08
JanHTML Form Elements
HTML Form Elements
Form elements in HTML are used to create interactive web pages that allow users to input data and interact with the website. Web development jobs with HTML skills offer salaries up to $8,000 higher annually. Join our Free HTML Course with Certification today!
These are the following form elements in HTML
- <label>: <label> defines the label for <form> elements.
- <input>: <input> is used to get input data from the form in various types such as text, password, email, etc by changing its type.
- <button>: <button> defines a clickable button to control other elements or execute a function.
- <select>: <select> creates a drop-down list.
- <textarea>: <textarea> is used to get input long text content.
- <fieldset>: <fieldset> draws a box around other form elements and groups the related data.
- <legend>: <legend> defines a caption for fieldset elements.
- <datalist>: <datalist> is used to specify pre-defined list options for input controls.
- <output>: <output> is the output of performed calculations.
- <option>: <option> defines options in a drop-down list.
- <optgroup>: <optgroup> is used to define group-related options in a drop-down list.
| Read More:- Top 50 HTML Interview Questions and Answers |
HTML <label> Element
HTML label element defines a label for the selected form elements. <label> element is used to describe what the user is expected to input in a text box. HTML label element also helps users who have difficulty clicking on small regions (such as radio buttons or checkboxes) - because when the user clicks the text within the <label> tag, it toggles the radio button/checkbox.
The attribute of the <label> tag should be equal to the id attribute of the <input> tag to bind them together.
Example
<form>
<label for="fname">Scholar name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Father's name:</label><br>
<input type="text" id="lname" name="lname">
</form>
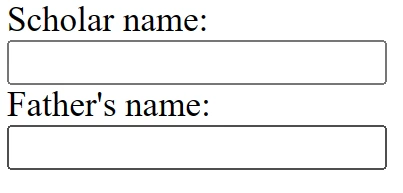
Output
<button> element in HTML
The button element in HTML is used to create a clickable button in a web form. Whenever a user clicks the button, an action is triggered, such as submitting a form or performing another function. This button element in HTML can contain text or images, or both, and it can be styled using CSS to match the website's design
Example
<form action="/submit-form" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<button type="submit">Submit</button>
</form>
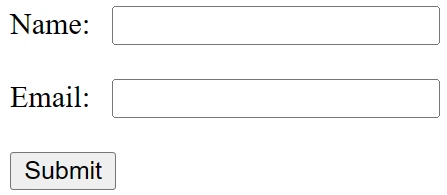
Output
HTML<select> element
The HTML select element is used to create a dropdown list in an HTML form. It allows users to select one option from a list of given options. The <option> element is used in conjunction with <select>tag elements to define the list of available options.
Example
<label for="cars">Choose a car:</label><select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="maruti">Maruti</option>
<option value="Mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
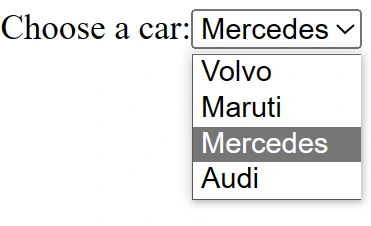
Output
HTML <textarea> element
- HTML textarea element defines a multiple-line text input.
- HTML textarea element is used in a form, to collect user inputs like comments or feedback.
- This element can hold unlimited characters, and the text renders in a fixed-width font (usually Courier).
- The size of a text area can be specified by the cols and rows attributes (or with CSS).
- The id attribute is needed to associate the text area with a label.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Forms</title>
</head>
<body>
<form>
Enter your Username:<br>
<textarea rows="2" cols="20"></textarea>
</form>
</body>
</html>
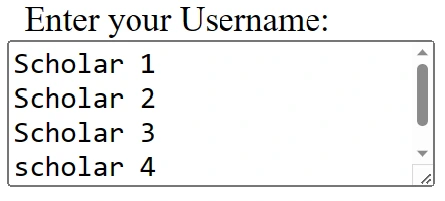
Output:
HTML <fieldset> element:
The related information of a form can be grouped with the help of the HTML fieldset element. This element is used with <legend>, providing a caption for the grouped elements.
Example:
<form>
<fieldset>
<legend>User Information:</legend>
<label for="name">Enter Email</label><br>
<input type="text" id="name" name="name"><br>
<label for="pass">Enter Password</label><br>
<input type="Password" id="pass" name="pass"><br>
<input type="submit" value="submit">
</fieldset>
</form>
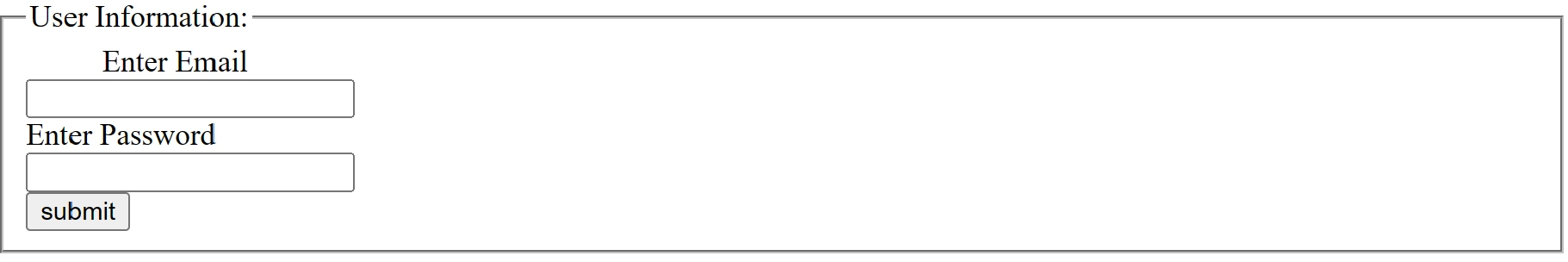
Output:
HTML<legend> Element
HTML legend element defines the title for the child contents. The HTML legend element is the parent element. This tag is used to define the caption for the <fieldset> element.
Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>ScholarHat</h1>
<strong>HTML Legend Element</strong>
<form>
<fieldset>
<!-- Legend tag using -->
<legend>Scholar:</legend>
<label>Name:</label>
<input type="text">
<br><br>
<label>Email:</label>
<input type="text">
<br><br>
<label>Date of birth:</label>
<input type="text">
<br><br>
</fieldset>
</form>
</body>
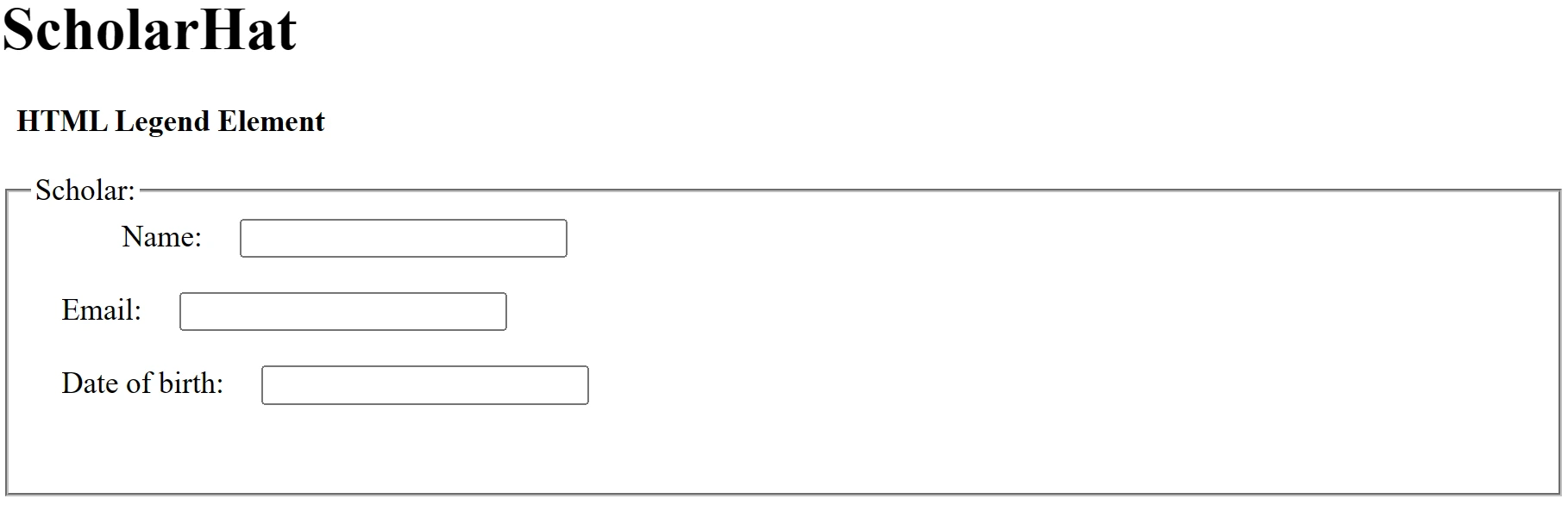
</html>Output:
HTML <datalist>Element
The HTML datalist element is used to specify a given list of options for an input value in an HTML form. It allows users to choose from a list of suggested values as they type into an input field. HTML datalist element is used in conjunction with the <input> element, where the list attribute is set to the ID of the <datalist> tag.
Example:
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value=" Microsoft Edge">
<option value="Internet Explorer">
<option value="Chrome">
<option value="Opera">
<option value="Brave">
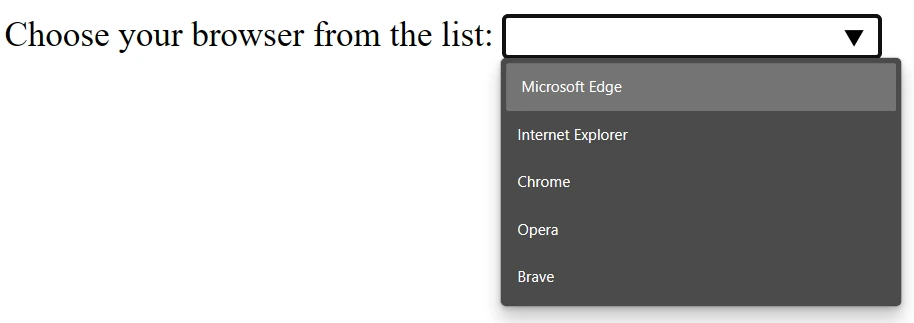
</datalist>Output:
HTML <Output> Element
HTML output element is used to show the result of a calculation or the output of a script. HTML output element is used in conjunction with other form elements, such as <input>, <select>, or <textarea>, to show the result of a user's interaction with the form. <output> element can contain any type of content, including text, images, and HTML elements. It can also be styled using CSS to control its appearance.
<outgroup> in HTML
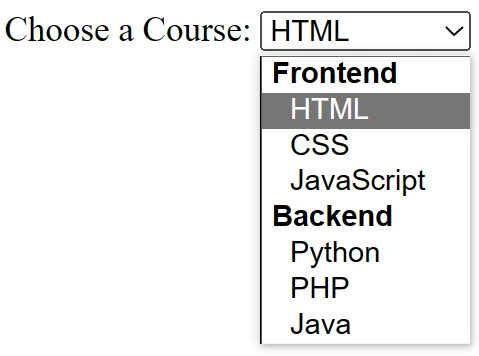
In HTML forms, the <optgroup> element is used to group related options within an <select> element. The <optgroup> element is used to make it easier for users to find the options they are looking for by organizing them into logical groups.
Example
<label for="Course">Choose a Course:</label>
<select id="Course" name="Course">
<optgroup label="Frontend">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="javascript">JavaScript</option>
</optgroup>
<optgroup label="Backend"> <option value="python">Python</option>
<option value="php">PHP</option>
<option value="java">Java</option>
</optgroup>
</select>Output:
Summary
In this article, we have learned about various HTML form elements. Each form element plays a specific role to provide better performance. There is one more part left which is related to HTML Forms, and that is Input elements in HTML. We will be learning about it in our next article. If you are interested in learning more about HTML Forms and Input elements, you can look into an HTML Certification Training course.
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.