29
DecHTML Quotations
HTML Quotations
The HTML Quotations creates quotations in HTML. The <q> tag defines a short quotation. It is a block-level element and HTML <blockquote> tag defines a section that is quoted from another source. It is also a block-level element.
80% of entry-level web development jobs require HTML proficiency. Enroll now in our Free HTML Course with Certification to stand out!
Syntax
Following is the syntax −
<q>quote</q>
Or
<blockquote>quote</blockquote>
Example
Let us see an example of HTML Quotations −
<!DOCTYPE html>
<html>
<head>
<title>Quotations</title>
</head>
<body>
<h3>ScholarHats</h3>
<p>We are learning HTML Quotations<br></p>
<!--Inside quotes-->
<p><q>We are going to learn even more</q></p>
</body>
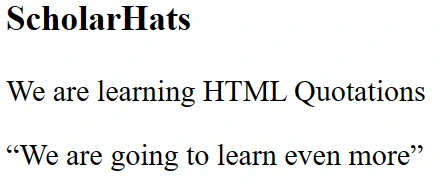
</html>Output

Summary
In HTML, quotations are used to indicate quoted or attributed text within an HTML document. This article helps us to learn what are HTML Quotations and how we can use it.
| Read More:- HTML Interview Questions and Answers |
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.