08
JanSemantic HTML5 Elements with Examples
Semantic Tags in HTML: An Overview
HTML semantic tags are components that give a web page's content structure and meaning. They help browsers & search engines in comprehending the function and connection between various elements on a webpage. In HTML, non-semantic tags are elements that do not convey any meaning or context to the content within them. These tags are used to structure and format the content on a webpage for presentation purposes, but they do not provide any information about it. <div> tag in HTML, and <span> tag in HTML are some examples of non semantic tags.
HTML powers 90% of websites globally. Don’t miss out—enroll in our Free HTML Course with Certificate to boost your career!
Why use semantic tags in HTML?
- In HTML4, developers must use their ID or class names to style elements such as header, top, bottom, footer, menu, navigation, main, container,, etc.
- It was tough for search engines to identify the correct content on the web page. Now in HTML5, this will become easier. It allows data to be shared and reused across applications, enterprises, and communities."
- Elements under semantic tags can increase the accessibility of the website and also help to develop a better website structure.
| Read More: Top HTMl Questions Asked in Interview |
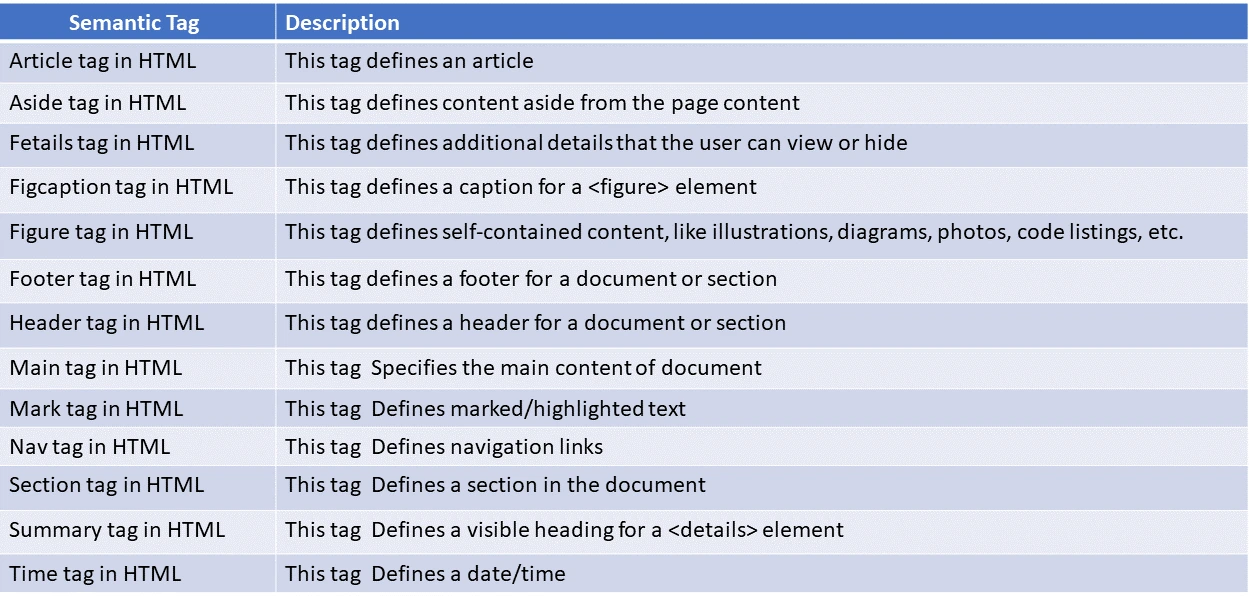
Here are some HTML semantic tags in HTML 5
Article Tag in HTML
The HTML <article> tag is used for independent, self-sufficient content, it means that the content inside the article tag is completely independent from the rest of the content. The content inside this tag does not need a connection. It makes sense on its own, for example, a news flash or advertisement. Using the article tag, you can help arrange your content and make it easier to understand the structure of your web page. The article tag can be used to mark up content that can be contributed and distributed across different platforms and It must have a closing tag</article>.
Syntax:
<article>Content</article>
Example
<html>
<body>
<article>
<h2>Semantic tags in HTML</h2>
<p> The article element have independent, self-contained content</p>
</article>
</body>
</html>Aside Tag in HTML
The HTML aside tag come in use when we want to provide some extra information or information indirectly related to the main content, like tips, notes, sources, etc. It must have a closing tag </aside>. Aside tag shows some content that is not directly related to the actual content. For example, sidebars, Author bio, pull-out boxes, etc.
Syntax:
<aside>Content</aside>Example
<html>
<body>
<p>This is the main content.</p>
<aside>
<h5>Note:</h5>
<p>Semantic tags examples.</p>
</aside>
</body>
</html>Output:
Details Tag in HTML
HTML <details> tag is used to give extra information about the actual content, which we can view or hide as we want and It must have a closing tag</details>. It is used to create a disclosure section and contains some extra details that the user can open and view.
Syntax:
<details>Content</details>Example
<html>
<body>
<details>
<p>This is a detail tag.</p>
</details>
</body>
</html>
Figure and figcaption Tag in HTML
<figure> Tag
Figure tag in HTML is used to add images, diagrams, code, etc., in the content. The figure tag is independent of the main flow, i.e., even if it is removed, this will not affect the flow of the article. It must have a closing tag </figure>
<figcaption>Tag
Figcaption tag in HTML is used to give a caption to the image. It is nested inside the <figure> tag. Only one <figcaption> should be nested inside a figure tag because an image can have only one caption. It must have a closing tag </figcaption>.
Syntax:
<figure>Content</figure>
<figcaption> Caption </figcaption>
Example
<html>
<body>
<figure>
<img src="HTML.jpg" style="width:100%">
<figcaption>HTML logo.</figcaption>
</figure>
</body>
</html>
Header Tag
HTML <header> tag defines a header for the webpage which contains the website logo, website name, navigation bar, etc. It is generally located at the top of the webpage. It must have a closing tag. It creates a header section for the webpage.
Syntax:
<header>Content</header>Example
<html>
<body>
<header>
<h2>ScholarHat.com</h2>
<p> An educational website</p>
</header>
</body>
</html>
Output:
Footer Tag in HTML
HTML footer tag defines a footer for the web page. It contains information like contact information, copyright information, author details, etc. The HTML footer tag is generally located at the bottom of a webpage. It must have a closing tag </footer>. It is used to create a footer section for the webpage.
Syntax:
<footer>Content</footer>Example
<html>
<title>Footer HTML</title>
<body>
<footer>
<p><i>Written by:</i>XYZ</p>
<p><i>Email id:</i>XYZ@gmail.com</p>
</footer>
</body>
</html>
HTML Main Tag
The HTML <main> tag is used in order to write the main content of the article. The content inside the main tag should be directly related to the main topic or title of the rest of the content. HTML main tag is nested inside the body tag and It must have a closing tag </main>.
<main>Content</main>Example
<html>
<body>
<main>
<h1>Title</h1>
<p>Content related to title.</p>
</main>
</body>
</html>HTML Mark Tag
The HTML Mark tag is a new tag introduced in HTML5. It is used to highlight a word in a whole sentence. The Mark tag highlights the words by giving them a yellow background by default and It is also supported by all the major browsers. It must have a closing tag </mark>. A Mark tag is used to highlight a word.
Syntax:
<mark>Text</mark>Example
<html>
<body>
<p>Normal text = ScholarHats</p>
<p>Highlighted text = <mark>ScholarHats</mark></p>
</body>
</html>HTML Nav Tag
The HTML <nav> tag helps in creating the navigation bar of the webpage. This tag contains different types of navigation links. Some of the <nav> tag link examples are home, contacts, index, etc. It must have a closing tag</nav>
.Syntax:
<nav>Content</nav>Example
<html>
<body>
<nav>
<h1>nav tag</h1>
<a href=" ">Home</a>
<a href=" ">Contacts</a>
<a href=" ">index</a>
</nav>
</body>
</html>
Output
HTML Section Tag
The <section> tag in HTML creates different sections on the webpage. It must have a closing tag</section>.
Syntax
<section>Content</section>Example
<html>
<body>
<h1>The section element</h1>
<section>
<h2>ScholarHat</h2>
<pre>Learn live from Microsoft MVPs and Google GDEs to master in demand job skills.
Build real-world projects with recommended design patterns and best practices.
Empower yourself to crack your next job interviews at world top tech companies.</pre> </section>
</body>
</html>
Output:

HTML Summary Tag
The HTML <summary> tag is used with the <details> tag. It is used as a summary, caption, or legend for the content of a <details> element. This tag is used within the <details> tag. It must have a closing tag</summary>. The HTML <summary> tag is new and introduced in HTML 5.
Example
<details>
<summary>ScholarHats Summary</summary>
<p> ScholarHat is a trustable path of learning.</p>
<p>You can learn many courses and build your career as an IT professional</p>
</details> HTML Time Tag
HTML <time> tag specifies the date and time. It shows the time value in a 24-hour clock or an exact date in a Gregorian calendar in HTML. This tag is used to encode dates and times in a computer-readable way to make it easy to mark or schedule your task. The <time> tag also helps search engines produce smarter search results. HTML <time> is a new tag introduced in HTML5.
Syntax:
<time>Define Time and Date here</time>
Attribute
Only one specific attribute of the HTML5 time tag. datetime: It is used to define machine-readable date/time within the time element.Example
<p>We open our office at <time>09:00</time> am.</p>
<p>The business meeting is scheduled on <time datetime="2022-02-18">next wednesday</time>.</p>FAQs
1. What is semantic tag in HTML?
A semantic HTML tag is one that provides context for the content it surrounds, assisting browsers and search engines in comprehending the layout of a web page.
2. How many semantic tags are there in HTML?
HTML contains a number of semantic tags, such as "header," "nav," "section," "article," "footer," "aside," and more.
3. What is semantic code?
HTML and CSS markup that gives web content a meaningful structure and context is referred to as semantic coding. This enhances accessibility and SEO.
4. What is an example of semantics?
Using <h1> for the primary heading and <p> for paragraphs to communicate the document's structure is an example of HTML semantics.
5. What are the 3 kinds of semantics?
The three different types of semantics are structural semantics, behavioral semantics, and data semantics. Structural semantics describes the structure of a text, behavioral semantics describes interactive behavior, and data semantics describes the contents inside a document.
6. What are the functions of semantics?
Semantic features in HTML help both humans and machines understand the material, improve search engine optimization (SEO), and make websites more accessible to users with disabilities.
Summary
This article gives us very important information that how we can make more user-friendly websites with the help of semantic and non-semantic tags in HTML. You have learned about many Semantic tags formatting tags in HTML, semantic tag examples, and Semantic HTML5 Elements. All these tags play a very important role in order to build a website as per the client's standard and these basics will help you in many ways in your HTML Certification Training.
Take our Html skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.