06
FebReact Lifecycle Methods
React Lifecycle Methods: An Overview
React lifecycle methods are built-in functions in class-based components that run at specific stages—mounting, updating, and unmounting—allowing developers to control what happens when a component is created, updated, or removed.
In this React Tutorial, we'll learn the various concepts of React Lifecycle Methods in react, react component lifecycle, the life cycle of React JS. 85% of startups prioritize React.js developers over others. Kickstart your journey with our Free React JS Course and stay ahead of the competition.
What are React Lifecycle Methods
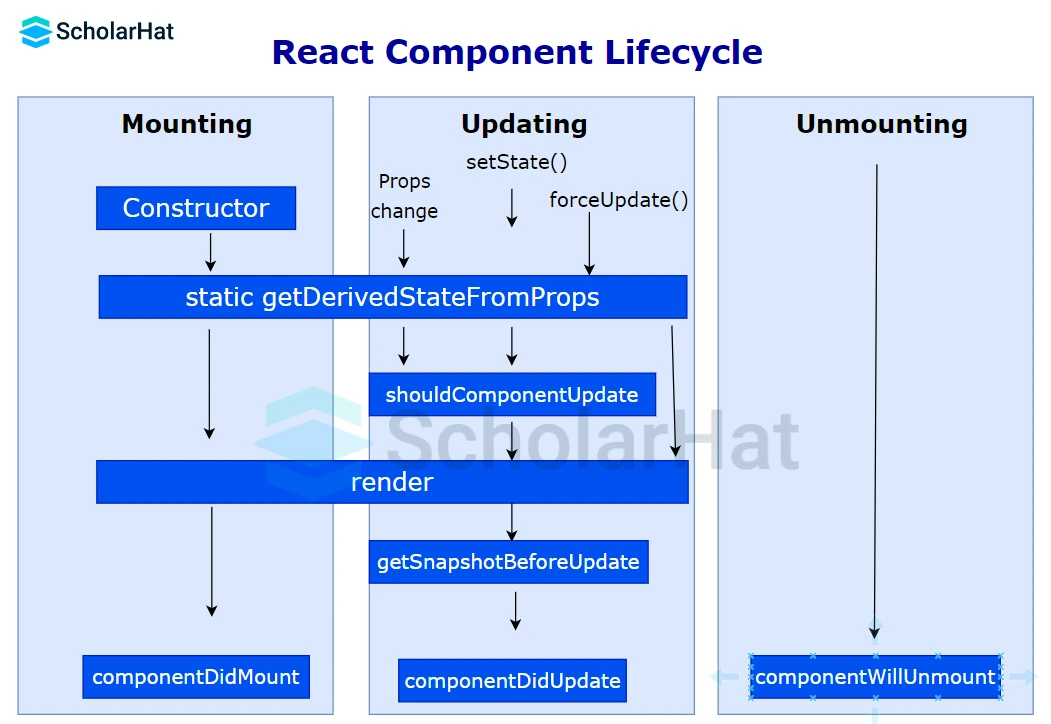
React Lifecycle Methods are special functions in class-based React components that allow developers to run code at specific points during a component’s life cycle. These methods are grouped into three main phases:
Mounting – When a component is being created and inserted into the DOM.
- constructor(): Initializes state and binds methods.
- componentDidMount(): Runs after the component is rendered; ideal for API calls or DOM manipulation.
Updating – When a component’s props or state change.
- shouldComponentUpdate(): Controls whether a re-render is necessary.
- componentDidUpdate(): Invoked after the component updates; useful for responding to changes.
Unmounting – When a component is removed from the DOM.
- componentWillUnmount(): Used to clean up resources like timers or subscriptions.
Developers have access to a powerful toolkit when using React, a well-liked JavaScript package for generating user interfaces, to build dynamic and interactive online apps. Component lifecycle, which describes the sequence of actions that take place over the course of a component's lifespan, is a key idea in React's functionality.
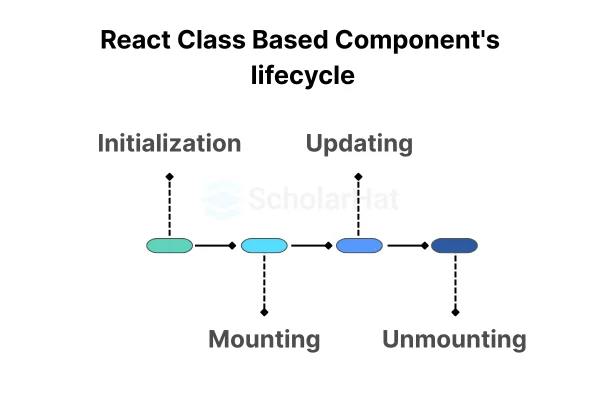
React Class Based Component's lifecycle

The React Lifecycle can be divided mainly into three phases:
- Mounting Phase
- Updating Phase
- Unmounting Phase

Read More - Top 50 Mostly Asked React Interview Question & Answers
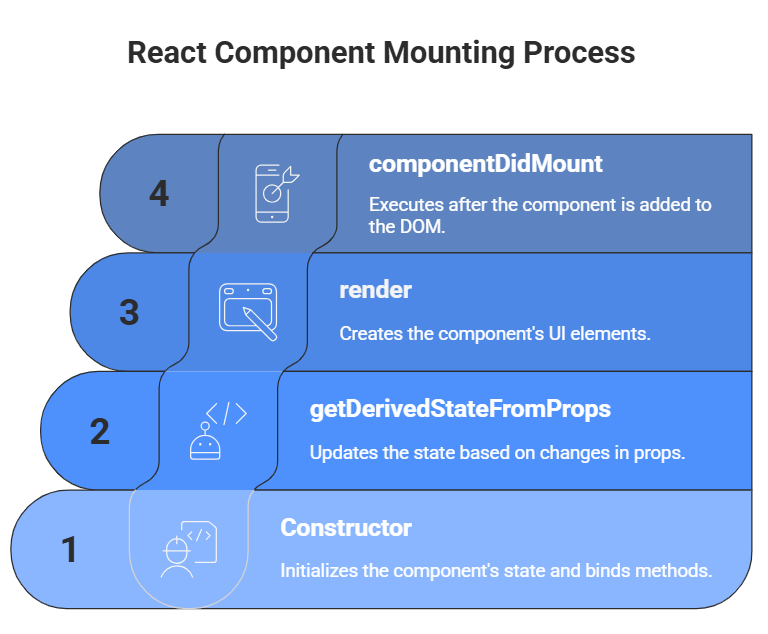
The Mounting Phase

Mounting is the process of adding elements to the DOM. When mounting a component, React's four built-in functions are invoked in the following order:
- constructor()
- getDerivedStateFromProps()
- render()
- componentDidMount()
1. The constructor method
- The constructor() method is the most obvious option to set up the initial state and other initial settings because it is called first when the component is launched.
- The super(props) function should always be performed first since it will start the parent's constructor method and enable the component to inherit methods from its parent (React.Component).
- The constructor() method is called with the props as arguments.
2. The static getDerivedStateFromProps method
- Before rendering the DOM element(s), the getDerivedStateFromProps() function is used.
- Based on the initial props, this is the logical place to set the state object.
- It accepts the parameter state and returns an object containing the state's modifications.
3. The render method
- The method that actually outputs the HTML to the DOM, render(), is necessary.
4. The componentDidMount method
- After the component is rendered, the componentDidMount() function is invoked.
- You execute instructions that need the component to be in the DOM at this point.
Read More - React developer salary in India
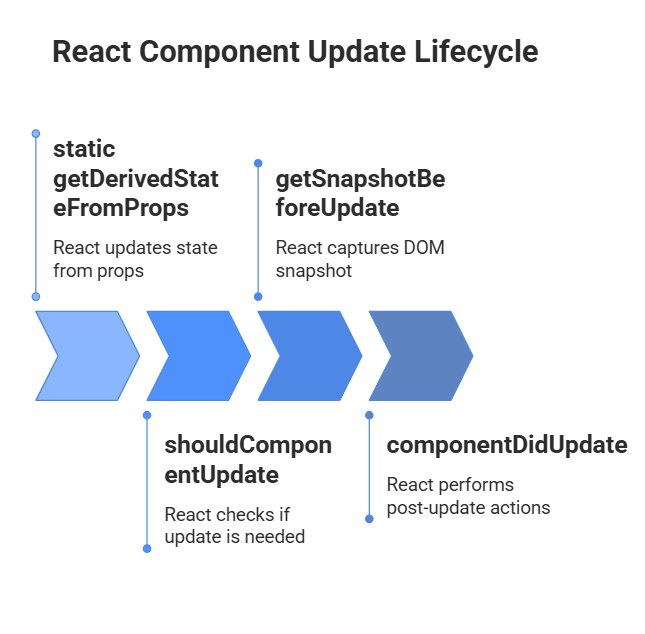
The Updating Phase

When a component is updated, the lifecycle moves on to the next step.Every time a component's state or props change, the component is updated. When a component is changed, React's five built-in methods are called in the following order:
- The static getDerivedStateFromProps
- The shouldComponentUpdate method
- The getSnapshotBeforeUpdate method
- The componentDidUpdate Method
1. The static getDerivedStateFromProps
- getDerivedStateFromProps is the first lifecycle method to be invoked during the update phase.
- If you have updated props and want the component's state to reflect that, this technique can be helpful.
- For instance, the value of a component's props could affect how it behaves.
- Before the component was ever re-rendered, its state might already reflect the changes and be displayed (if appropriate) to the just-changedcomponent using getDerivedStateFromProps.
2. The shouldComponentUpdate method
- Another lifecycle method that is hardly used is shouldComponentUpdate.
- It basically enables you toinform React when you don't need to re-render when a new state or props comes in, and it's designed primarily for performance optimization.
- Although it can assist in avoiding re-renders, you shouldn't rely on it to do so because you risk losing an essential change and running into issues.
- Although nextProps and nextState are available as arguments for this function, you can also define it without them.
- A Boolean value is then returned by this procedure.
- A re-render is determined by the Boolean value.
- Re-rendering takes place in all circumstances whenever thestate or props change when the default value is true.
3. The getSnapshotBeforeUpdate method
- You can obtain the component's prior props and state before it is updated by using the getSnapshotBeforeUpdate function.
- This enables you to alter or examine the state's or the props' earlier values.
- Another infrequently employed technique is this one.
- Managing scroll positions in a conversation app is a nice application for this technique.
- It shouldn't force the older messages out of view when a new message arrives while the user is still seeing older messages.
- After calling the render function, getSnapshotBeforeUpdate is called before componentDidUpdate.
- If the getSnapshotBeforeUpdate method returns anything, the componentDidUpdate method will get it as a parameter.
4. The componentDidUpdate Method
- The final lifecycle method used during the update phase is the componentDidUpdate method.
- By using it, you can produce unintended consequences like launching network requests or invoking this.setState method.
- It's critical to keep in mind that if the setState isn't always possible to avoid (via logic, for example), rendering will continue indefinitely.
- If the getSnapshotBeforeUpdate method is used, this function can accept up to three parameters: prevProps, prevState, and snapshot.
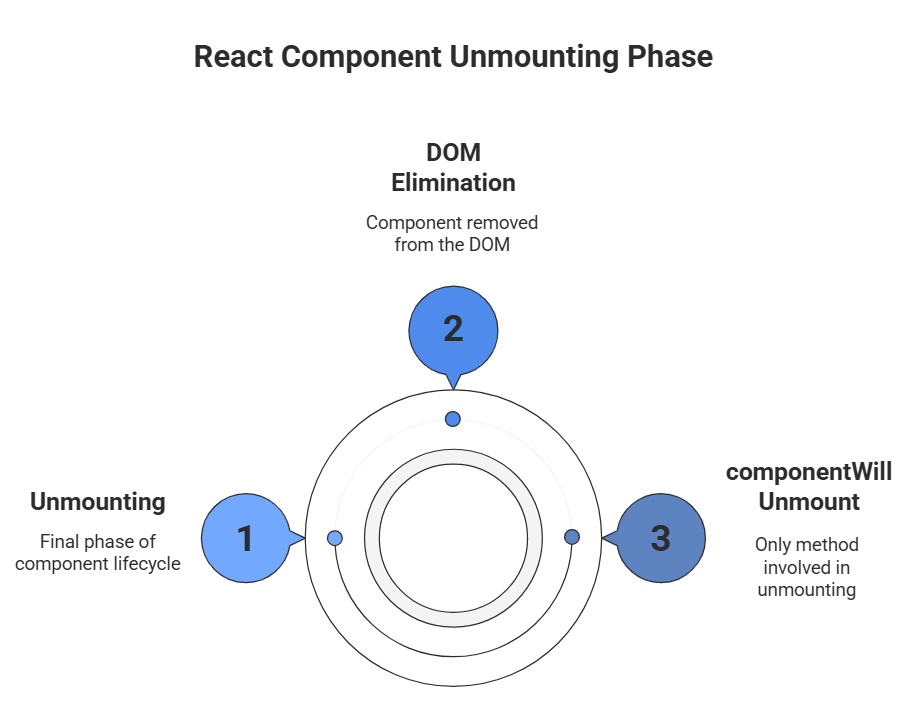
The Unmounting Phase

The third and last phase of a React component is unmounting. The component is now eliminated from the DOM. There is only one lifecycle method involved in unmounting:
- The componentWillUnmount Method
The componentWillUnmount Method
- Just before the component is unmounted or deleted from the DOM, componentWillUnmount is called.
- It is intended for any necessary cleanup of the component, such as canceling network requests or unsubscribing from any subscriptions (such as Redux).
- The component will be destroyed after this method has completed its operation.
React Lifecycle Methods V/S React Hooks
| Feature | Lifecycle Method (Class Component) | React Hook (Functional Component) |
| Component Type | Class Component | Functional Component |
| Syntax | Verbose, uses this | Concise, functional style |
| State Initialization | this.state, this.setState() | useState() |
| Run after component mounts | componentDidMount() | useEffect(() => {}, []) |
| Run after component updates | componentDidUpdate() | useEffect(() => {}, [deps]) |
| Run before component unmounts | componentWillUnmount() | useEffect(() => { return () => {}; }, []) |
| Reusing logic | HOCs / Render Props | Custom Hooks |
| Performance Optimization | shouldComponentUpdate() | React.memo, useMemo, useCallback |
| Learning Curve | Requires understanding of this, binding | Easier to learn, more intuitive |
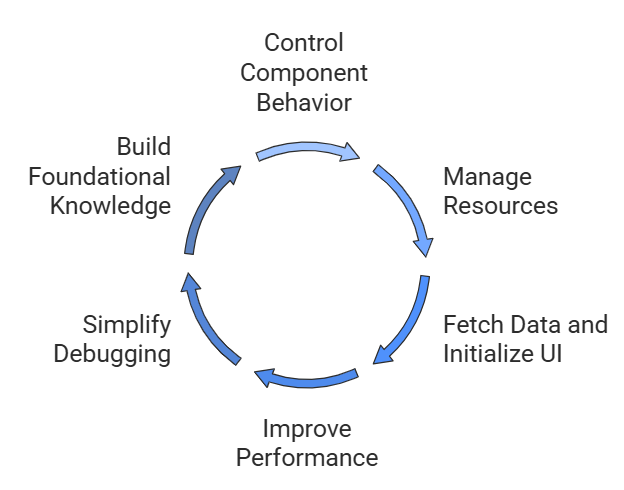
Advantages of React Lifecycle Methods

- Control component behavior at different stages (mounting, updating, unmounting).
- Manage resources efficiently by cleaning up timers, subscriptions, etc.
- Ideal for data fetching and UI initialization in componentDidMount().
- Improve performance using shouldComponentUpdate() to prevent unnecessary re-renders.
- Simplify debugging with structured, phase-specific methods.
- Build foundational knowledge of how React works behind the scenes.
1. Keep Logic Minimal in render()- Avoid placing side effects like API calls or subscriptions in the render() method. It should only return JSX and stay pure for predictable rendering.
2. Use componentDidMount() for Side Effects- Place API calls, subscriptions, or DOM manipulation inside componentDidMount()—it only runs once after the component is mounted.
3. Avoid Memory Leaks in componentWillUnmount()-Always clean up timers, event listeners, and subscriptions here to prevent memory leaks when a component is removed.
4. Don’t Overuse shouldComponentUpdate()- Use this method only for performance optimization when rendering is expensive. For simple components, React’s default behavior is efficient enough.
5. Be Careful with getDerivedStateFromProps()-Use it sparingly, only when absolutely necessary. It can introduce bugs if not handled properly, especially when syncing props to state.
6. Avoid Direct DOM Manipulation- Let React manage the DOM. If needed (e.g., working with third-party libraries), limit manipulation to componentDidMount() or componentDidUpdate().
Summary
We covered the react lifecycle methods in this comprehensive article. Initialization in react, mounting lifecycle in react, react update lifecycle, & unmounting are the four stages of a component's lifetime that we have learned about.
90% of tech giants prefer React.js experts for high-impact roles. Enroll in our React Certification Course today or risk being overlooked.
FAQs
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.