06
FebHow to Become a Full Stack JavaScript Developer?
Moving out in the market hunting a developer job at times becomes very challenging because these days 7 out of 10 JDs mention the requirement of a Full-Stack developer. So what is a full stack developer and why is it so much into consideration nowadays? Before starting off with the topics, let me give you my quick introduction.
Hi Folks!! I am Monalisa Das working as a Full Stack Software Developer for over 7 years now. The journey came with loads of struggling and learning & still it is (as the frameworks evolve, even we need to so that you can run at the same pace & hold your position strong). In the article, I will try to jot down my journey to the point and which worked for me.
As I mentioned, the journey came with loads of struggles, so of course, there were challenges and failures. But then one should not stop. Maybe, you need a small turn to try out in another way to achieve your milestone. Anyways, now let’s get started.
If you're ready to take the next step in your learning journey, be sure to enroll in our Free Javascript Course to build your skills and confidence. Anyways, now let’s get started.
What is the role of a full-stack developer?
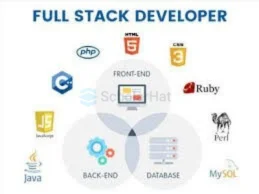
A developer, who is having working knowledge or skill set of both front-end as well as back-end development, is termed as a full-stack developer. Also, to a certain extent, they are also skilled with the testing life cycle.

i.e., at any point in time, a full-stack developer can work in any phase of product development. Due to such diversity, they are high in demand in the market.
The Full-Stack JavaScript developers are all the rage but there are so many different ways to apply this concept effectively. It can be dominated by various acronyms such as MEAN, MERN, FERN, CEAN, and all others we can imagine, but the Full Stack JavaScript developers should have to know a lot regarding all the specifications such as design, business logic, cross-browser compatibility, database schema, load balancing and so on. But in the end, it comes down to 3 parts such as front-end, back-end, and database.
Read More: 50+ Javascript Interview Questions and Answers
Why become a full-stack developer?
There are many reasons but I will try listing down the ones I understood with my personal experience.
- We are versatile
- Deep insight
Being working as a full-stack developer for years with different projects, helped me develop my logical skill which in return helped me to get an idea of how well the solution would work in real-time.
We are equipped to see the bigger picture, well in advance.
- Upgrading is our professional trait
- We think as a user
When proposing a solution, we not only focus on technical aspects but also keep ourselves as the first user of the product.
This helps us to understand, me being a user what would I expect or what would be good & user friendly for me. Which in return helps us to create an adequate design for the solution.
- We understand the product
- One-stop solution provider
- We are preferred
Being skilled in both front-end and back-end development, we are good at coming up with the best-suited solution(s) wrt the customer requirement.
It’s very important to be up to the mark with the changing world. Hence, we keep ourselves upgraded with the changing markets so that we can fit in our knowledge to not only make the project easier to manage but also user friendly
This is the evolution era where tons of new frameworks and libraries have been released under the hood and to choose the best out of it is a tough task moreover learning that technology and implements into the application are a big responsibility that represents professionalism and expertise.
As we work on both front-end and back-end, we understand the product well and also can at times be a representor in front of the end-users or stakeholders
We are like a one-stop solution provider or solver to the company.
If the product runs into an issue, the company is not required to run behind a front-end developer first to check if the issue is at the client-side and then run to the back-end developer to check if there is an issue in services or database. We, as one individual, are well equipped to identify the possible reasons if the product runs into any issue and solve it.
Apart from the above traits, who doesn’t want to save money. A company may be a place of work for us but a business for the owner and of course, he/she will think of profit. And hence the demand for a full stack developer is higher as compared to developers who are experts in either front-end or back-end or DevOps or mobile.
In other words, if someone can be able to do that two different things, then why one should hire two people for the two different tasks. The business owners think about the productivity out of the developer hence, being a full-stack developer is always in demand and preferred across the world for the same reason..
The downside of being a full-stack developer
- As we are full-stack developers, we tend to set high expectations.
- We are expected to be up to date with end-to-end technology Upgradation. This involves huge learning.
- As we touch base with each stage of developing a feature, at times lagging expertise in one particular stage is difficult.
Where to start
This is something subjected to every individual and the way they are comfortable. The below section worked for me but you can exchange the order.
- The universal basic
- The coding
The Universal Basic
When do you say that a tree is strong? By looking at its branches, leaves, and flowers OR by looking at its stem and roots on which the tree is standing? Of course, we look at its roots and stem. Why? Because the roots are grounded enough to provide all the good elements for a tree to grow and the stem to hold all weight. In short, if a tree has a strong base, it grows and holds so well, that nothing can break it. On a similar basis, for anything to learn or get your hold on, your base or basics need to be strong. So no matter what, even if the world is growing with new technologies, functionalities, and feasibility, you would not take much time to grasp and implement it. Under this section, there are a few points that I believe every developer should know.
Read, More - Javascript Developer Salary in India
Understanding programming basics
Do the groundwork. Every programming language is designed considering some factors to make it powerful. Know those factors. For example: if you want to frame a sentence in any language, what do you need to know – The Grammar, which helps you to frame it in a proper manner. Similarly, in programming understand the basic syntax, how to define the variables, how to use them, how to iterate in a list, how to create and use a function, and many more.
Design pattern
This comes in handy when you are working with a large-scale project or a complex one. In fact, I would say, even small scale should try to implement design patterns as far as possible. It makes the project easier to handle, one can easily incorporate new features, reusability. One of the books, ‘Javascript Design patterns’ came in very handy for the same. You can find the same here,https://addyosmani.com/resources/essentialjsdesignpatterns/book/
Algorithm and Data structure
Many developers missed or don’t find it important to learn Algorithms. They think we don’t really use them in the real world. Whereas the fact is, they serve an important role when considering the performance of your application. Assume an application, which has to evaluate voluminous data. And if your application is slow, then just imagine the time it will take to do your work. For example, if you want to perform a search on 10 Lac records. Boommmmm !! Your application is dead if the structure and logic were written didn’t consider the performance. In similar kinds of cases, data structure and algorithms come into the picture. You can visit https://blog.bitsrc.io/data-structures-you-should-know-as-a-javascript-developer-9a35eb3b319c"to get you started.
Think over the big picture and manual Testing
Many developers, still, lag to think over the big picture. They would still stick to what is written in the story or description of the requirement. Whereas, we as developers should always think over the picture. For example, the owner of the application comes to you and says, “Okay mate, I want the application to have an authentication facility” (the minimum requirement in any application this day). So for the owner what he would expect, is that an authorized user should be able to successfully login into the application whereas an unauthorized user shouldn’t. And for him what would be the correct way to authorize, that the username/email should be valid. So you go ahead and apply the logic to incorporate the authentication functionality.
Is that enough? No, it’s not. What if the email id never existed? What if some fake person is trying to access your application with a valid email? What if a fake user, is trying to change the password of a valid user and trying to hijack his account? This way, your application will stand in a faulty and you would run into an issue. So it’s very important to think over the big picture whenever you are working on a feature. If you are confused about what action needs to be taken (you have multiple solutions to address the issue), go back to the application owner and ask him along with providing the solution list. Let him select which one he would like to incorporate. & once you incorporate all the changes/logics, do testing from your end. Be the user, who is using the feature. Try to break it.
Source code management tool
Think of a scenario where you are working with 5 more developers and each one of you is working on some feature. Some may be working on the same feature. Everyone kept their changes on their desktop/laptop. And then there comes the time when you need to give the final application to the owner. Of course, you won’t give each solution each developer worked on.
You need to consolidate everything, check the application is working as expected, and then give it to the owner. But then you see, some developers applied a logic which is breaking feature of some other developer. Or the laptop/desktop of one of the developers crashed. In short, everything got messed up. On other hand, think of a scenario where each developer is up to date with a common application having all the changes made by other developers. Won’t that be like a cake walk when you have to submit the application to the owner? Because you know, the application is working as expected without breaking anything.
This is where the Source control management tool comes into the picture. You can have a single place from where each developer is pulling the updated code and by end of the day, push their changes. Git is one of the majorly used. You can visit, "https://www.softwaretestinghelp.com/version-control-software/" , to know more in detail with different SCM in the market. Having an idea of SCM is always good and adds up to your resume.
The Coding
The header says it all. To apply all the universal points and to be a full-stack developer, you need to code. Below, I have noted down some options one needs to know to be a “Full-stack Javascript developer”.
HTML
HTML is used to create the structure of the webpage. Ie, it’s a collection of different elements to create a page. For eg: a login form has two text boxes and a button. So here, the text boxes and buttons are considered elements for the login page. Below are a few study materials which you can opt to know more over the same. You can refer, Introduction to HTML – Dotnettricks.comand https://www.w3schools.com/html/"
CSS/Bootstrap
In simple words, CSS is used to make your website or app beautiful. Imagine a login form where we have a username text box on the left side whereas the password text box at the right end and the button is some other world. Of course, you won’t prefer such nasty looking site.
Apart from the HTML, there is a variety of frameworks available such as Bootstrap and Material designs which provides an extensive collection of components that can be used with the JavaScript or other scripting/programming languages, thus learning or having the knowledge of such tools can be pump to your portfolio.
Below are a few study materials which you can opt to understand how you can glam up your website or app.
Fundamentals of CSS3 – Dotnettricks
Advanced CSS3 – Dotnettricks
CSS Tutorial – W3Schools
You must be thinking why am I supposed to learn HTML and CSS if I want to be a Javascript Developer? The answer is simple. HTML CSS together creates UI which is then used to bind it to functionalities. Hence this two are the core and important champions for any developer.
Javascript
Now using HTML you created the login form and by using CSS, you beautified it. Great!! Now you would like the user to use the form to log in to your application. Right? Obviously!! In short, you want to make the login form interactive. And that’s where our hero, Javascript, makes an entry.
Javascript is a versatile language. It can be used as Client-side (front-end) as well as server-side (back-end). Also, many of the front-end libraries have Javascript as their base language. For eg: JQuery. Nevertheless, to say, every language has two parts: fundamentals and Advanced. Without fundamentals, one won’t be able to get a hold of the advanced stuff.
JavaScript has been evolving so much that within a short span of time, new frameworks getting released and users are getting attached to it because JavaScript is not just for the web developer, it can be used for desktop app development, mobile app, and cross-platform app development, so learning it given an added advantage.
Below are a few study materials,
Become a Front End Developer - Dotnettricks
Javascript Tutorial – W3Schools
Javascript.info
Microservices/API
Your login form is ready, interactive and so is your database with user info. Now to interact between the front-end and your database, we have something called the middle layer which is one of the parts of back-end development. In the middle layer, also at times, known as the service layer, are the API calls. Application programming interface (API) is basically used to enable talking between the front-end and the database. To know more, you can visit
Web API – Dotnettricks
Web API Advanced Concepts - Dotnettricks
Web API Tutorials
Database
Now your login form is interactive but then when the user clicks on the submit button with username and password as input, your application should be capable enough to Authenticate and Authorize the credentials. And to do the same, you need to have the credentials been stored and mapped to the user who is registered with your application. To do so, you would need a place or a DATABASE. As the name says, a place that acts as a base for your data.
There are varieties of databases available in the software world. Below are a few you can opt from according to the application or business requirements,
SQL Server
Postgres
Oracle
MySQL
MongoDB
Where to Code
Here you have two options, either you can have an IDE installed on your desktop/laptop or use online IDEs. My personal favorites are Visual Studio Code or https://jsfiddle.net/. You can visit, https://tms-outsource.com/blog/posts/web-development-ide/ to know more about IDEs and select you according to your need.
This is a very selective choice as a person may have different habits or requirements/choices when it comes to the development tools, but there are so many powerful developments tools are available with the support of programming and scripting language support such as visual studio code, Microsoft visual studio, sublime, atom and many other so you should choose any of them according to the better usability after trying any of them.
Conclusion
I know reading through the article; you must be thinking it's loads. Yes, indeed. You are right. Also, you will grow as and when you start implementing your theories in the real world. Start thinking of features or functionalities you would like to have in your application and then try to implement them in different ways.
75% of front-end jobs will demand React.js mastery. Don’t be left behind—enroll in our Best React js Course now!
Take our Javascript skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.