Angular vs. React vs. Vue: Which Framework to Choose In 2025?
Learn with an interactive course and practical hands-on labs
Angular Course Free with Certificate - Beginner Level
Angular vs. React vs. Vue: Which Framework to Choose in 2025?
Are you a front-end developer? If yes, are you confused between the various frameworks and libraries in JavaScript? You might know that Angular, React, and Vue are the three most popular JavaScript frameworks and libraries used in interactive UI building. Angular is a Google-developed framework for full-fledged front-end development. React is a JS library for creating component-based user interfaces (UIs). Vue is a versatile framework for building extensive user interfaces.
In this Angular tutorial, we'll compare Angular, React, and Vue and understand their differences. The important thing is to understand when to choose which of the three. A professional front-end developer is capable of deciding the technologies according to the project requirements. So, let's begin.
| If you are confused thinking how to begin with Angular or React, explore our: |
Angular vs. React vs. Vue: The Best Framework for 2025
1. What is Angular?
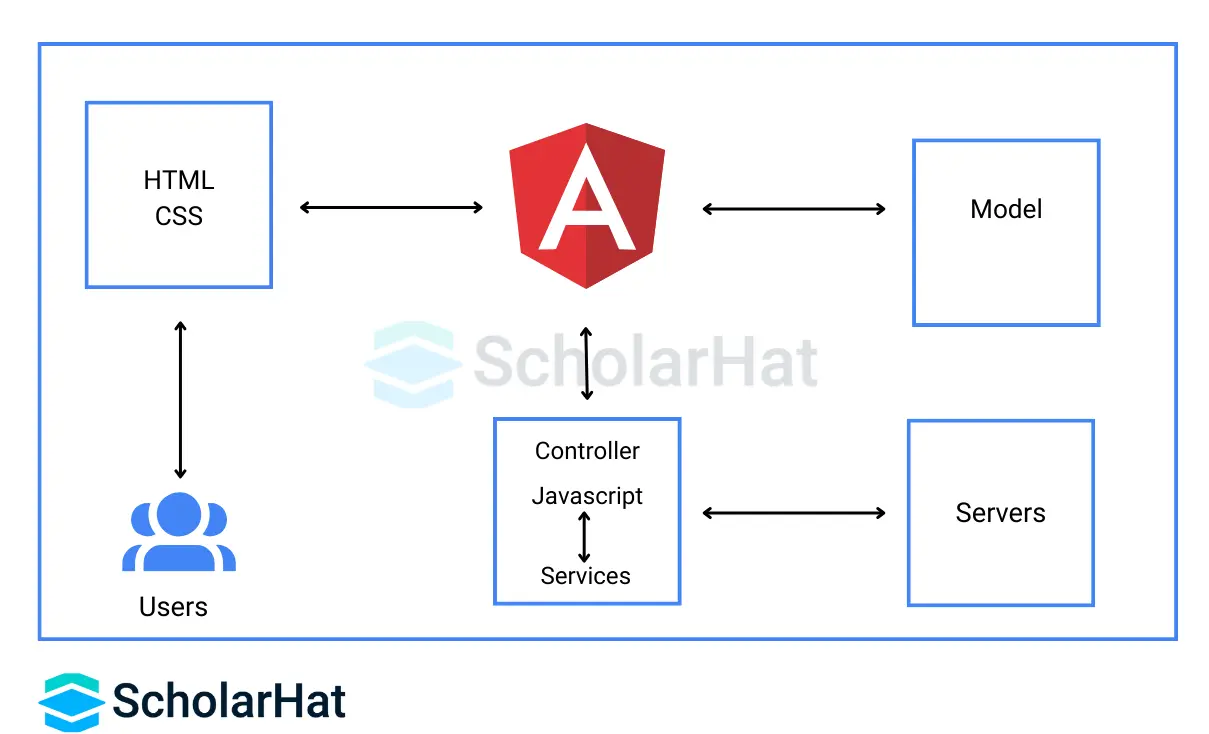
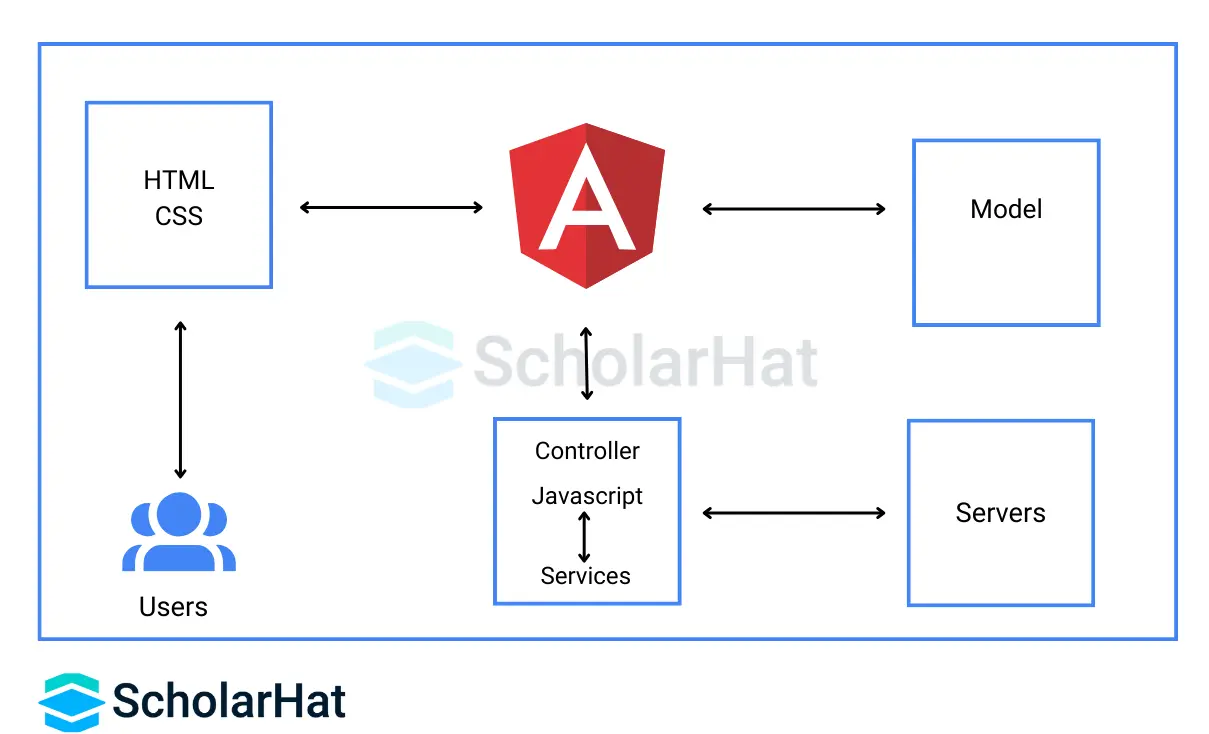
Angular is a client-side JavaScript-based framework that follows the MVC (Model View Controller) architectural pattern, which was originally founded and maintained by Google, but now it’s open-source, so anyone can contribute to it.
It comes with the SPA (Single Page Application) approach, which allows us to develop and test various applications that adhere to a single framework. One of Angular's primary focuses is creating different platform-based applications for different uses.

Features of Angular
- Cross-Platform: Angular applications may be deployed across multiple platforms, including the web, mobile native apps, and desktop apps.
- Improved Dependency Injection: Dependency injection is a mechanism for introducing dependencies into a component or service. Angular simplifies dependency injection, making it easier to develop maintainable code.
- Improved Data Binding: Angular employs two-way data binding, which automatically synchronizes model data with the view. This makes development easier and eliminates the need to write a lot of boilerplate code.
- Improved Browser Support: Angular is compatible with the most recent versions of Chrome, Firefox, Safari, Edge, and Internet Explorer 11.
- Mobile Development: Angular may be used to create cross-platform mobile applications with frameworks such as Ionic.
- TypeScript: Angular apps are written in TypeScript, a superset of JavaScript with optional static typing. TypeScript helps to detect mistakes early in the development process and makes code more maintainable.
- Routing: Routing is the method for switching between views in an Angular application. Angular includes a built-in router that makes it simple to design routes and manage navigation events.
- Directives: Directives are DOM element markers that change the behavior of the DOM or a component. Angular includes several pre-built directives and allows you to construct your own.
Advantages and Disadvantages of Angular
| Pros of Angular | Cons of Angular |
| Open-Source framework | Incomplete Documentation |
| MVC Architecture | Performance Concerns |
| Scalability and Responsiveness | Variability in Approach |
| Continuous Development | Experienced Developers Choice |
| Reliability | Perceived lack of structure |
| Independence from Third-Party Libraries | Reduced Boilerplate Code |
| Explore our following Angular Courses and Certifications |
2. What is React?
React is a well-known open-source JavaScript library developed by Facebook. It can manage the view layer for web and mobile applications. The fundamental use of React JS is to build reusable UI components. It boasts a user-friendly interface. Its powerful community always assists you.
The key feature of React JS is developing a User Interface (UI) to improve application speed. Moreover, the JavaScript virtual DOM is faster than the standard DOM and is responsible for improving performance.

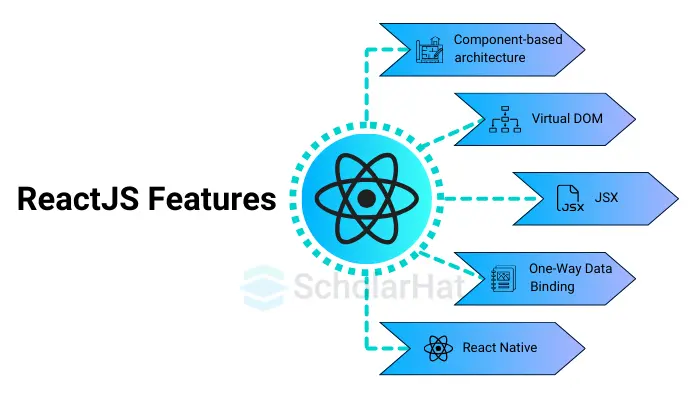
Features of React

- Component-based architecture: The user interface is created by assembling reusable components, making it maintainable and scalable.
- Virtual DOM: An in-memory model of the UI enables efficient updates without requiring manipulation of the actual DOM.
- JSX: A JavaScript syntax extension that makes authoring UI code more concise and readable.
- One-Way Data Binding: React adheres to data flow or unidirectional data binding with virtual DOM.
- React Native: You can build native mobile applications using React Native.
Advantages and Disadvantages of React
| Pros of React | Cons of React |
| SEO Friendly | Complex Integration of MVC Frameworks |
| JSX for efficient coding | MVC Knowledge Prerequisite |
| Enhanced Code Editor Support | |
| Optimized User Interface | |
| High Efficiency | |
| Explore our following React Courses and Certifications |
3. What is Vue?
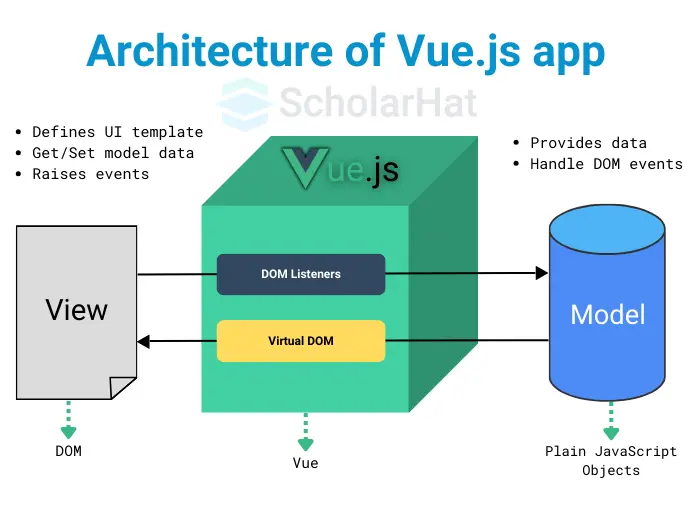
Vue is a progressive basic conceptual structure for user interface building. Incremental adaptability is the basis of Vue's design from bottom to top, which is very different from other monolithic frameworks. The focus of the central library is only on the view layer, with which integration and combining with other libraries or an existing project become easy.
The MVVM architecture of Vue periodically distinguishes the business logic or model from the actual graphical UI or view elements.

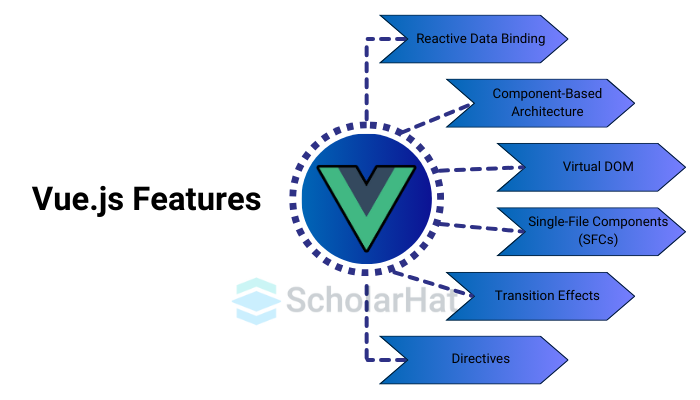
Features of Vue

- Reactive Data Binding: React automatic updates to the view when the underlying data changes.
- Component-Based Architecture: The framework is built of reusable, self-contained units of code that encapsulate HTML, CSS, and JavaScript components.
- Virtual DOM: Vue.js uses a virtual DOM to optimize the rendering process.
- Single-File Components (SFCs): In Vue, HTML, JavaScript, and CSS are encapsulated within a single .vue file.
- Transition Effects: Vue has a built-in transition system that makes it simple to apply animations and transitions when elements are added, updated, or removed from the DOM.
- Directives: A set of built-in directives (e.g., v-bind, v-if, v-for, v-model, etc.) providing extended HTML functionalities and help in creating dynamic and interactive user interfaces.
Advantages and Disadvantages of Vue
| Pros of Vue | Cons of Vue |
| Small size | Run-time error in templates |
| High Performance | Closed community development |
| Easy to Understand | Less Resources |
| Very flexible | |
| Awesome Integration | |
| Simple Integration | |
Differences Between React VS Angular VS Vue
| Parameters | Angular | React | Vue |
| Type | Angular is a framework | React is a library | Vue is a framework |
| Developed By | Google | Facebook | Evan You |
| Language | TypeScript | JavaScript | JavaScript |
| Size | Medium | Small | Very Small |
| Official Documentation | angularjs.org | reactjs.org | vuejs.org |
| Architecture | MVC | Component-based | MVVM |
| Development Approach | Based on TypeScript | Based on JavaScript. | Based on HTML and JavaScript. |
| Data Binding | Unidirectional and Bidirectional | Unidirectional | Bidirectional |
| Tooling | Angular CLI | React Dev Tools | Vue Devtools |
| Developer-friendly | structure-based approach | flexible development | separation of concerns |
| State Management | RxJS, NgRx | Redux, Context API | Vuex |
| Flexibility | Moderate | High | High |
| Rendering | Regular DOM | Virtual DOM | Virtual DOM |
| Performance | Good | Fast | Good |
| Coding Speed | Slow | Normal | Fast |
| Learning Curve | Steep | Moderate | Easy |
| Code Reusability | Yes | No, CSS only | Yes, HTML and CSS |
| Scalability | Modular development structure | Component-based approach | Template-based approach |
| Mobile Support | Ionic | React Native | Weex |
| Use Cases | large-scale apps, real-time apps, scalable apps | cross-platform apps, for extending the functionalities of the app, apps requiring quick development and deployment | lightweight apps, intuitive apps, single-page apps |
| Community and Ecosystem | Large community with many third-party tools and libraries | Vast community with a tightly integrated ecosystem | A growing community of open-source contributors and freelancers |
| Migration | Incremental upgrades, challenges between major versions | Seamless, backward compatibility | Incremental adoption, backward compatibility |
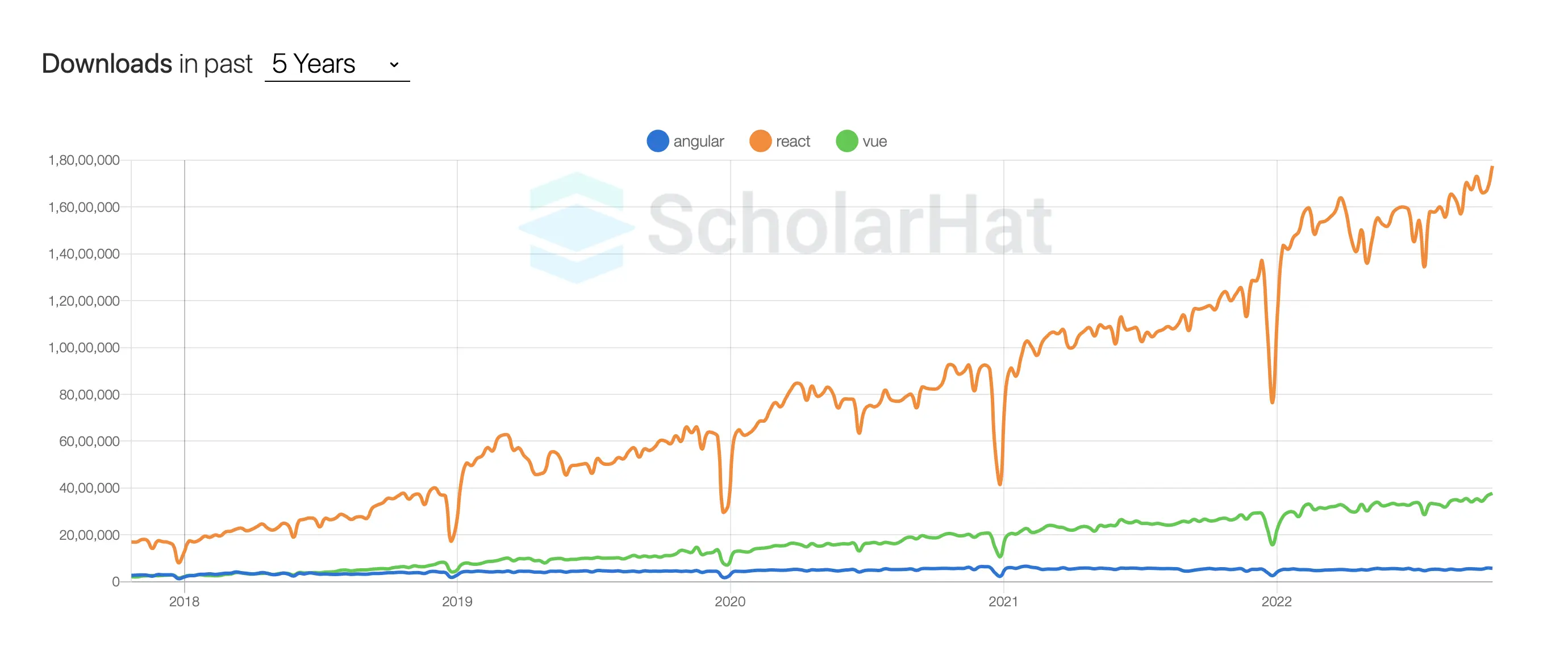
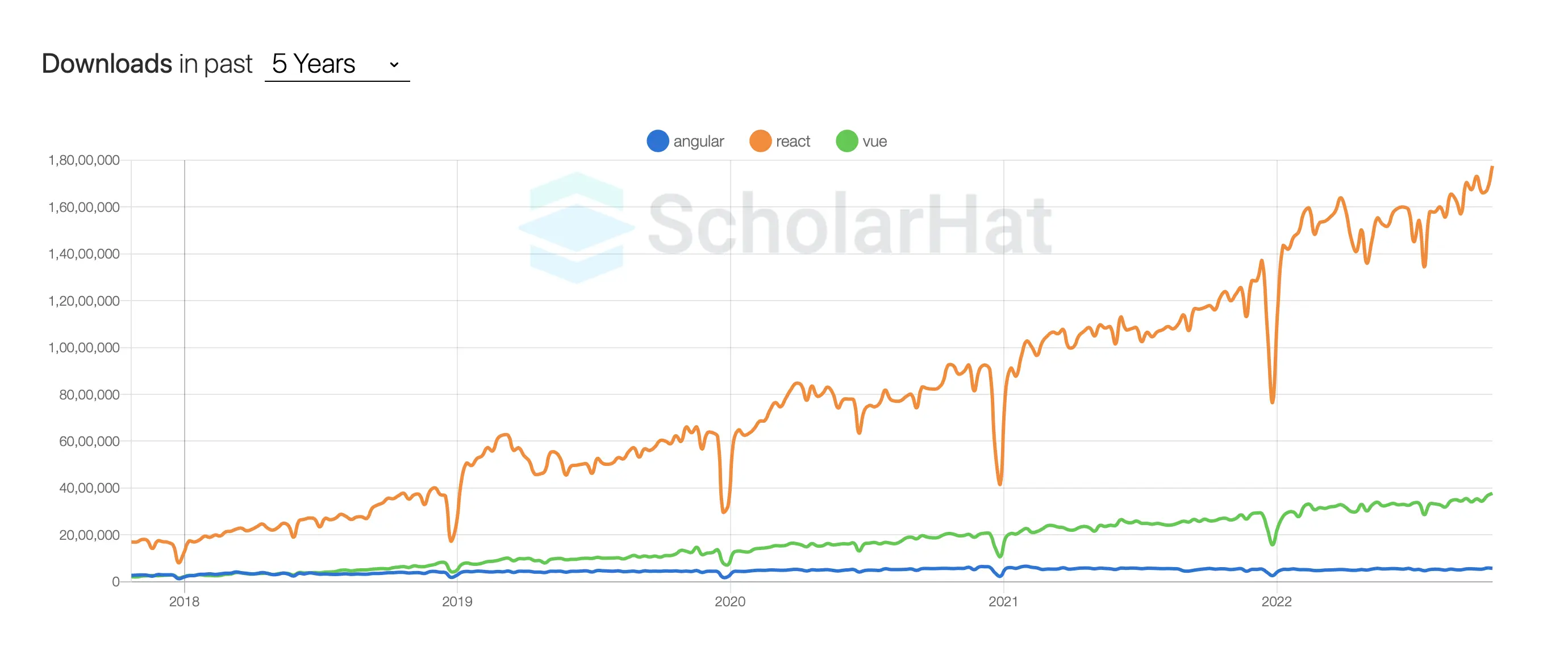
Adoption of React VS Angular VS Vue

| Inquisitive regarding the salary aspect and job opportunities? Just click the below links and get your answers: |

Angular vs. React vs. Vue: When to Use Each?
Use Angular When:
- Building large-scale enterprise applications.
- A comprehensive framework with built-in solutions for various aspects of development is preferred.
- A strong emphasis on TypeScript and a structured, opinionated approach is desired.
Use React When:
- Building smaller to medium-sized applications.
- Flexibility to choose additional libraries and tools based on project requirements is important.
- A more straightforward learning curve is desired, especially for those new to front-end development.
Used Vue When:
- Building interactive user interfaces.
- Single-Page Applications (SPAs)
- Where you need to integrate a JavaScript framework into an existing application incrementally.
FAQs
The choice between Vue, React, and Angular depends on project requirements and team expertise: Vue offers simplicity and ease of integration, React provides flexibility with a robust ecosystem, and Angular delivers a comprehensive framework with strong built-in features for large-scale applications.
Vue.js is generally faster and lighter than Angular, primarily due to its simpler design and more efficient reactivity system. However, actual performance can vary based on the specific use case and application complexity.
Node.js is a server-side runtime environment for executing JavaScript, while Angular, React, and Vue are client-side JavaScript frameworks and libraries used for building user interfaces and single-page applications.
Vue is generally considered easier for beginners to learn due to its simpler syntax and less steep learning curve compared to React and Angular. React has a moderate learning curve, while Angular is the most complex with its comprehensive framework and TypeScript requirements.
Take our Angular skill challenge to evaluate yourself!
In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.
GET FREE CHALLENGE