06
FebHooks in React
Hooks in React are built-in functions that allow you to use features like state, lifecycle methods, and side effects inside functional components. Before hooks, these features were only available in class components. Hooks in React are important because they simplify your code, make it easier to read, and help you reuse logic without changing component structure. Today, Hooks in React are widely used in modern applications to build clean, efficient, and well-structured components.
In the React tutorial, we will learn how to use Hooks in React to manage state, handle side effects, and simplify component logic using functional components. Mastering React.js opens doors to remote jobs and global opportunities. Don’t wait—enroll in our Free React Course now and get started!
What are hooks in React?
React Hooks are operations that let you leverage React capabilities in functional components, like state and lifecycle methods. Hooks allow function components to have access to state and other React features. These features were formerly restricted to class components and Hooks. Hooks were first made available in React 16.8, & thanks to their ease of use and capacity to simplify code, they have grown in popularity swiftly.
| Hook | Purpose |
| useState | Add state to functional components |
| useEffect | Handle side effects (e.g., data fetching, subscriptions) |
| useContext | Access context (global-like state) |
Benefits of using React Hooks
Benefits of using React Hooks in your development process include:
- Simpler Code: Hooks allow you to write cleaner and shorter code using functional components instead of classes.
- Reusability: You can easily reuse logic across components by creating custom hooks.
- Better Readability: Functional components with hooks are easier to read and understand.
- No Need for 'this' Keyword: Hooks remove the confusion of using this, which is common in class components.
- Improved Component Structure: Hooks help break complex components into smaller, more manageable parts.
- Easier Testing: Functional components with hooks are easier to test than class components.
- Modern React Practice: Hooks represent the latest and recommended way to write React code.
Read More - Top 50 React Interview Questions & Answers
Hook Rule in React
1. Only Call Hooks at the Top Level
- Do NOT call hooks inside loops, conditions, or nested functions.
- Always call them at the top level of your functional component or custom hook.
2. Only Call Hooks from React Functions
- Do NOT call Hooks from regular JavaScript functions.
- You can call hooks only from: React function components and Your own custom hooks
3. Hook Names Must Start with use
- All custom hooks must start with use (e.g., useFetch, useAuth)
- This naming convention enables React to detect that it's a hook.
4. Don’t Use Hooks in Class Components
- Hooks are for function components only.
- Not valid in class-based components.
Different Types of Hooks in React
React Hooks come in various flavors, each of which has a distinct function. The most common types of hooks in React are listed below:
- State Hooks (useState): Add and update state in functional components easily without using classes.
- Effect Hooks (useEffect): Handle side effects like data fetching, DOM updates, or subscriptions after render.
- Context Hooks (useContext): Access and share context data across components without passing props manually.
- Custom Hooks: Create reusable logic by combining built-in hooks for cleaner and modular code.
State Hooks
One of the most often employed react hooks is the state hook. They allow functional components to manage state in a more efficient and modular way. They provide an easier and cleaner approach to managing component-level states in comparison to class components. For example, a form component can use state to store the input value, while an image gallery component can use state to store the selected image index.
useState:
- The useState hook is used to declare state variables in functional components.
- It allows us to read and update the state within the component.
- Add and update state in functional components easily without using classes.
Here's an example:
import React, { useState } from 'react';
const Counter = () => {
// Declare a state variable called "count" and initialize it to 0
const [count, setCount] = useState(0);
// Function to handle incrementing the count
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<h2>Counter: {count}</h2>
<button onClick={incrementCount}>Increment</button>
</div>
);
};
export default Counter;In this example:
- We declare a state variable called count and initialize it to 0 using React's useState Hook.
- With the help of the setCount function, the incrementCount function updates the count by one.
- The component displays a count and a button that, when pressed, calls incrementCount, updating the component with the new count value.
Without the need for class components, you may manage and modify the state within the functional components using state React hooks.
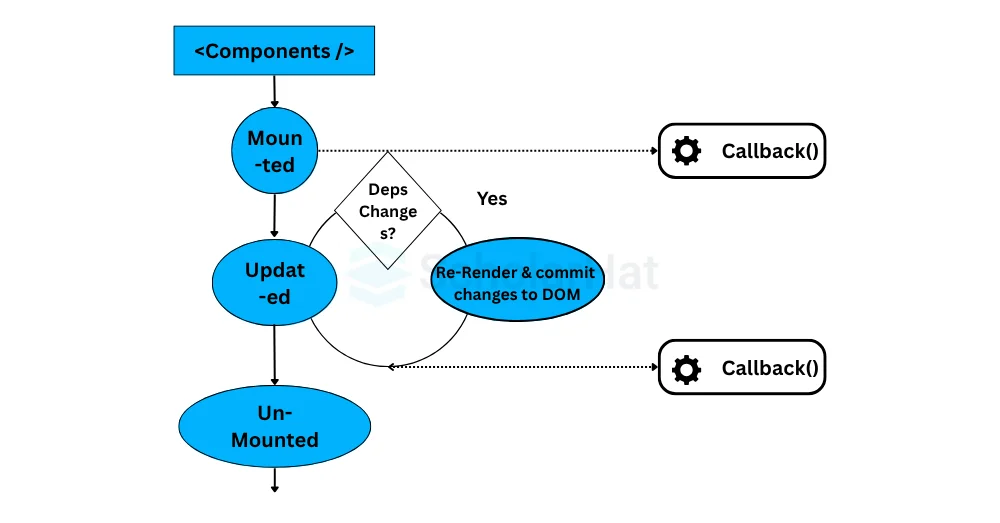
Effect Hooks
React Hooks also have powerful Effect Hooks. They enable you to carry out outside operations in your functional components, including data fetching or event subscription. Let's look at how effect hooks are used in React.
useEffect:
- The useEffect hook in React is used to handle side effects like data fetching, DOM manipulation, timers, or subscriptions after rendering.
- You must import the useEffect Hook from the React library to use effect Hooks.
- The useEffect Hook can then be used to declare an effect function within your component.

Here's an example:
import React, { useState, useEffect } from 'react';
const ExampleComponent = () => {
const [data, setData] = useState(null);
useEffect(() => {
// Fetch data from an API endpoint
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
// Update the state with the fetched data
setData(data);
});
}, []); // Empty dependency array ensures the effect runs only once on component mount
return (
div>
{data ? (
ul>
{data.map(item => (
likey={item.id}>{item.name}li>
))}
ul>
) : (
p>Loading data...p>
)}
div>
);
};
export default ExampleComponent;Explanation
- We import the useState & useEffect hooks from React in this example. Using useState, we declare the data state variable inside ExampleComponent.
- When the component mounts, useEffect retrieves information from an API endpoint.
- The state is updated by the fetched data, which results in a new render to show the data or a loading notification.
- You may handle side effects in React in a declarative and succinct manner without the use of lifecycle methods in class components by using effect Hooks.
Read More - React developer salary in India
Context Hooks
Context Hooks give your functional components a mechanism to consume the React context. You can transfer data between components using context rather than explicitly passing props at each level. Let's examine context hook usage in React.
useContext
- You must import the useContext Hook from the React library to use context hooks.
- The useContext Hook in your component will then allow you to access the context value.
- Access and share context data across components without prop drilling.
Here's an example:
import React, { createContext, useContext } from 'react';
// Create a context
const MyContext = createContext();
// Create a component that uses the context
const ChildComponent = () => {
// Access the context value using useContext
const value = useContext(MyContext);
return <p>Context value: {value}</p>;
};
// Create a parent component that provides the context value
const ParentComponent = () => {
const contextValue = 'Hello, Context!';
return (
<MyContext.Provider value={contextValue}>
<ChildComponent />
</MyContext.Provider>
);
};
export default ParentComponent;Explanation:
- In this particular example, we use createContext to create a context.
- We create a ChildComponent that uses useContext to obtain the context value and show it.
- Using MyContext.Provider, the ParentComponent covers the ChildComponent and supplies the context value.
- When ParentComponent is displayed, ChildComponent receives the context value and shows it.
You don't need context consumers or providers when using context React hooks to quickly consume context information within your functional components.
Custom Hooks
React Hooks' powerful feature called Custom Hooks. They let you quickly share reusable functionality across several components by encapsulating it in a unique Hook. Let's investigate the creation and application of custom React Hooks. Simply specify a function that calls one or more already existing Hooks to create a custom Hook. They create reusable and modular logic by combining one or more hooks.
Here is an example of a custom Hook that fetches data from an API:
import { useState, useEffect } from 'react';
const useApiData = (url) => {
const [data, setData] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url);
const jsonData = await response.json();
setData(jsonData);
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchData();
}, [url]);
return { data, loading, error };
};
export default useApiData;Explanation:
- The useApiData custom hook, which accepts a url parameter, is created in this example. Inside, useState establishes variables for data, loading, and errors.
- When the URL changes, useEffect causes data to be fetched. While errors update error and loading, success changes data and loading.
- The Hook gives back an object that contains data, loading, and component usage errors.
You may abstract away complicated logic into reusable Hooks by using custom Hooks in React, which makes your code more modular & maintainable.
React Hooks vs Class Components
Comparing Class Components and React Hooks
- Elimination of class components: The use of hooks does away with the demand for verbose, intricate class components. They offer a simpler and more logical method of handling state and side effects, which makes code easier to comprehend.
- Reusability and modularity: By enabling the construction of customized Hooks that encapsulate logic and can be shared across many components, Hooks encourage the reuse of code. This makes code maintenance and organization easier.
- Performance benefit: Hooks streamline re-renders by updating only the components that truly require it. Providing improved rendering control, results in noticeable speed advantages, particularly in bigger applications.
Examples of using React Hooks in real-world scenarios
React Hooks can improve your React development workflow in a variety of situations. Here are a few examples of real-world applications for hooks:
- Form validation: You may incorporate form validation logic in your React forms by using hooks. State Hooks can be used to control form inputs and the status of their validation, while Effect Hooks can be used to run validation checks and modify error messages.
- Authentication: In your React applications, you can handle authentication using hooks. State hooks can be used to control the user's authentication status, and effect hooks can be used to carry out login and logout procedures and update the UI as necessary.
- Data fetching: In your React applications, hooks can be used to fetch data from APIs. You may manipulate the fetched information as well as the loading/error states via state hooks and effect hooks, respectively.
These are just a few examples of when Hooks have been used in the real world. Hooks are a fantastic tool for enhancing your React development productivity because of their simplicity and flexibility.
Best practices for using React Hooks
Even though React Hooks offer a great deal of flexibility and power, there are a few recommended practices to follow when utilizing them in React apps. Here are some pointers to assist you in writing clear and enduring code:
- Always use hooks at the top level: Don’t call hooks inside loops, conditions, or nested functions.
- Use multiple useEffect hooks for different effects: Keep each effect focused and separate.
- Name custom hooks with 'use' prefix: Example: useAuth, useFetch for better readability and React detection.
- Keep component logic reusable with custom hooks: Extract shared logic into custom hooks for cleaner code.
- Use useState for simple state and useReducer for complex state: Choose based on your state management needs.
- Avoid unnecessary state updates: Update state only when needed to avoid extra re-renders.
- Use dependencies array correctly in useEffect: Always include the right dependencies to avoid bugs or infinite loops.
- Keep hooks clean and minimal: Avoid putting too much logic inside a single hook.
Conclusion
In conclusion, Hooks in React have changed the way we build components by bringing powerful features like state and side effects to functional components. They make the code cleaner, more reusable, and easier to maintain. By learning and using Hooks in React, you can write modern, efficient, and scalable React applications. Mastering hooks is essential for any React developer working with today's best practices.
React.js experts are landing ₹20–30 LPA roles while others struggle. Upgrade your skills with our React JS Online Training and secure your future.
FAQs
- useState
- useEffect
- useContext
- useReducer
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.