08
JanHTML LISTS
17 Sep 2025
Intermediate
3.81K Views
27 min read
HTML LIST
Lists in HTML are used to describe lists of information. All lists may contain one or more list elements. A list can be defined as a record of short pieces of related information or used to display the data or any information on web pages in the form of an ordered list and an unordered list. 80% of entry-level web development jobs require HTML proficiency. Enroll now in our Free HTML Course with Certification to stand out!
Unordered List
An unordered list can be defined as a collection of related values that have no special order. This list is implemented by using HTML <ul> tag. Each item in this list is marked with a bullet. We can understand it better if we get an HTML Unordered list example.
HTML Unordered List Example
<!DOCTYPE html>
<html>
<head>
<title>Lists in HTML</title>
</head>
<body>
<ul>
<li>Red</li>
<li>Yellow</li>
<li>Pink</li>
<li>Black</li>
</ul>
</body>
</html>
Output:

The type Attribute
We can use the type attribute for <ul> tag to change the type of bullet we like. It is a disc. by default, but there are other options as well
These are some options for you
- <ul type = "square">
- <ul type = "disc">
- <ul type = "circle">
Lets take an example when < ui type=”square”>
<!DOCTYPE html>
<html>
<head>
<title> Lists in HTML </title>
</head>
<body>
<ul type = "square">
<li>One </li>
<li>Two </li>
<li>Three </li>
<li>Four </li>
</ul>
</body>
</html>
Output:

Similarly, if we put <ui=”circle”> in the same example above. Then the output is

HTML Ordered Lists and Ordered List Attributes
HTML ordered list will be used when you are required to put your items in a numbered list instead of a bulleted one. This list is Implemented by using <ol> tag. The numbering starts at one and increases by one for each successive ordered list element tagged with <li>.
Let us understand this better with the help of an HTML Ordered List Example
HTML Ordered List Example
<!DOCTYPE html>
<html>
<head>
<title> Lists in HTML </title>
</head>
<body>
<ol>
<li>One </li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output:

There are some Ordered Lists of attributes
The type Attribute
type attribute for <ol> tag can be used to implement the type of numbering you like. By default, it is a number. The following are the possible options −
- <ol type = "1"> - Default-Case Numerals.
- <ol type = "I"> - Upper-Case Numerals.
- <ol type = "i"> - Lower-Case Numerals.
- <ol type = "A"> - Upper-Case Letters.
- <ol type = "a"> - Lower-Case Letters.
Let's understand all types with the help of an example
Example for <ol type = "1">
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "1">
<li>One </li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output:

Example for <ol type = "I">
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "I">
<li>One </li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output:

Example for <ol type = "i">
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "i">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>

Example for <ol type = "i">
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "i">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output

Example for <ol type = "A" >
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "A">
<li>One </li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output:
Example for <ol type = "a">
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "a">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output:

The start Attribute
You can use the start attribute in the ordered list, so we can start numbering from any number you need. The following are the possible options –
- <ol type = "1" start = "4"> - Numerals starts with 4.
- <ol type = "I" start = "4"> - Numerals starts with IV.
- <ol type = "i" start = "4"> - Numerals starts with iv.
- <ol type = "a" start = "4"> - Letters starts with d.
- <ol type = "A" start = "4"> - Letters starts with D.
Example for<ol type = "1" start = "4" >
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
</head>
<body>
<ol type = "1" start = "4">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
</body>
</html>
Output:

Reverse attribute in HTML
The reverse attribute of the <ol> element is a Boolean attribute in HTML and it is used to set list elements in an ordered list in reverse. It displays the numbering in descending order and it is introduced in the latest version HTML5.
Example
<!DOCTYPE html>
<html>
<body>
<h2>Reverse attribute in HTML</h2>
<ol reversed>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ol>
</body>
</html>Output:

Description List in HTML
Description in an HTML list is important when the data requires specific information for a specific element.
Description List in HTML refers to a description list of terms, with a description of each term. The description list is defined by a <dl> tag, the <dt> tag defines the term name, and the <dd> tag describes each term.
Description List Example
<!DOCTYPE html>
<html>
<body>
<h2>A Description List Example</h2>
<dl>
<dt>Mango</dt>
<dd>- 500 gms</dd>
<dt>Milk</dt>
<dd>- 1 ltr Tetra Pack</dd>
</dl>
</body>
</html>
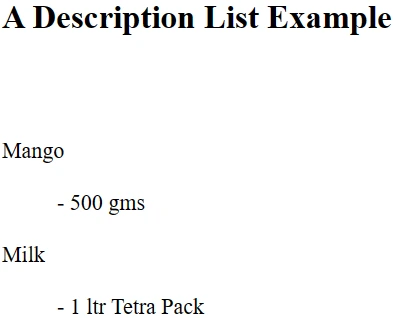
Output:
Nested List in HTML
In HTML documents, either the HTML<ul> or <ol> tags construct a nested list. The first element referred to an unordered list, and the second element is used to produce an ordered list.
Without the HTML <li> element neither of these two ways produces a completely working list. This tag is used to not only list all of the elements you'll need but also to create nested ordered and unordered lists.
Example of Nested Ordered List
<!DOCTYPE html>
<html>
<head>
<title> Nested List in HTML</title>
</head>
<body>
<ol>
<li>One</li>
<li>Two</li>
<ol>Three <li>Inner One</li>
<li>inner Two</li>
</ol>
<li>Four</li>
</ol></body></html>Output:

Example of Nested Unordered List
<!DOCTYPE html>
<html>
<head>
<title> Nested List in HTML </title>
</head>
<body>
<ul>
<li>Programming Languages</li>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
Output:

Summary
HTML lists are used for making a list of elements and you can divide it into some parts as we learned about the ordered list, ordered list attributes and unordered lists, unordered list attributes, and Description. Making a list is used in many sections of the web page like a list of options over the page, Table of Contents, etc. The information given in this article will surely help you to increase your skill of development.
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.