28
DecComparison Between Asp.Net MVC5 vs ASP.Net Core MVC
Asp.Net MVC5 vs ASP.Net Core MVC: An Overview
Asp.Net MVC is a web-based application development framework introduced by Microsoft in 2009. After several years, Microsoft introduced another upgraded framework called ASP.NET Core MVC in 2016. Both frameworks have many differences in comparison to each other. So, as a developer, we are always generally confused while selecting any framework for Web Application development between these two frameworks.
So, in this ASP.NET Core tutorial, we will discuss both Frameworks as per functionality and a comparison between them so that everyone can identify the required framework. Ready to dive in? Certified ASP.NET professionals are 22% more likely to land senior roles. Get your Free Dot Net Training Online with Certification today!
ASP.NET MVC 5
In 2009, for the first time, Microsoft introduced a framework called ASP.NET MVC which helps us to develop Web-based applications. After that, ASP.NET MVC became an alternative approach compared to the ASP.NET WebForms. This framework provides us with an open-source MVC-based (Model-View-Controller) architecture.
It also supports different formats like HTML, JavaScript, WML, and XML. Due to its functionalities, the ASP.NET MVC framework becomes very popular among developers during this period. One of the main reasons is that ASP.NET MVC-based web application development processes are much easier to develop and debug.
Key Features of ASP.NET MVC
- .NET MVC is based on the Model-View-Controller Pattern.
- It is lightweight, fast and secure.
- We can use either pure HTML Controls or HTML Helpers Control. (No Service Control)
- It always used a controller-based URL.
- It does not implement any view state.
- We can implement Razor Syntax for Customization.
- We can implement Layout as a concept of Master Pages for consistent looks and feel throughout the entire application.
- .NET MVC 5 is an open-source framework.
Read More: What is an ASP.NET Core Developer? Skills to become ASP.NET Core Developer
So, in short, MVC stands for Model, View, and Controllers. The meaning of these three keywords are: -
1. Model
The model is responsible for communicating with the Database layer and in this part, we can implement DB-related operational logic and also can retrieve the data from the DB Level.
2. View
View represents the user interface where we can display the data fetched from the DB level. Also, if we require to capture some data from the User end, then that also needs to be taken care of in the View Layer.
3. Controller
The controller acts as a bridge between the model and the view. Data fetched from the DB in model layers needs to be passed through the controller layer to the views and vice-versa. Also, we can implement all types of programming and business logic in this layer.
Read More: Understanding Model View Controller in ASP.NET MVC
Advantages of ASP.NET MVC5
- Separation of Concern: We can divide the application Model, Control, and View.
- We can easily maintain our application because of the separation of concern.
- We can split many developers' work at a time. It will not affect one developer's work to another developer's work.
- It supports TTD (test-driven development). We can create an application with a unit test. We can write one test case.
- Supports default responsive website and mobile templates.
- We can create our view engine. It is syntax is very easy compared to traditional view engines.
ASP.NET Core MVC
ASP.NET Core MVC is an upgraded framework version compared to the ASP.NET MVC. This framework is much more lightweight, open-source, and highly testable compared to the previous version. In this framework, Microsoft introduced a patterns-based concept to develop a dynamic web-based application with the help of a clean separation of concern.
Key Features of ASP.NET Core MVC
- Open Source: The entire Source Code of this .NET Core Framework is available at https://github.com/aspnet, and you are free to download and modify it.
- Cross-Platform: It is available for operating systems such as Windows, Linux, and macOS.
- Full Control Over HTML and HTTP: You can create simple or complex HTML and style it using CSS to display it on the browser. Creating AJAX requests is also not at all tricky.
- Extensible Framework: You can make applications that can be extended to any level in the future due to View Components, Tag Helpers, and Routing.
- Modular Components: It allows the use of NuGet packages to add or remove features, making it lightweight and customizable.
This framework supports a complete TDD-friendly development environment with the help of the latest web standards. The MVC (Model-View-Controller) pattern breaks the application into three main parts or components, i.e. Models, Views, and Controllers. In this way, we can achieve the separation of concerns.
1. Model Responsibilities
In an MVC Application, the Model takes the responsibility to represent the state of the application and any business logic or DB-level operations. Business logic is always encapsulated with the model class. To display, the data in the views, Strongly-type views or ViewModel is designed to contain the data from the model and display it in the View. The Controller always creates and populates these ViewModel instances from the Model.
2. View Responsibilities
In the MVC Application, Views represent the content or data of the user interface. In this view, we can use Razor View Engine to merge the .NET Core into the HTML code. Normally, we maintain a minimum amount of logic in the view part, and if we require to implement any logic, that needs to be related to the presenting content in the user interface.
We do not implement any business logic in the view part. To design a complex view or user interface, we can consider the View Component, ViewModel, or View Template to make the process simpler.
3. Controller Responsibilities
In MVC Applications, Controllers take the responsibility to handle user interactions and communicate with models and views. In the MVC Application, Views can only display information. The controllers always handle the user inputs and respond to the user interaction. In the MVC Pattern, the Controller is always the entry point and always responsible for finalizing which model types need to work and which view needs to be rendered.
Advantages of ASP.NET Core MVC
- Cross-platform Compatibility: ASP.NET Core MVC is cross-platform, allowing developers to build and run applications on Windows, macOS, and Linux environments.
- High Performance: It has enhanced startup time, throughput, and memory usage.
- Flexible Deployment Options: Self-contained applications, Docker containers, and cloud-based deployments on platforms like Azure and AWS.
- Built-in Support for Web Standards: ASP.NET Core MVC adheres to modern web standards and best practices, including HTTP/2, RESTful APIs, and client-side frameworks like Angular and React.
- Scalability and Performance Monitoring: ASP.NET Core MVC provides tools for monitoring application performance and scalability, including health checks, logging, and performance counters.
Read More: Salary Offered to ASP.NET Developers
Difference between ASP.NET MVC5 and ASP.NET Core
So, in this section, we will discuss the difference between the ASP.NET MVC5 and ASP.NET Core. Some of the important differences are –
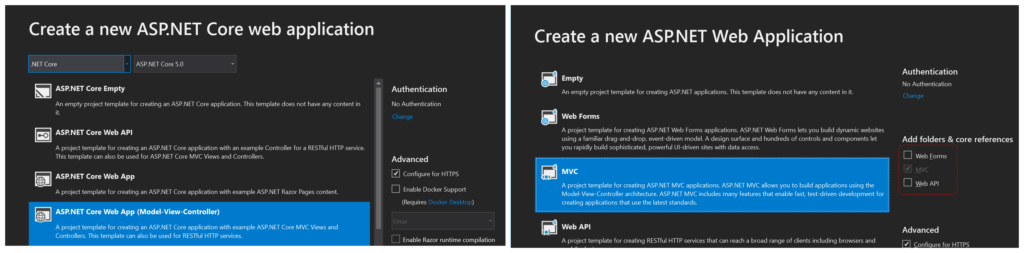
- NET Core provides an aligned Web Stack for both ASP.NET MVC and Web APIs. In ASP.NET MVC 5, we can choose between MVC and Web API as a projection Template while creating a new Solution for the web applications. It’s because the web stacks for MVC 5 and Web API are different. But ASP.NET Core provides a single-aligned web stack for both MVC and Web API-based applications. In the below image, we can find that there are no template options for Web API in ASP.NET Core.
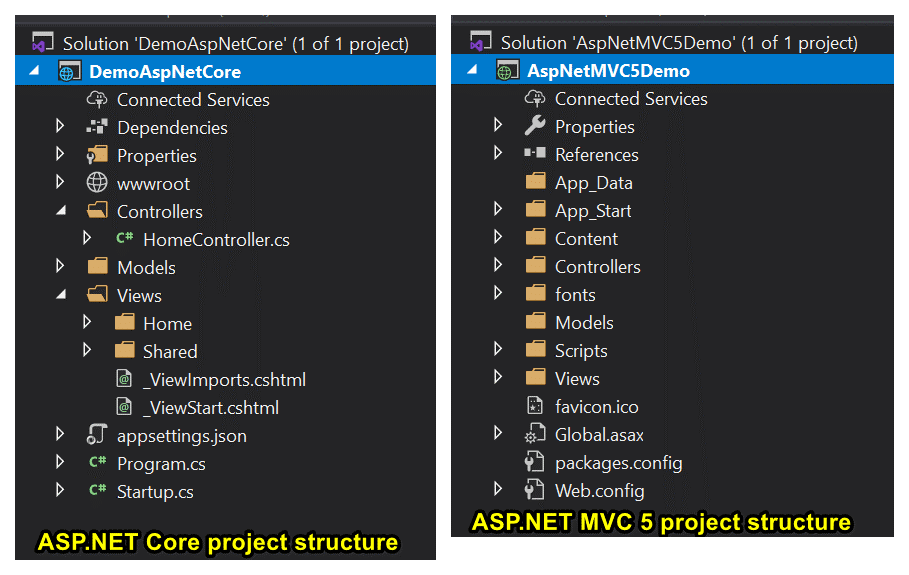
- Project (Solution) Structure changes in ASP.NET Core. In the ASP.NET Core MVC solution project structure, we can not find any options such as Web.config, Global.asax. These two files exist in the ASP.NET MVC 5 project structure and using these files, we mainly handled configuration settings, authentication, and application-wise startup code execution policy.
But now, in ASP.NET Core MVC, for this type of operation, we need to use the newly added files called app settings. json or we can create custom configuration files. Except this, there are some other changes also in the folder structure which are demonstrated in the below image.
- As we know the .NET Core Framework supports Cross-Platform Environments with continuous compilation. So, in ASP.NET Core we can develop any application based on any operating system and then easily publish and deploy the same for other operating system environments also without much hassle.
In simple words, the ASP.NET Core framework is a much more advanced framework and it successfully combines both Web API and .NET MVC into a single framework.
- NET Core MVC-based applications do not mandatorily require IIS for hosting. Since ASP.NET Core is a cross-platform framework, it can be used IIS for hosting environments in Windows environments. But at the same time, it can use the Nginx web server for non-windows environments.
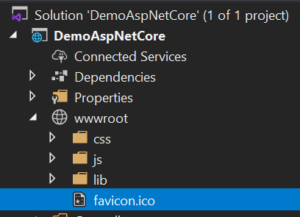
- NET Core MVC Projects structure contains wwwroot folder for storing static files. This folder represents the actual root of the web application when we run the application on any web server. The static files mean HTML, JavaScript, CSS, images, library-related files, etc.
Also, related to the security benefits, this wwwroot folder is simple with the help of common tasks like bundling and minification. These options can be incorporated into the standard build process and can be performed by using automated tools like Grunt.
- In ASP.NET Core MVC, Microsoft provides a new approach to main the dependent packages for both server-side and client-side. In earlier .NET Framework version applications, we are very familiar with the Reference folder which contains all the application-related Dlls, Nuget packages, etc.
Leverage the same experience of working in Visual Studio IDE and now we can deploy the applications on any operating system using .NET Core, so it maintains the server-side dependency management. Also, for any application, Client-side dependency management is important because the client-side always uses different types of packages from the server side.
Also, the Client-side can use jQuery, Bootstrap, Grunt, and any JavaScript-related frameworks like Angular, Backbone, images, and styles, or CSS-related files.
- .NET Core MVC Project saves space related to the Server-side packages. As a developer, we normally use the NuGet package manager to add a reference for the different types of assemblies, libraries, frameworks, or any third-party packages.
In the earlier version of the .NET Framework, these packages were normally downloaded from NuGet into the Packages folder under the project structure.
So, for example, the support we have is around 30 ASP.NET Applications and each application uses around 70 MB NuGet Packages for reference purposes, then in the overall concept, it will take around 2 GB extra disk space to store those NuGet Packages.
So, the ASP.NET Core-based application stores all packages related to its development or reference purpose in the Users folders. So, while creating the application, Visual Studio takes the reference from the User Folder. This feature is normally called a Runtime store for .NET Core. Even, though we have 100 web applications using the ASP.NET Core framework, all of them are references from the User Folder. So, no extra space is required for those applications.
- NET Core provides Inbuilt Dependency Injection (DI) support: As we know, with the help of Dependency Injection we can achieve loosely coupled, more testable code. In the ASP.NET MVC 5, we need to use separate DI containers like Unity, AutoFac, etc.
So, in that framework, implementing dependency injection always needs additional effort. Now, in ASP.NET Core, Dependency injection is built which means no extra setup is required to implement the DI. When we create a new application in ASP.NET Core, the created project structure always has the DI built into it.
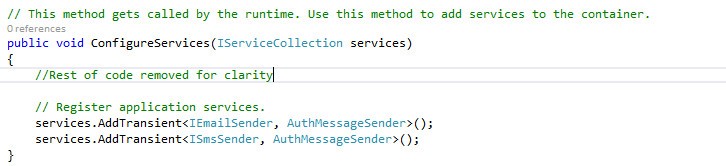
To check this, let’s open “Startup.cs” and look for the “ConfigureServices(IServiceCollection services)” method. Its primary purpose is to provide EF, Authentication, adding MVC, and handwritten custom services like IEmailServer and ISmsSender.



Read More: Dependency Injection in ASP.NET Core

Comparison Between Asp.Net MVC5 and ASP.Net Core MVC
| Parameters | Asp.Net MVC5 | ASP.Net Core MVC |
| Cross-platform Support | Limited to running on Windows-based servers with IIS | Cross-platform, capable of running on Windows, macOS, and Linux environments |
| Dependency Injection | Not built into the framework | Built-in dependency injection container |
| Performance | Not as optimized for speed and efficiency as ASP.NET Core | Significantly improved performance with faster startup times, lower memory consumption, and better throughput |
| Modularity and Middleware | Limited modularity and extensibility compared to ASP.NET Core | Highly modular and extensible |
| Razor Syntax | Utilizes Razor syntax for creating views and templates. | Builds upon Razor syntax but introduces improvements such as tag helpers |
| JSON Serialization | Used JSON.NET for JSON serialization by default | Built-in JSON serialization |
| .NET Standard Compatibility | Limited support for .NET Standard | Fully compatible with .NET Standard |
Summary
Asp.net Core 6.0 has been released with many new features and functionality. In this article, we discuss the overview and features of the ASP.NET MVC 5 and ASP.NET Core. We also discussed the between the two frameworks. Any suggestions, feedback, or queries related to this article are most welcome.
Developers with .NET Core expertise earn ₹10–14 LPA on average. Join our .NET Core Course and step into high-paying roles!
FAQs
- We can divide the application Model, Control, and View.
- We can easily maintain our application because of the separation of concern.
- We can split many developers' work at a time. It will not affect one developer's work to another developer's work.
- It supports TTD (test-driven development). We can create an application with a unit test. We can write one test case.
Take our Aspnet skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.