Angular vs AngularJS: Choosing the Right Framework for Your Next Project
AngularJS is a JavaScript-based open-source front-end framework used to build dynamic, single-page web applications (SPAs). Angular (also known as Angular 2+) is a TypeScript-based open-source front-end framework, a complete rewrite of AngularJS with a modern architecture. Both frameworks were created by Google — AngularJS in 2010, and Angular in 2016.
Are you still confused between AngularJS and modern Angular? Then this guide is for you! In today’s Angular Tutorial, you will explore features of AngularJS and Angular, Examples of AngularJS and Angular advantages and disadvantages of AngularJS and Angular, Difference between AngularJS and Angular and also why angular is better than angular js.

What is Angular JS?
AngularJS is an open-source JavaScript framework developed by Google in 2010. It is designed to make front-end development more straightforward by providing a structured framework for building dynamic, single-page web applications.
AngularJS uses two-way data binding, which allows automatic synchronization between the model and the view and reduces the need for boilerplate code.
Angular JS Example
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title>AngularJS Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.0/angular.min.js"></script>
</head>
<body>
<div ng-controller="myController">
<h2>{{ greeting }}</h2>
<input type="text" ng-model="name" placeholder="Enter your name">
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myController', function($scope) {
$scope.name = '';
$scope.greeting = 'Hello, ' + $scope.name + '!';
$scope.$watch('name', function() {
$scope.greeting = 'Hello, ' + $scope.name + '!';
});
});
</script>
</body>
</html>Output
Hello, ScholarHat!
Features of Angular JS
- Two-way Data Binding: AngularJS facilitates real-time synchronization between the model and the view, ensuring any changes in one reflect in the other.
- Directives: Directives extend HTML attributes, enabling developers to create custom and reusable components.
- Dependency Injection: AngularJS employs a dependency injection system, making it easier to manage and test components.
- Scope: The scope concept in AngularJS defines the context in which expressions are evaluated, providing a clear separation of concerns.
Advantages and Disadvantages of AngularJS
Advantages
- Rapid Development: AngularJS's declarative approach accelerates development by reducing the need for boilerplate code.
- Flexibility: It allows developers to build dynamic, single-page applications with ease.
- Community Support: Being an open-source framework, AngularJS has a vast and active community that contributes to its growth and maintenance.
Disadvantages
- Performance Issues: As applications grow in complexity, AngularJS may face performance challenges due to its two-way data binding mechanism.
- Steep Learning Curve: Beginners might find AngularJS's complex concepts and directives challenging to grasp.
What is Angular?
Angular, commonly referred to as Angular 2+ or just Angular, is a complete rewrite of AngularJS. Released in 2016, Angular is a modern, modular, and component-based framework for building scalable and dynamic web applications.
It incorporates TypeScript, a superset of JavaScript, which adds static typing and other features to enhance code quality and maintainability.
Angular Example
<!DOCTYPE html>
<html>
<head>
<title>Angular Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/2.0.0/angular.min.js"></script>
</head>
<body>
<app-root></app-root>
<script>
// This script uses Angular (Angular 2+ syntax)
// Create a simple Angular component
class AppComponent {
name = '';
greeting = 'Hello, ' + this.name + '!';
updateGreeting() {
this.greeting = 'Hello, ' + this.name + '!';
}
}
// Bootstrap the Angular application
angular.module('myApp', []).component('appRoot', {
template: `
<div ng-controller="myController">
<h2>{{$ctrl.greeting}}</h2>
<input type="text" ng-model="$ctrl.name" placeholder="Enter your name" ng-change="$ctrl.updateGreeting()">
</div>
,
controller: AppComponent
});
</script>
</body>
</html>
Output
Hello, ScholarHat!Features of Angular
- Modularity: Angular applications are built as a collection of modules, promoting code organization and maintainability.
- TypeScript Integration: TypeScript brings static typing to Angular, enhancing code quality and providing better tooling support.
- Angular CLI: The Command Line Interface (CLI) simplifies the development process, offering commands for scaffolding, testing, and deploying Angular applications.
- RxJS Integration: Angular uses Reactive Extensions for JavaScript (RxJS) to handle asynchronous operations and events more efficiently.
Advantages and Disadvantages of Angular
Advantages
- Performance: Angular's one-way data binding and improved change detection contribute to better overall performance.
- Modularity and Reusability: Angular's modular structure and angular component-based architecture make it easy to build and reuse components across the application.
- Enhanced Tooling: Angular CLI and comprehensive documentation streamline the development process.
Disadvantages
- Learning Curve: Similar to AngularJS, Angular has a steeper learning curve, especially for developers new to TypeScript and modern front-end development.
- Complexity: The enhanced features and modularity come at the cost of increased complexity.
Difference between Angular and Angular JS

| Points | Angular JS | Angular |
| Architecture | Follows the MVC (Model-View-Controller) architecture. Uses controllers and scopes to manage the application logic and data binding. | Embraces a component-based architecture. Utilizes Angular components, Angular Services, and modules for a more modular and scalable structure. |
| Written Language | Primarily uses JavaScript. | Built using TypeScript, a superset of JavaScript that adds static typing and other features for enhanced code quality. |
| Mobile Support | Limited support for mobile development. | Offers improved mobile support with features like responsive design and mobile-first development. |
| Expression Syntax | Uses two-way data binding with expressions enclosed in double curly braces, like {{ expression }}. | Utilizes property binding and event binding with a different syntax, reducing the use of double curly braces. |
| Dependency Injection | Implements a simple dependency injection system. | Has a more sophisticated and hierarchical dependency injection system, providing better modularity and testability. |
| Routing | Uses ngRoute module for client-side routing. | Incorporates a more advanced and feature-rich router module. |
| Structure | Organizes code using controllers and directives. | Adopts a modular structure with components, services, and modules. |
| CLI (Command Line Interface) | Lacks a dedicated CLI. | Provides Angular CLI for scaffolding, building, testing, and deploying applications efficiently. |
| Examples Application | Examples often include simple single-page applications that demonstrate two-way data binding and primary MVC concepts, such as iStock and Netflix. | Examples showcase more complex applications with component-based architecture, demonstrating features likelazy loading and advanced routing, such as Upwork and Gmail. |
| Read More: |
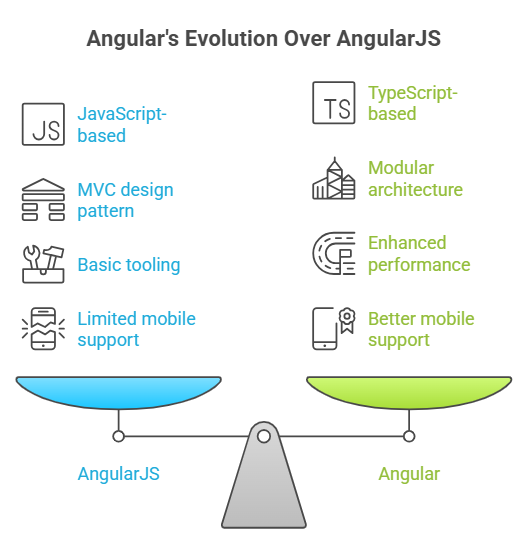
Why Angular (2+) is better than AngularJS?
Modern Architecture
- Angular uses a component-based architecture, making the code more modular, reusable, and easier to manage — compared to the older MVC approach of AngularJS.
TypeScript Support
- Angular is built with TypeScript, offering type safety, modern JavaScript features, and better tooling (autocompletion, refactoring, etc.), which leads to more maintainable code.
Performance Boost
- Angular provides faster performance thanks to: Ahead-of-Time (AOT) Compilation, Ivy Renderer, Better change detection
- Compared to AngularJS’s runtime compilation and two-way data binding which often cause performance issues.
Mobile-First Development
- Angular is designed for mobile-friendly apps from the start — AngularJS was built mainly for desktop SPAs.
Better Tooling & Ecosystem
- Modern Angular has: CLI (Command Line Interface) to speed up development, Rich Angular Material components, Improved testing tools and support, Strong community and enterprise support
Ongoing Support
- AngularJS support ended in December 2021 — no new updates, no security fixes.
- Angular (2+) is actively maintained with regular updates from Google.
Conclusion
Both AngularJS and Angular have played significant roles in shaping the landscape of web development. AngularJS, with its two-way data binding and simplicity, paved the way for dynamic single-page applications. On the other hand, Angular, with its modern architecture and enhanced features, offers improved performance and scalability.
If you want modern performance, maintainability, mobile readiness, and future-proof apps — Angular 2+ is the clear winner over AngularJS. Angular Training or Angular Certification Course will give you in-depth knowledge of Angular and boost your skill.
FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.