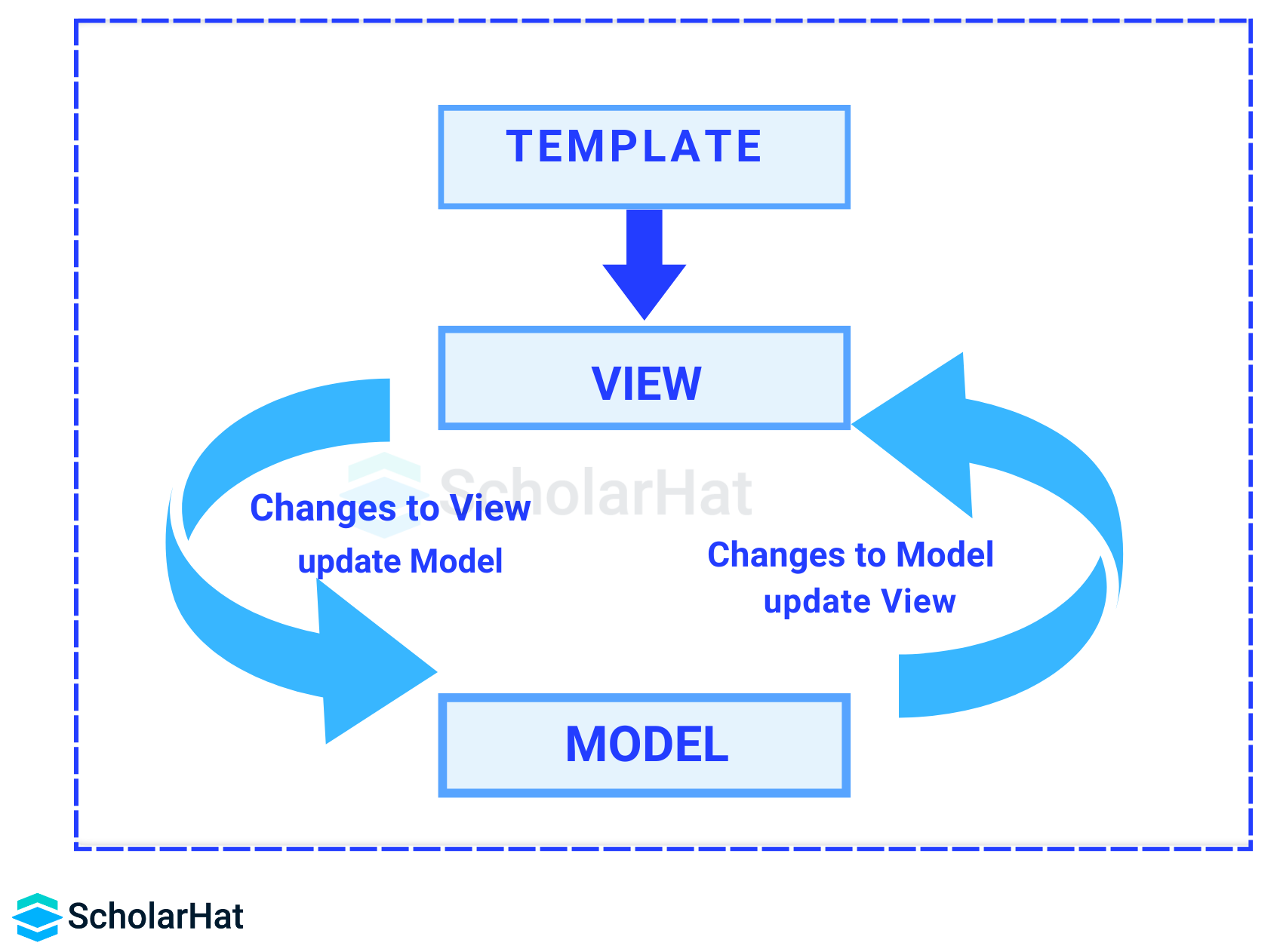
What is binding?
The binding process in Angular 4 is the process of establishing synchronization between the View and Model Components which are different layers in the application.

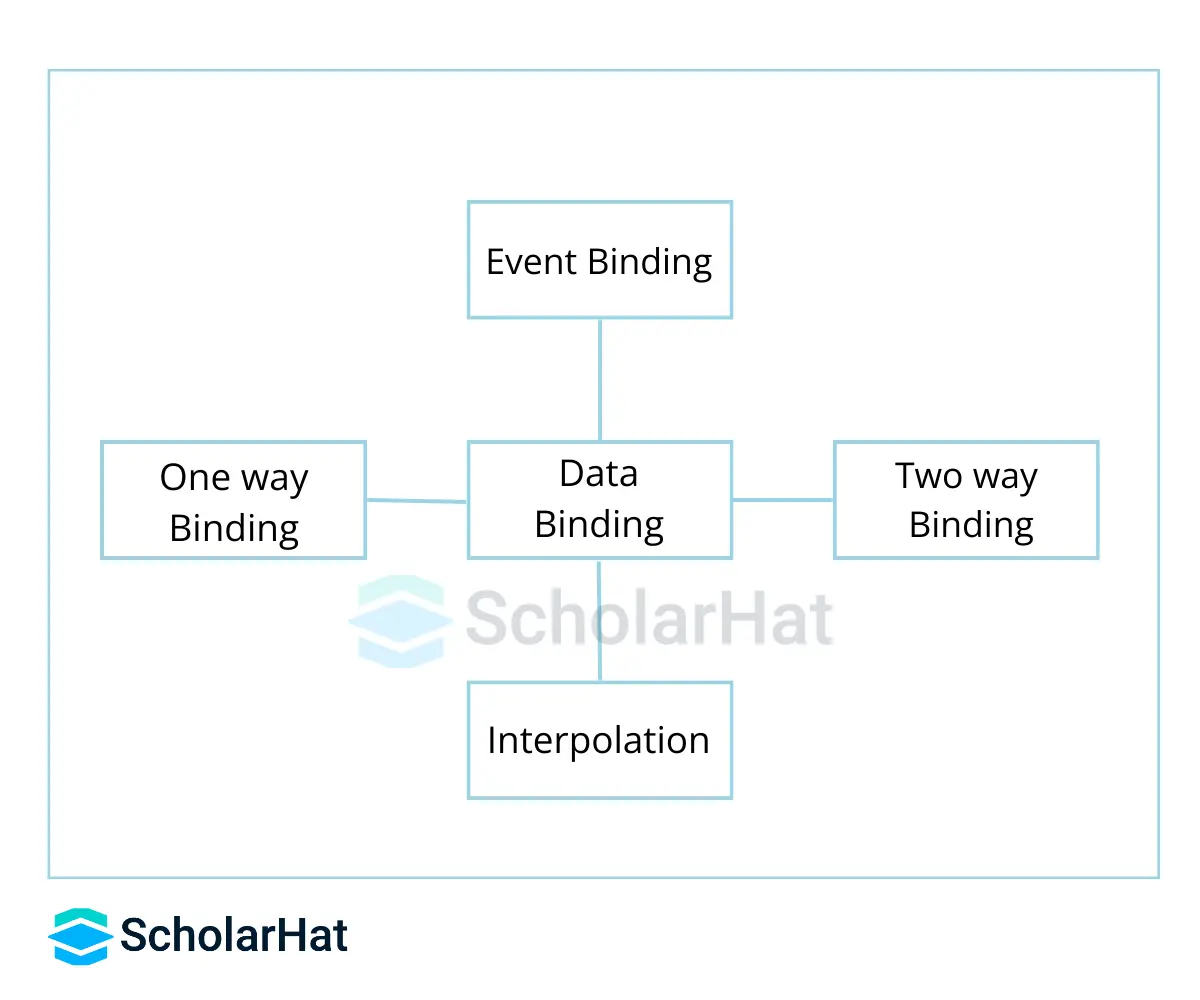
Describe different types of binding in Angular 4.
The different kinds of binding in Angular 4 are Two Way Binding, Event Binding, String Interpolation, and Property Binding. These data bindings are the important components of Angular. Event Binding is the process of updating the values of a variable or attribute from the View Component layer to the Model Component Layer. Property Binding is the way of updating the values of a variable in the Model Component and displaying it in the View Component. Two Way Binding is the combination of Property Binding and Event Binding features.

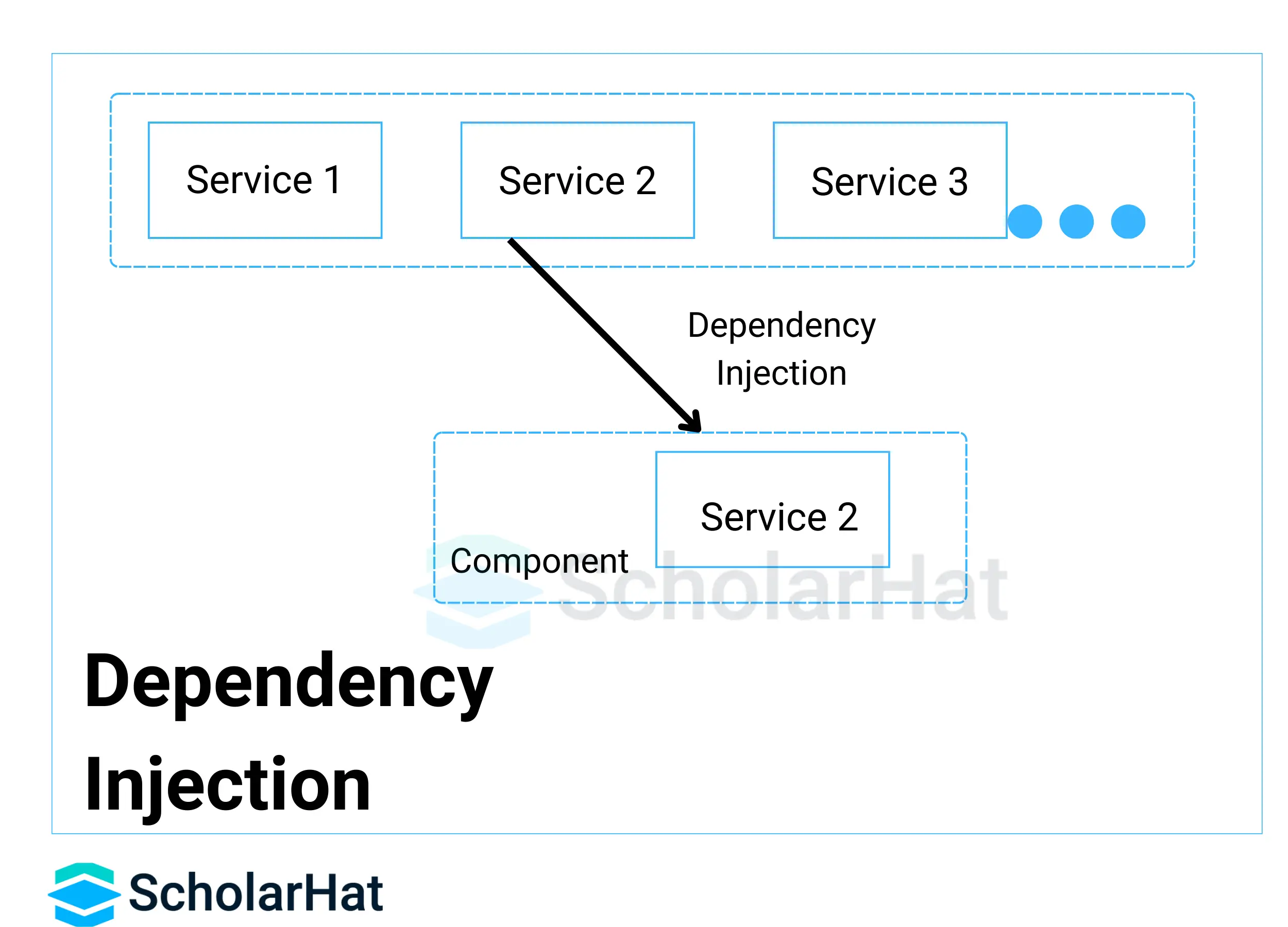
What is dependency injection in Angular 4?
Angular Dependency injection describes an important application design pattern that is used to enhance the effectiveness and modularity of an application. This is mainly a coding pattern where class requests for dependencies from external or third-party sources rather than creating them.

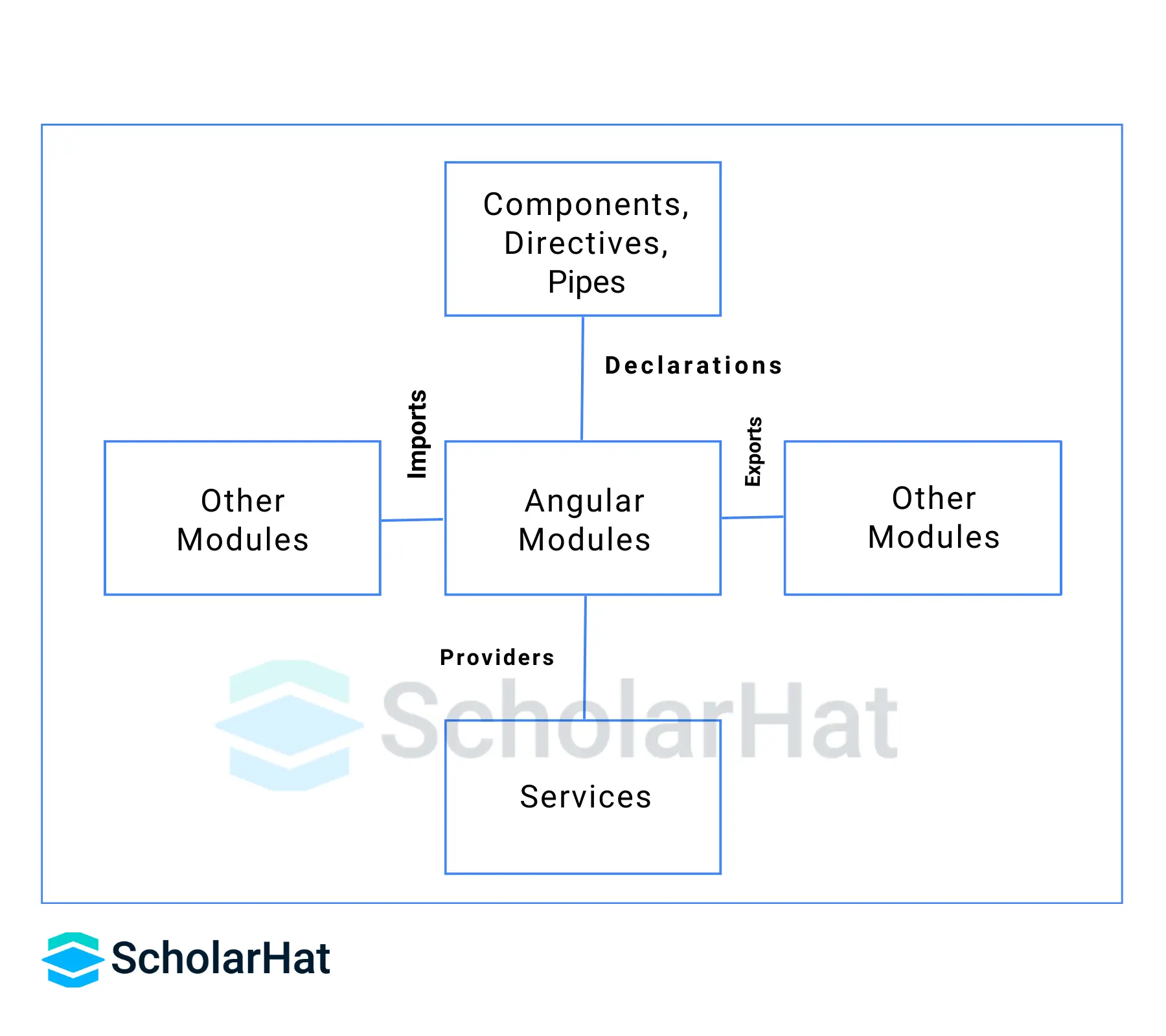
What are the Modules in Angular 4?
A module is defined as a file where all the Angular Components, Angular Directives, Angular Pipes, and Angular Services are interlinked and grouped to make it a proper and perfect working application for Angular. Every Angular app has a root module that will be defined inside app.module.ts (a TypeScript file format). To define a module in Angular 4, NgModule is being used.

What are the @NgModule Metadata Properties?
It is a method that takes a single metadata object to tell Angular how to compile the application.
Essential factors of Metadata:Imports
Exports
Schemas
Providers
Declarations
entryComponents
bootstrap
id
Why Angular 4 is faster than its previous version?
Angular 4 is faster when compared to its previous version. Here a few versions are given below:
It decreases the size of the generated code bundle by up to 60%.
It is backward compatible.
The animation section shifted to a different package.
Describe the features of Angular 4.
Angular 4 has several new features. Most of the changes have been implemented in the background of the current version, not in the core functionality of coding. Some of the features are:
Dynamic Components
TypeScript Compatibility
Source Maps for Templates
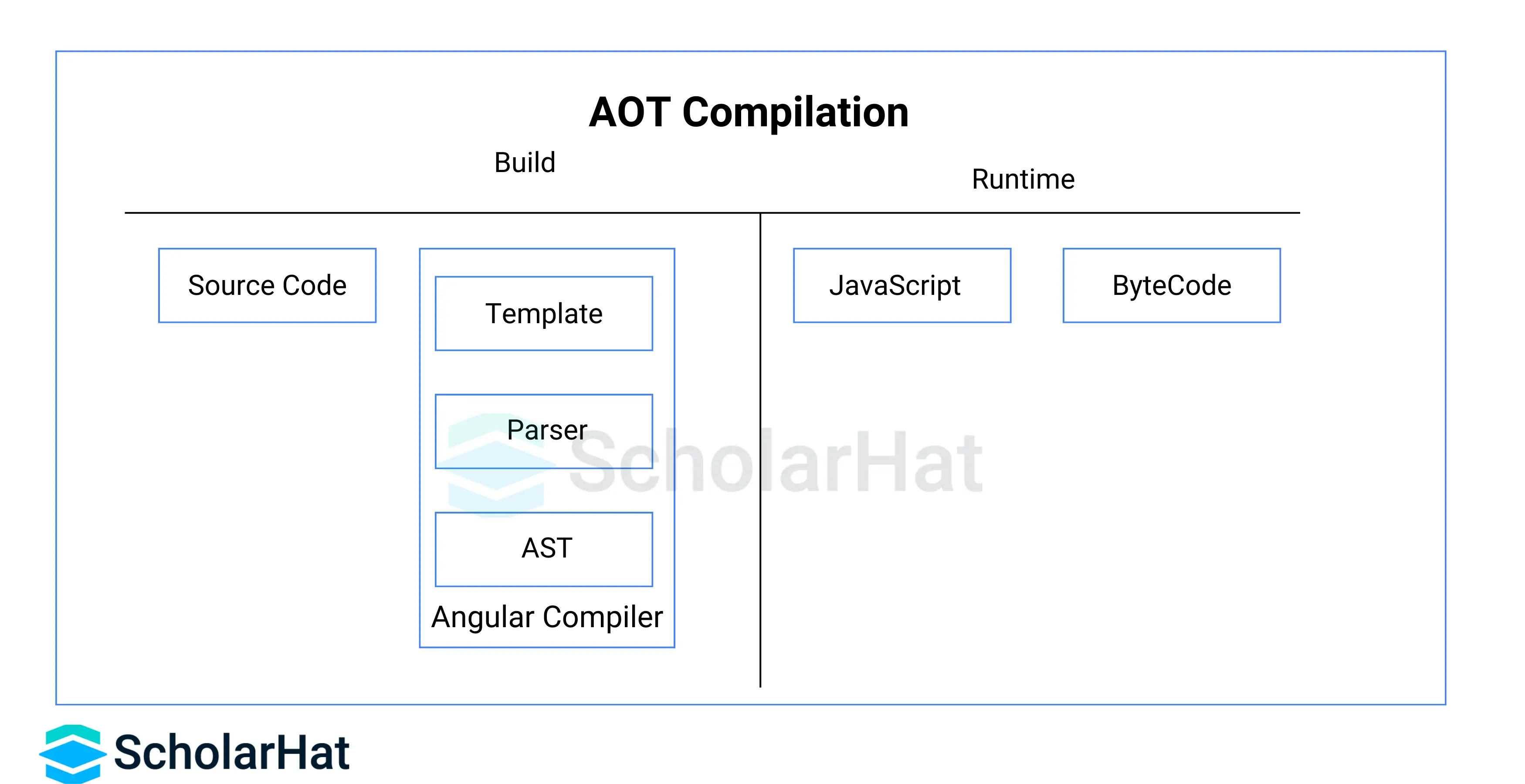
AOT Compilation
Router ParamMap
Flat ES Modules
Angular Universal
Smaller and Quick
Revamped *nglf and *ng
Animations Package
Describe ElementRef in Angular 4.
ElementRef is a class used for abstraction. The Class structure mainly holds the native elements and ElementRef is used to access the native elements.
What is deep linking in Angular 4?
Deep Linking mainly takes a specific page directly without searching and traversing applications from the landing page of the website. It will ultimately help in generating and getting indexes so that such specific links can easily be searched by search engines. In Angular 4, deep linking uses # for support.
How to install Angular 4?
There are so many different ways to install Angular 4:
Install Angular CLI
Create a project
Serve the application
Describe the use of TypeScript in Angular 4.
It is a native language for Angular 4 Development. TypeScript has a Design-tome support system for tooling and Type Safety. It is mainly a superset of JavaScript.
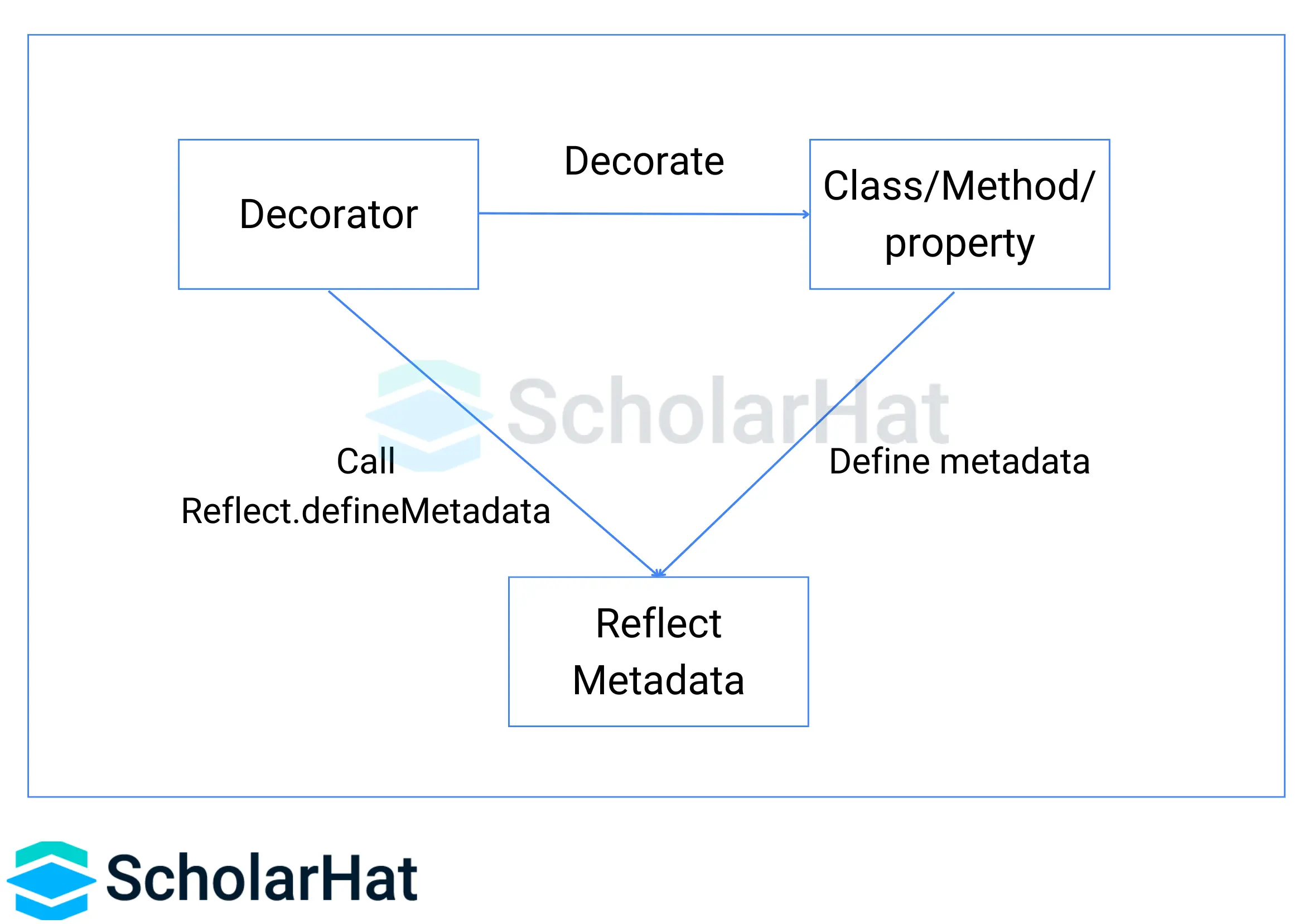
What are the different types of component decorators in Angular 4?
There are 4 types of component decorators in Angular 4:
Class Decorators
Parameter Decorators: used for parameters inside the class constructors
Property decorators:used for properties inside classes
Method Decorators: used for methods inside classes.

Explain Eager loading in Angular 4.
There are 3 types of loading – eager loading, lazy loading, and preloading. Eager loading is the module format that has to be imported into the Angular 4 application by introducing the metadata of the @ngmodule decorator. It is helpful for small-size angular applications.
What is Routing?
Angular Routing is the process of applying routes on different components in Angular 4 so that it can display the content of the component mainly in single-page applications. The functionality of the router enables the users to navigate from one work to other tasks while performing multiple functionalities at a time.
What is the difference between Angular 4 and Angular 5?
Angular 4 is fast and more compact whereas Angular 5 is widely used in building optimized applications. Angular 4 is Angular Universal and Angular 5 is Angular Universal as well as State transfer. Angular 4 uses TypseScript 2.1 and TypeScript 2.2 but Angular 5 uses TypeScript 2.5.
Difference between JavaScript and ECMAScript?
Javascript: It is a programming language that is designed for web pages. Developed by Netscape and Sun, it is used to enhance web pages with interactive and dynamic features.
ECMAScript:It is an abbreviated form of the European Computer Manufacturer’s Association which is mainly used in scripting languages like JavaScript, Jscript, etc.

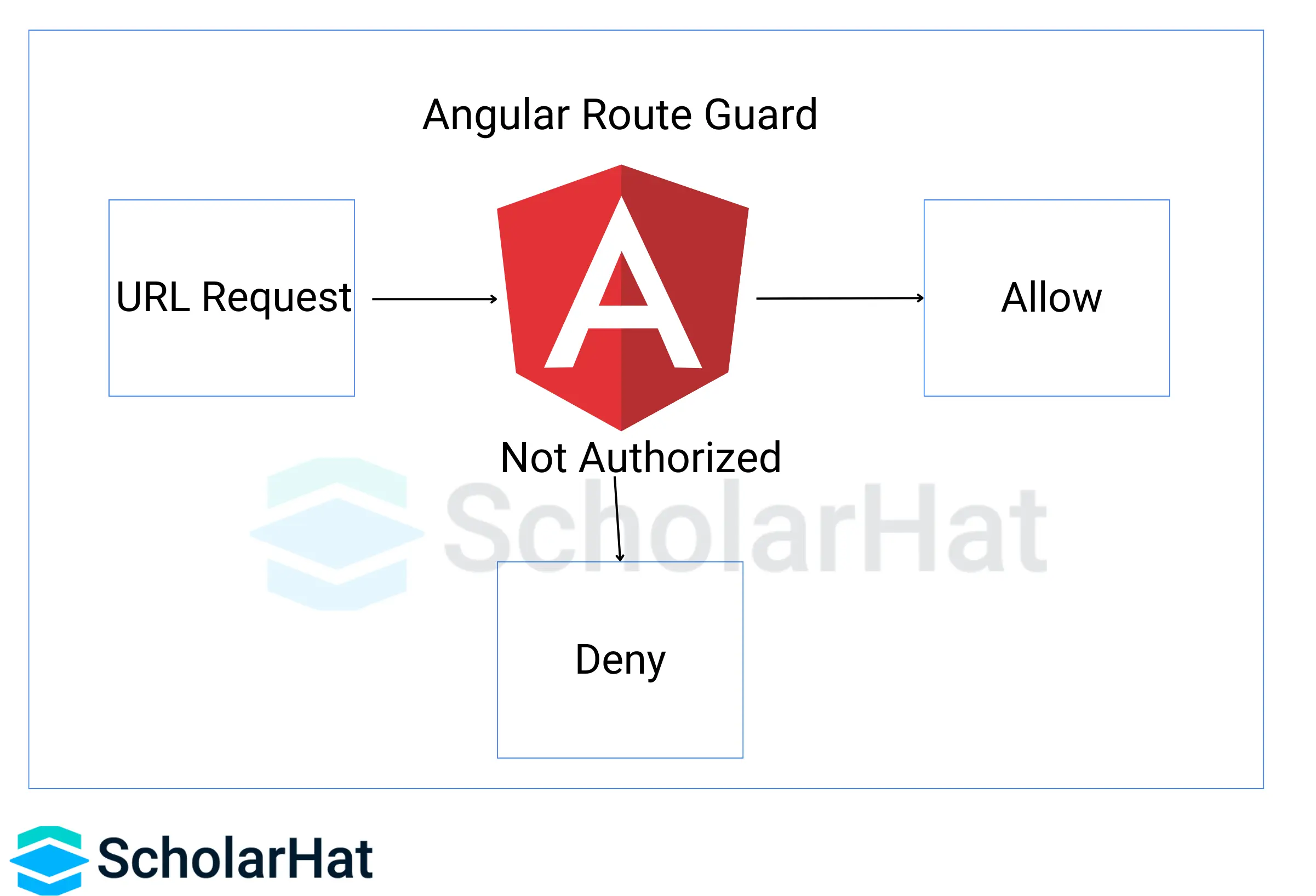
What is Guard in Angular 4?
In the case of Angular 4, when functionalities, logic, as well as code, are executed before loading a route is called Guards. It checks the route access, any new features in a module, child route access, and response to the user of any unsaved changes.

What is Lazy Loading?
It is a well-known method that is used for loading the JavaScript components asynchronously while a particular routing feature is activated.
What is the use of CanActivate?
CanActivate is the feature in Angular Interface that is focused on security. It helps the user to log in for any application during the routing of a page.
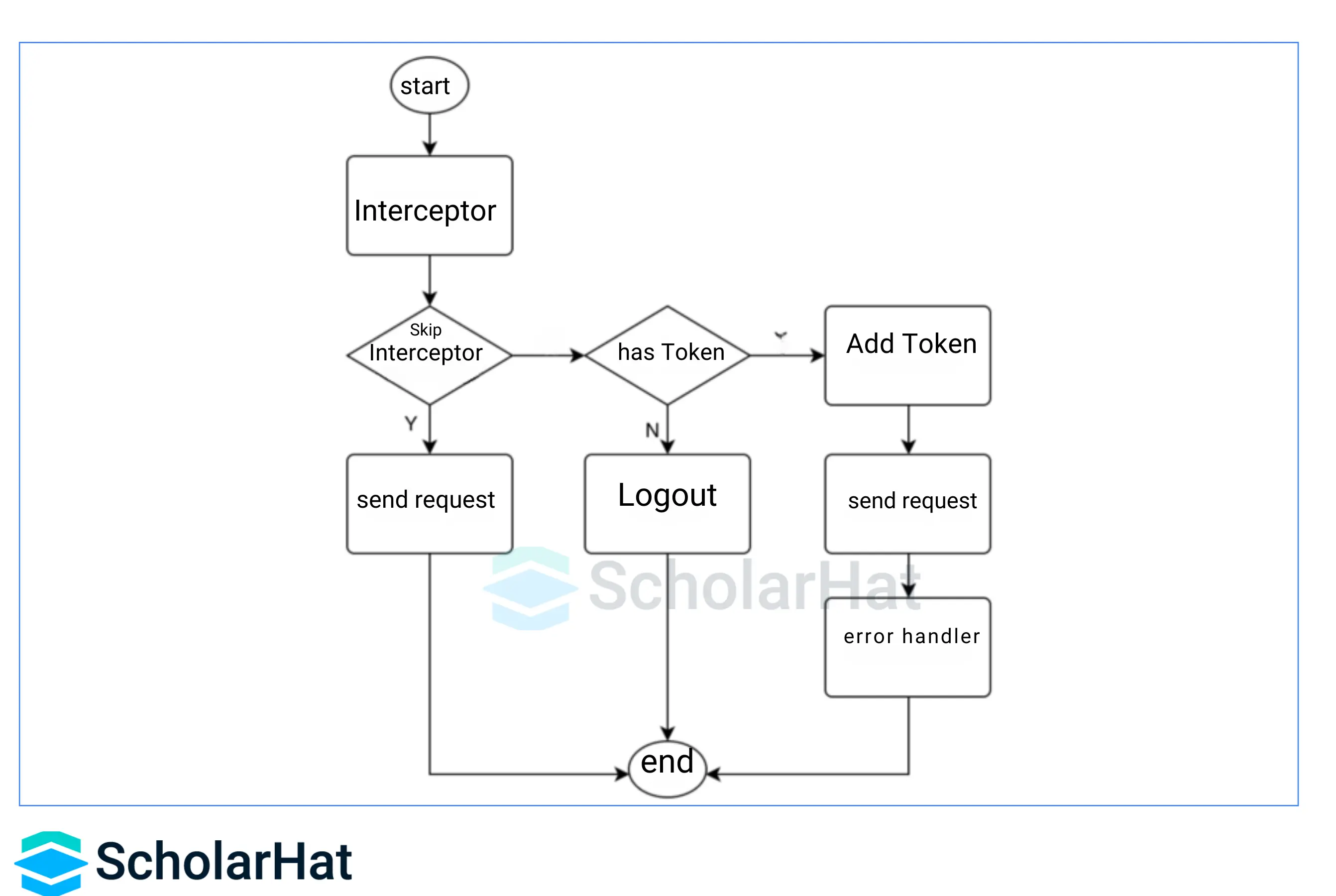
What is a JWT Interceptor?
It is used to intercept HTTP requests from the application when any users login to add a JWT in the Authorization header.

What is JIT?
JIT or Just-in-Time compilation which is also known as Dynamic translation or run-time compilation is used to execute computer code during the compilation of code in angular 4 or you can say during the run-time of a program, precisely, before the execution.
What is AOT?
AOT or Ahead-of-time compilation is used to convert your code during the build time before it loads on the browser. This will give scope for faster rendering in the browser.

What is Transpiling?
A transpiler that runs on TypeScript is used in Angular 4 to compile all the TypeScript code created in the development process and convert them into JavaScript for interpretation in the browser.
What is the use of Angular Material?
It is a user-interface component library to help in developing attractive, functional, and stable web pages as well as applications while maintaining the best practices involved such as browser portability, graceful degradation, and device independence.
What does CDK mean?
CDK or Component Dev Kit is a set of tools to implement common interaction patterns throughout the code.
What is Flex?
Flex is a layout or a component engine that will allow you to easily create Flexbox-based page layouts with a specific set of directives available for your template.
What are Angular 4 Providers?
These are the injectors that inject the objects by the providers. There are different types of Angular 4 providers – Class provider, Factory Provider, Value Provider, and Alias Provider.
What is the difference between Angular and Angular JS?
Angular JS is the first version of Angular. Angular CLI tool is used to generate Angular components. Angular JS is a client-side framework that works with JavaScript, still supported but not compatible with Angular. Angular JS is the old version and Angular is the newest version.

How do you create a new component in Angular 4 through CLI?
To create a new component by using CLI:
Open Project DirectoryRun any one of the mentioned below syntax:
ng component name OR ng generate component componentnameHow to upgrade from Angular 2 to Angular 4
You only have to update the tsconfig.json and package.json files. Some minor changes may be needed as per the requirements of the project types.
What is embedded view in Angular 4?
The embedded view is a hosting component that is used to define a template.
Explain reducers in Angular 4.
A reducer is a function to specify how a specific state changes in response to any event or action.Reducers are pure functions in nature and they produce the same output for a given input respectively. They are without any side effects and handle each state transition synchronously. Each reducer function takes the latest Action dispatched from the component along with function arguments, and the current state, and determines whether to return a newly modified state or the original state based on the processed data.
Read More:
| Download this PDF Now - Angular 4 Interview Questions PDF By ScholarHat |
Summary
Angular 4 is promoted in this overview as a JavaScript framework for HTML, TypeScript, and JavaScript web app development. It includes built-in features like animation and HTTP services, making it essential for professional progress. Consider taking an Angular Tutorial or Certification Course to learn more thoroughly. The top 35 interview questions and answers provide in-depth insights into Angular 4 concepts and practical implementations.
 Crack Your Next Angular Interview – Grab the Free Expert eBook!
Crack Your Next Angular Interview – Grab the Free Expert eBook!Angular Interview Questions and Answers Book Unlock expert-level Angular interview preparation with our exclusive eBook! Get instant access to a curated collection of real-world interview questions, detailed answers, and professional insights — all designed to help you succeed.
No downloads needed — just quick, free access to the ultimate guide for Angular interviews. Start your preparation today and move one step closer to your dream job!.
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.







