Basics of HTML
Basics of HTML
HTML (Hypertext Markup Language) is a standard markup language used for creating websites and web applications. HTML is based on the concept of tags, which are used to describe the structure and content of a web page.
Tags in HTML are the building blocks of a webpage. HTML tags are used to create and define the different elements on a webpage. These tags define the structure and content of the webpage, such as headings, paragraphs, images, links, lists, and more. (new Sentence) - These tags define the structure and content of the webpage, and understanding how to use them effectively is an essential skill. HTML skills are in demand, with web developers earning up to 15% more in 2025. Kickstart your career with our Free HTML Course with Certificate today!
| Read More:- Top 50 HTML Interview Questions and Answers |
<!DOCTYPE > :
In HTML (Hypertext Markup Language), the DOCTYPE declaration is used to specify which version of HTML the web page is using. It is an instruction to the web browser about how to interpret the HTML code in the web page.
This declaration is used for HTML5, which is the current version of HTML as of knowledge. It tells the web browser that the web page is written in HTML5 syntax and that it should display the page accordingly. HTML5 is designed to be a simpler and more flexible markup language, and so the DOCTYPE declaration is now much simpler as well.
HTML 5 Declaration: In the latest version of HTML which is HTML5, there is only one declaration which is:
<!DOCTYPE html>
<html>:
In HTML <html> tag is used to determine the bottom of the HTML and XHTML documents. It is the second tag that comes after <!DOCTYPE > in every HTML program. It starts with the tag <html> and ends with the tag </html> and every other tag will be written under this <html> tag.
<head>:
After the <html> tag the <head> tag is used to contain the header information of the web page or title by using the Title tag (<title> Your page Title </title>. For closing this tag we use </head>. In the previous version of HTML 4.1, the <head> tag is mandatory but in HTML 5 it is optional.
<body>:
The body tag is the backbone of the webpage, it contains the main content of the HTML basic structure for which the user is searching. All the other tags such as images, videos, and paragraphs, are concluded inside this tag. For closing this tag we use </body> We will learn about all the other tags further.
HTML Comments
HTML comments are not for the user but are for the programmer to mention some details regarding the code for future reference. It is good to make comments on your code, it will be helpful for the other programmer as well as yourself. It will help you a lot while working on lengthy code as well
<!--You can write your comment like this-->
Headings in HTML
In this section, we will learn about the Heading tag which is most important for any content, without a heading user will not be able to understand what he is reading or watching. In HTML there are a total of six Heading tags named <h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5>, <h6></h6>. A heading tag is used to make headings or subheadings for the content.
There are a total of six heading tags named as:
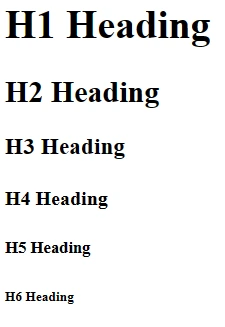
<h1>H1 Heading </h1>
<h2>H2 Heading </h2>
<h3>H3 Heading </h3>
<h4>H4 Heading </h4>
<h5>H5 Heading </h5>
<h6>H6 Heading </h6>
As you can see in a giving example from <h1> to <h6> tag. The size of the heading decreases.
Example-

HTML Paragraph Tag
In HTML, a paragraph starts from the tag <p> and ends with </p>. This tag is used when it requires multiple lines to describe something. You can add many more tags under a <p> tag such as Line break tag, Horizontal tag, Superscript, and Subscript tag, which you will learn further. There are some paragraph tag attributes in HTML supported by all the Global attributes in HTML and Event attributes in HTML. Paragraph tag attributes in HTML like align, Id, Class, Style, and Lang helps in the styling part (CSS) of the website.
There are some inbuilt features in HTML paragraph tag as it will automatically leave a margin before and after implementation, every <p> tag will start from a new line and this tag also removes extra spaces in between you can understand this with the help of some examples given below:
Every <p> tag will start from the new line.
Example
<p>I am going to learn HTML</p><P> I love Scholarhat</p>Browser Output:

<p> Tag removes extra spaces and lines between the text automatically.
Example
<p>In this example there is extra space
and some extra line is also added </p>
Browser Output:

HTML Line Break tag
HTML Line Break tag is used for breaking a line from anywhere you want we can use this tag by writing <br> before the word from which you want to break the line and it does not have an end tag. The examples shown below will help you to understand this tag.
We can also add line breaks in <p> tag using <br> tag.
Example
<p>We are going to<br>brake this line <br> using line break tag </p>Browser Output:
HTML Tag for Horizontal Line
HTML tag for the horizontal line is used to make a horizontal line between paragraphs. It helps when a programmer needs to separate two paragraphs. The HTML tag for the horizontal line is called <hr> L and it does not need any end tag. The appropriate example is given below:
Example
<P> This is the first paragraph</p>
<hr>
<p> This is the second paragraph</p>
<hr>Browser Output:
<pre> Tag in HTML
The <pre> tag in HTML is used to display the Preformatted text. It starts with the <pre> tag and ends with the </pre> tag. In this tag, everything written will be shown as it is on the browser. Every space and every line will be shown as it is. The example given below will help you to understand the implementation of <pre> tag in HTML.
Example
<pre>
Learning HTML with Scholarhat
Is
Fun
</pre>
Browser Output:

Superscript and Subscript Tag in HTML
Superscript
The Superscript tag starts with <sup> tag and ends with </sup> tag. In the Superscript tag of HTML, the superscripted text shifts slightly above the standard line and will be smaller in size. The example is shown below:
Superscript Example
<p>The solution of 2 <sup>2</sup> is equal to 4 </p>
Subscript
The subscript tag starts with <sub> tag and ends with </sub> tag. In the Subscript tag of HTML, the subscripted text shifts slightly below the standard line and will be smaller in size. The example is shown below:
Subscript Example
<p>The Oxygen is also called O<sub>2</sub> </p>Browser Output:

Summary
Learning the Basics of HTML through HTML certification training is very important for any programmer or developer and for students too who want to start their careers as IT professionals. It is very easy to understand, and there is no complexity you just need your computer and some basic knowledge and as you go further with your studies you can make your own personal or professional website.
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.