15
JanHTML TABLES
HTML Table
In this article, we will talk about the HTML table and ways to implement HTML Table, and what is the use of Table in HTML. HTML table is used to arrange data in the form of rows and columns. Tables are very useful in the presentation of relatable data together and are used to create databases also.
HTML powers 90% of websites globally. Don’t miss out—enroll in our Free HTML Course with Certificate to boost your career!
Let us understand this with the help of an example
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border = "1">
<tr>
<td>Row first, Column first</td>
<td>Row first, Column second</td>
</tr>
<tr>
<td>Row second, Column first</td>
<td>Row second, Column second</td>
</tr>
</table>
</body>
</html>
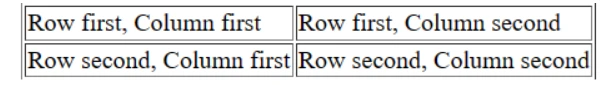
Output
Table Head in HTML
To create a table head in HTML, we use the <th>…</th> tag. It is surrounded by the table row <tr>…</tr>. The <tr> tag is surrounded by the <table> tag. Table columns are used to represent different features of the data. It helps to describe the data under a column.
Headers are the values that help to describe the data under the table. Headers should have been made bolder than the other content of the table. The <th> in HTML defines the header so that there is a difference between the column with heading text and the data content.
Table Border in HTML
Borders in the HTML table are not default we have to add the HTML Border attribute to make the border In the table to make it more attractive. The table border attribute is very important to provide a shape to our table. The above example shows where to use the Table Border in HTML but applying the table border with <style></style> tag (CSS) is most recommended.
Let us Understand this with the help of an example.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border="1">
<tr>
<th>Table Heading in HTML </th><th>Table Heading in HTML </th>
</tr>
<tr>
<td>Data 1</td><td>Data 2</td>
</tr>
<tr>
<td>Data 3</td><td>Data 4</td>
</tr>
</table>
</body>
</html>
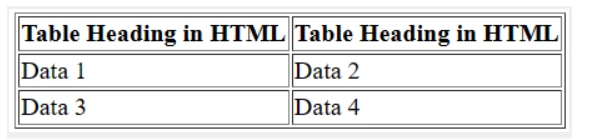
Output
<tbody> Tag in HTML
The <tbody> Tag in HTML is used to define the body content of an HTML Table. It creates a separate semantic block in the table. The table head in HTML<thead> </thead> and table footer in HTML <tfoot></tfoot> are also a part of the <tbody></tbody> tag in HTML.
Let us take an example to understand the <tbody> tag
Example
<!DOCTYPE html>
<html>
<head>
<title>Table in HTML</title>
</head>
<body>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4">Table Head in HTML</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">Table Footer in HTML</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Row 1</td>
<td>Row1</td>
<td>Rowl 1</td>
<td>Row 1</td>
</tr>
<tr>
...more rows here containing four cells...
</tr>
</tbody>
<tbody>
<tr>
<td>Rowl 2</td>
<td>Row 2</td>
<td>Row 2</td>
<td>Row 2</td>
</tr>
<tr>
...more rows here containing four cells...
</tr>
</tbody>
</table>
</body>
</html>
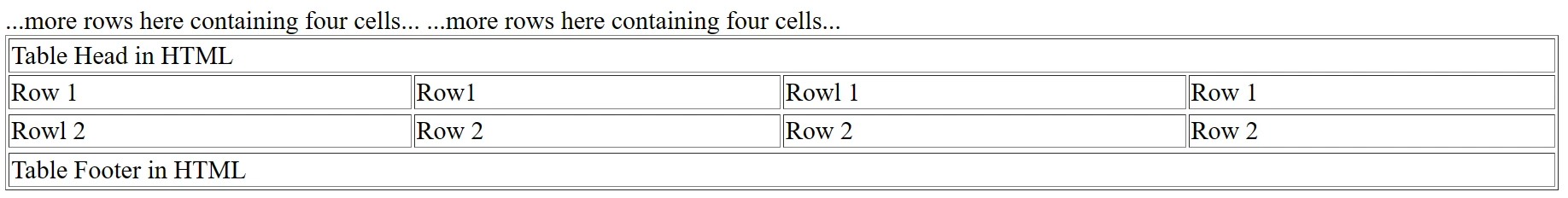
Output
Colspan and Rowspan in HTML
Colspan and Rowspan attributes are very useful we will use the colspan tag in HTML if we want to merge two or more columns into a single column. Similarly, we will use the rowspan tag in HTML if you want to merge two or more rows.
Let us understand this with the help of an example
Example
<!DOCTYPE html>
<html>
<head>
<title>Colspan and Rowspan in HTML</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">valuel 1</td>
<td>valuel 2</td>
<td>valuel 3</td>
</tr>
<tr>
<td>value 2</td>
<td>valuel 3</td>
</tr>
<tr>
<td colspan = "3">valuel 1</td>
</tr>
</table>
</body>
</html>
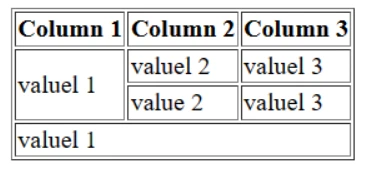
Output
Caption in HTML Table
In the last section, let us know about how to add a Caption tag in HTML Table. It is used to describe the caption of a table. This tag will be used just after the <table> tag. Only one caption can be used for one table and it is aligned to the center by default.
Syntax:
<caption align = "value" ></caption>Summary
In the HTML table, we learn how can we store data in tabular form. We also learn how to create tables in HTML and learned about the tags which are used in tables such as <td> in HTML which is used to define data <tr> in HTML which is used to define rows, <th> in HTML which is used to define the header section of the table, and how to make table borders in HTML, the use of Table Head in HTML, the working of colspan tag and rowspan tag in HTML, etc. Furthermore, the knowledge gained from HTML Certification will enable you to leverage tables effectively within your web development projects.
| Top 50 HTML Interview Questions and Answers |
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.