13
FebBundling and minification in MVC3 and Asp.Net 4.0
Bundling and Minification: An Overview
You can also implement bundling and minification techniques within Asp.net MVC3 and Asp.net 4.0. In the previous article Asp.net MVC 4 performance optimization with bundling and minification, I have explained both techniques, Now I would like to share with you could achieve this functionality with .Net Framework 4.0. So In this MVC Tutorial, we will explore more about the Bundling and minification in MVC3 and Asp.Net 4.0. Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
How to do it in MVC3 and Asp.Net 4.0
Adding References
First of all, add the references of System.Web.Optimization.dll and WebGrease.dll to your MVC3 and Asp.Net 4.0 projects as shown below. You can download the DLL by using the download link.
Creating Bundle
Now create the bundle for your CSS and js files within the Global.asax file as shown below.
public static void RegisterBundles(BundleCollection bundles)
{
//Creating bundle for your css files
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/mystyle.min.css",
"~/Content/site.min.css"));
//Creating bundle for your js files
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-1.5.1.min.js",
"~/Scripts/jquery.validate.min.js",
"~/Scripts/jquery.validate.unobtrusive.min.js"));
}
Here, I have created the bundle of all required CSS and JS files. You can also add your own CSS and js files with complete paths using the Include method.
Registering Bundle
You need to register the above-created bundles within the Application_Start event of Global.asax like as
protected void Application_Start()
{
RegisterBundles(BundleTable.Bundles);
// Other Code is removed for clarity
}
Adding Bundles to Layout Page in MVC3
Now you can add the above-created style and script bundles to the Layout page or where you want to use them as shown below:
@System.Web.Optimization.Styles.Render("~/Content/css")
@System.Web.Optimization.Scripts.Render("~/bundles/jquery")
Adding Bundles to Master Page in Asp.Net 4.0
Now you can add the above-created style and script bundles to the Master page or where you want to use them as shown below:
<%: Styles.Render("~/Content/css") %>
<%: Scripts.Render("~/bundles/jquery")%>
In Asp.Net 4.0 you are also required to add System.Web.Optimization namespace and assembly Microsoft.AspNet.Web.Optimization.WebForms reference to the web.config file of your Asp.Net 4.0 project as shown below:
<system.web>
<compilation debug="true" targetFramework="4.0" />
<pages>
<namespaces>
<add namespace="System.Web.Optimization" />
</namespaces>
<controls>
<add assembly="Microsoft.AspNet.Web.Optimization.WebForms" namespace="Microsoft.AspNet.Web.Optimization.WebForms" tagPrefix="webopt" />
</controls>
</pages>
<!-- Other Code is removed for clarity -->
</sytem.web >
You need not to make any changes in web.config file of your MVC3 project.
Enabling Bundling and Minification in debug mode
Bundling and minification don't work in debug mode. So to enable these features you need to add the below line of code within in Application_Start event of Global.asax.
protected void Application_Start()
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
//Enabling Bundling and Minification
BundleTable.EnableOptimizations = true;
// Other Code is removed for clarity
}
How it works.
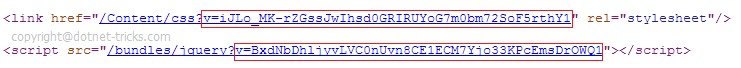
Now run your application and you will see that all the CSS and js files are converted to single css and js file as shown below:

Minification
Minification is a technique for removing unnecessary characters (like white space, newline, tab) and comments from the JavaScript and CSS files to reduce the size which causes improved load times of a webpage. There are so many tools for minifying the JS and CSS files. JSMin and YUI Compressor are the two most popular tools for minifying the JS and CSS files. Use these tools for minifying your CSS and JS files and use them in your application with the ".min" suffix. So that you can easily identify that this is a minimized version of your CSS or JS file.
Conclusion
So in this article, we have learned about Bundling and minification in MVC3 and Asp.Net 4.0. I hope you enjoyed learning these concepts while programming with Asp.Net. Feel free to ask any questions from your side. Your valuable feedback or comments about this article are always welcome. Level up your career in MVC with our ASP.Net Core Certification.