06
FebDo proper alignment of validator control's error messages using Display property
Proper Alignment of Validator Control's Error Messages: An Overview
In Asp.net, sometimes we need to validate a TextBox and its input by more than one validator controls. Suppose you Want to validate a TextBox that must contain a valid Email address then we required two validator controls - Required Field and Regular Expression. In this Tutorial, we will show you how to do that. Try ASP.NET Certification Training to start your career as an ASP.NET Developer.
Read More: Top 50 ASP.NET Core Interview Questions and Answers for 2025
Validator without Display Property (By default Display is Static)
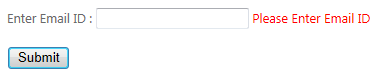
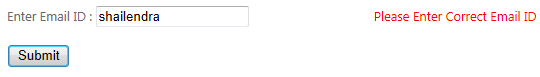
When we doesn’t set the display property of both the below validator controls then error message of second validator control will display on the page just after the space that is taken by first validator error message as shown below :
<form id="form1" runat="server">
<div>
Enter Email ID : <asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" ControlToValidate="txtEmail" runat="server" ForeColor="Red" ErrorMessage="Please Enter Email ID"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtEmail" ForeColor="Red" ErrorMessage="Please Enter Correct Email ID"></asp:RegularExpressionValidator>
</div>
<br />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</form> 

Read More: How can you become an ASP.NET developer
Validator with Display Property
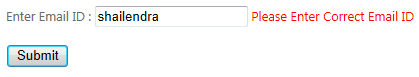
When we set the display property of both the below validator controls then error message of second validator control will display on the page just after the TextBox as shown below :
<form id="form1" runat="server">
<div>
Enter Email ID : <asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" ControlToValidate="txtEmail" runat="server" Display="Dynamic" ForeColor="Red" ErrorMessage="Please Enter
Email ID"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtEmail" Display="Dynamic" ForeColor="Red" ErrorMessage="Please
Enter Correct Email ID"></asp:RegularExpressionValidator>
</div>
<br />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</form> 
Summary
In this article I try to explain how can you align the error messages of validator controls properly using Display property. I hope after reading this article you will be able to do proper alignment of your validator control's error messages. I would like to have feedback from my blog readers. Please post your feedback, question, or comments about this article. For more control on other core concepts of ASP.NET, consider enrolling in our ASP.NET Certification Courseand get your on our comprehensive step by step guide.