06
FebWhat are Pipes in Angular - Pure & Impure Pipe in Angular (With Example
In today's Angular Tutorials, you will explore types of pipes in Angular including built-in pipes, Pure and impure pipes in Angular, and Custom pipes in Angular more on. Let’s dive in — because developers who don’t know pipes are already falling behind.

What are Pipes in Angular?

Syntax of the pipe() function
- value: The input value to be transformed.
- pipe1…..pipeN: Operators or transforms to be applied to the input value.
Import {Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<h2>Her birth date is {{ birthdate | date }}</h2>`
})
export class AppComponent {
birthdate = new Date(1996, 5, 5);
}
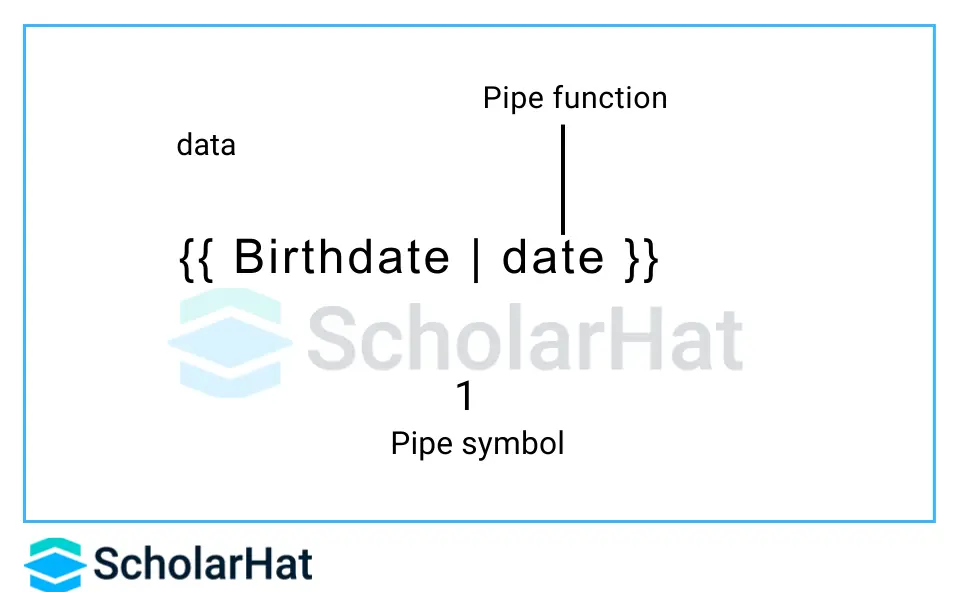
In the above example, we have used a pipe operator on the birthdate by interpolation. Here, we used the Date pipe function on the right.

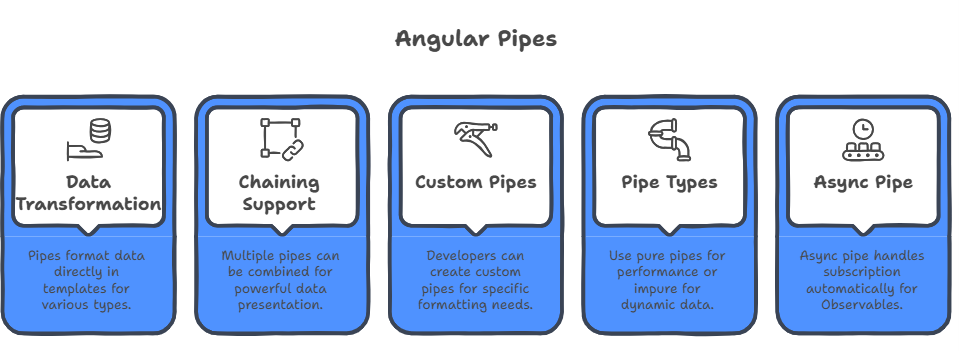
Features of pipes in Angular

- Transforms Data Easily: Pipes format data directly in templates, like dates, currencies, or strings.
- Supports Chaining: Multiple pipes can be combined for cleaner and more powerful data presentation.
- Allows Custom Pipes: Developers can create custom pipes for specific formatting or filtering needs.
- Pure & Impure Pipe Support: Use pure pipes for performance or impure ones for dynamic, frequently changing data.
- Auto Memory Management with Async Pipe: async pipe handles subscription/unsubscription automatically for Observables and Promises.
Types of Pipes in Angular
There are different types of angular pipes:
- Built-in Pipes,
- Pure and Impure Pipes
- Custom Pipe
1. Built-in Pipes
Angular provides various built-in pipes that can be used typically for data transformations, including currency, decimal, upper and lower case along with transformations for internationalization, which use locale information to format data. The following are commonly used built-in pipes for data formatting:
- Currency Pipe
- Date Pipe
- Json Pipe
- LowerCase Pipe
- UpperCase Pipe
- PercentPipe
- SlicePipe
- TitleCasePipe
- AsyncPipe
Let us see some of them next.
1. Slice - used for a list or a string to be sliced.
{{ value_expression | slice : start : end }}
Some of the parameters used with this pipe function are:
- start (the starting index of the subset to return)
- end (the ending index of the subset to return)
2. UpperCase -Transforms text to upper case format.
{{ value_expression | uppercase }}
3. Currency - Transforms a number to a currency string
{{ value_expression | currency }}
Some of the parameters used with this pipe function are :
- currencyCode
- display
- digitsinfo
- locale
4. JSON - Converts a value into its JSON-format representation
{{ value_expression | json }}Percent - The Percent pipe is used to transform the percent number into a well-formatted string as given below
{{ 0.295 | percent }}Table showing user-built-in pipes
| Pipe Name | Description |
| DatePipe | Formats a date value |
| UpperCasePipe | Converts a string to uppercase |
| LowerCasePipe | Converts string to lowercase |
| CurrencyPipe | Transforms number to currency format |
| DecimalPipe | Formats numbers with decimals |
| PercentPipe | Transforms number to percentage |
| JsonPipe | Converts object to JSON string |
| SlicePipe | Slices a list or string |
| AsyncPipe | Subscribes to Observables or Promises |
In Angular, pipes can be either pure or impure. Understanding this distinction is crucial for writing optimized and reactive Angular applications. Pure pipes are executed when there is a change to the primitive input value or the object reference is changed, whereas Impure pipes are executed during every angular component change detection cycle. (Change Detection is a vast concept in itself, which is out of the scope of this article).
What is a Pure Pipe?
A pure pipe in Angular is a pipe that executes only when it detects a change in its input data. Angular automatically considers all pipes to be pure unless explicitly marked otherwise. Pure pipes are ideal for scenarios where the input data is immutable or changes infrequently.
Key Characteristics:
- Stateless: Output depends solely on the input values.
- Executes only when input value or reference changes.
- Offers better performance and efficiency.
- Suitable for formatting, transformation, and static computations.
Example:
{{'angular' | uppercase}}Here, Angular runs the uppercase pipe only if the string changes, making it highly efficient.
What is an Impure Pipe?
An impure pipe in Angular is a pipe that executes on every change detection cycle, regardless of whether its inputs have changed. Impure pipes are manually declared by setting the pure property to false in the pipe decorator.
Key Characteristics:
- Stateful or context-sensitive.
- Re-evaluated frequently during the app’s lifecycle.
- Can negatively impact performance if not used carefully.
- Useful when working with live data updates or non-primitive values.
Example :
impure-uppercase.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'impureUppercase',
pure: false // Marked as impure
})
export class ImpureUppercasePipe implements PipeTransform {
transform(value: string): string {
return value.toUpperCase();
}
}
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'impureUppercase',
pure: false // Marked as impure
})
export class ImpureUppercasePipe implements PipeTransform {
transform(value: string): string {
return value.toUpperCase();
}
}Explanation:
- Pipe name: impureUppercase
- What it does: Converts a string to uppercase.
- AsyncPipe (used with Observables)
- CachingPipe (used to make HTTP requests)
| Feature | Pure pipe | Impure Pipe |
| Definition | Executes only when input changes | Executes on every change detection cycle. |
| Performance | Fast and efficient | Slower if used excessively |
| Use Case | Static data /Immutable data | Dynamic or mutable data |
| Default Behavior | Yes (all pipes are pure by default) | No (must explicitly set pure: false) |
| Change Detection | Optimized | Triggered frequently |
Chaining of pipes
Angular also provides us the feature to use two or more pipe functions together in a useful combination. This process is known as the Chaining of pipes.
{{ birthdate | date | lowercase}}
We can also parameterize pipes using the ":" after the pipe function like:
date: 'fullDate' or {{ num | percent [ : digitsInfo ] }}
3. Custom Pipes
- trancates long text to 50 characters.
Creating Custom Pipes
Another interesting concept with pipes in Angular is that we can create our very own custom pipes and enhance the working of our data. Steps Involved In Creating a Custom Pipe In Angular are:
- Create a Pipe Class and decorate it with the decorator @Pipe.
- Supply a name property to be used as a template code name.
- Register your Pipe in the module under declarations.
- Finally, implement PipeTransform and write transformation logic.
- Use your pipe in the HTML using ‘|’, which represents a pipe.
- Also, add Custom arguments if you want to.
import { Pipe } from '@angular/core';
@Pipe({
name: 'demo'
})
export class DemoPipe{ }
Once we are done creating the Pipe class, we go to app.module.ts and register our pipe.
import { DemoPipe } from './demo.pipe';
@NgModule({
declarations: [
DemoPipe
],
imports: [
BrowserModule
],
To finally put some logic behind the task of our custom pipe, we use PipeTransform.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'demo'
})
export class DemoPipe implements PipeTransform{
transform(n: number) {}
}
So, to maintain the required standard structure, we use the transform() method inside PipeTransform.Now, our motive is to convert some random number to a readable format of kilograms, and to do that, we put logic inside transform() as follows
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'demo'
})
export class DemoPipe implements PipeTransform{
transform() : string {
return (n *1000).toFixed(2) + 'Kg';
}
}
Now to use it in the HTML,
<div>
<p>{{ demo.name }}</p>
<p>{{ demo.n | demo }}</p>
</div>
To add a custom argument to your output, simply add the capability of extension to the Transform() method as follows.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'demo'
})
export class DemoPipe implements PipeTransform{
transform(n: number, extension: string = 'Kilograms') {
return (n * 1000).toFixed(2) + extension;
}
}
This is how you can create a custom pipe for your own.
Best practices for using pipes
- Make use of built-in pipes: To reduce overhead, make use of Angular's optimized built-in pipes, such as DatePipe, CurrencyPipe, and DecimalPipe.
- Avoid excessive chaining: Limit pipe chaining to avoid performance issues, particularly when working with big datasets. Instead, think about data preprocessing or bespoke pipes.
- Performance considerations: Minimise pipe calls and steer clear of complex computations inside them.
- Maintain simple pipes: Keep pipelines simple and concentrate on single transformations to make debugging and maintenance easier.
- Pure pipes are preferred: To improve performance, use pure pipes and only call them when the input changes.
- Recognize the different data types: To guarantee proper behavior, be aware of the data types that various pipes demand.
- Conduct a comprehensive test: Perform thorough testing, including component and unit testing, on custom pipelines to ensure functioning and integration.
Read More:
Summary
Pipes in Angular play a vital role in transforming data within templates before displaying it to the user. From using built-in pipes like DatePipe, CurrencyPipe, and PercentPipe to implementing custom pipes tailored to your application’s needs, pipes help keep your code clean, reusable, and maintainable. Understanding the difference between pure and impure pipes further empowers developers to optimize performance and update behavior based on specific use cases.
If you're looking to validate your knowledge and boost your resume, consider pursuing an Angular certification that includes modules on pipes, components, services, and RxJS.
FAQs
Take our Angular skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.












