29
DecHTML Entities
HTML Entities
HTML character entities are used to replace the reserved characters in HTML. With the help of these, you can also replace characters that are not present on your keyboard by entities. These characters are replaced because some characters are reserved in HTML. HTML entities provide a wide range of characters which can allow you to add icons, geometric shapes, mathematical operators, etc.
80% of entry-level web development jobs require HTML proficiency. Enroll now in our Free HTML Course with Certification to stand out!For example:
if you use less than (<) or greater than (>) symbols in your content, the browser can mix them with tags that is why character entities are used in HTML to show reserved characters.
| Read More:- Top 50 HTML Interview Questions and Answers |
How to use an entity:
You can add an entity in your HTML document by name or by numerical characters. Each entity starts with the symbol ampersand (&) and ends with a semicolon (;).
HTML entities Syntax:
- &entity_name;
OR
- &#entity_number;
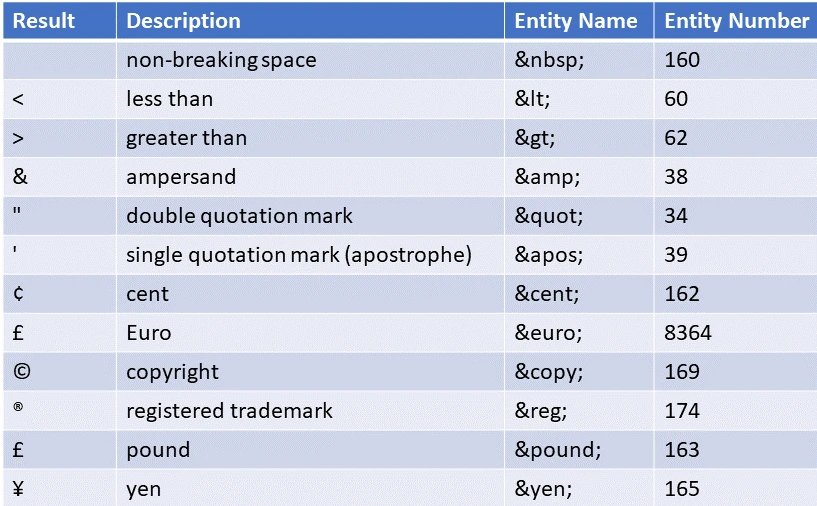
Most used HTML Character Entities

Note: Entity names are always case-sensitive.
Advantage of entity name: An entity name is easy to remember.
A disadvantage of entity names: Browsers may not support all entity names, but there is good support for numbers.
Example:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>HTML entity example</h3>
<p> "This is the content written within entity"</p>
<p> <p> Paragraph tag </p>
</body>
</html>
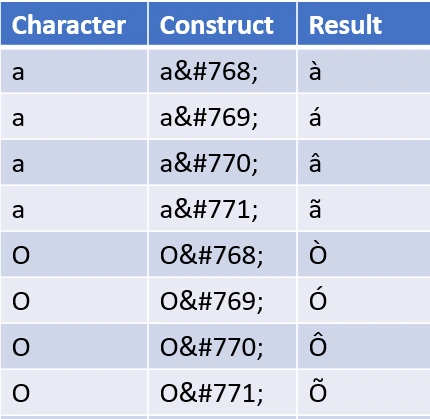
Diacritical Marks in HTML
Some special types of letters used in HTML have some glyphs added to the top or below the letters. These glyphs are called diacritical marks.
Some diacritical marks, like grave ( ̀) and acute ( ́) are called accents. Diacritical marks can be used both above and below a letter, inside a letter, and between two letters.
Some diacritical marks are as follows:

HTML Special Characters
Apart from the commonly used HTML entities like <, >, &, ", and ', there are many other HTML special characters entities that can be used to show special characters, symbols, and other characters that are not easily typed on a keyboard.
Here is the HTML special character list:
- © - © - Copyright sign
- ® - ® - Registered trademark sign
- ™ - ™ - Trademark sign
- ¢ - ¢ - Cent sign
- £ - £ - Pound sterling sign
- ¥ - ¥ - Japanese yen sign
- € - € - Euro sign
- ¼ - ¼ - One quarter fraction
- ½ - ½ - One half fraction
- ¾ - ¾ - Three quarters fraction
- α - α - Greek letter alpha
- β - β - Greek letter beta
- δ - δ - Greek letter delta
- ω - ω - Greek letter omega
These are few examples of the many HTML special entities that can be used in HTML code to show special characters and symbols. To use these entities, simply enter the entity code into your HTML code where you want the character or symbol to appear
HTML invisible Characters
There are some HTML invisible characters entities that can insert non-visible characters or whitespace into an HTML document. These entities can be used to create more readable or structured HTML programs, or to add special effects to the appearance of the document
- - Non-breaking space: This entity represents a space character that prevents the browser from breaking a line of text at that point. It is often used to create space between words or to prevent words from being split between two lines.
- ‍ - Zero-width joiner: This entity is used to join two or more characters together, without adding any visible space between them. It is often used in languages such as Arabic, Hebrew, and Indic scripts to connect letters together.
- ‌ - Zero-width non-joiner: This entity is used to separate two characters, without adding any visible space between them. It is often used in languages such as Arabic, Hebrew, and Indic scripts to keep letters from joining together.
- ­ - Soft hyphen: This entity represents a hyphen that is used to indicate a possible line break within a word. If a line break is not necessary, the hyphen will not be displayed. This can be useful for long words that may not fit on a single line of text
These are just a few examples of the invisible character entities that can be used in HTML. Other entities, such as &zwsp; (zero-width space) and ‎ (left-to-right mark), can also be used to add invisible characters to HTML code.
Summary
In this article we learned that HTML entities are special characters that are used in HTML markup to represent characters that cannot be easily typed on a keyboard or that have special meaning in HTML code we also learned about the HTML entity syntax, HTML special entity, HTML special character list, etc.If you want to learn HTML in-depth consider our HTML Certification course
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.