23
JanThe Difference between React and Vue
React Vs Vue: Which One to Choose for Your Frontend Development?
In the IT market, many JavaScript frameworks are available today. You can choose from it to implement a good web application. React and Vue are known as two of the most popular frameworks now in the web world. But when it comes to choosing, the question is which framework is the best option when it comes to developing web applications. React is an open-source JavaScript library, While Vue.js is a flexible and lightweight JavaScript framework.
In this React Tutorial, we will explore both frameworks and compare them as Vue vs. React. So, developers and students if you also want to start a project and confused about which framework should be choose React or Vue, this guide will help you make the right decision. React.js is the #1 framework for modern web apps. Don’t stay stuck with outdated skills—Enroll now in our Free React JS Certification and level up!
What is Vue.js?
- Vue.js is nothing but a flexible and lightweight JavaScript framework.
- It provides various web tools for developing advanced web designs.
- Vue.js is flexible in nature.
- It is used to make changes to an application’s code without affecting any other fundamental characteristics.
- It provides a progressive User Interface(UI).
- Vue provides custom modules.
- It was designed by "Evan You" right after collaborating with Google on several projects that used AngularJS.
Top Features of Vue.js
1. Accessibility
The Vue.js is accessible, you can start building things in a short time, if you have knowledge of HTML, CSS, and JavaScript.
2. Versatility
The Vue is Versatile, with an incremental adoption ecosystem that scales among a full-featured library and framework.
3. Easy Installation and High Performance
- It can download and install the library quickly.
- It is positively impacting SEO and UX.
- It uses a virtual DOM that improves application performance and page display.
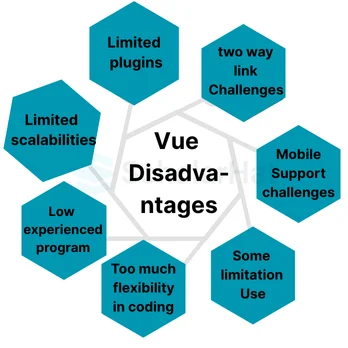
Limitations of Vue.js
Here are some limitations of Vue.js
1. Frequent Upgrades
It's getting upgrades frequently compared to other front-end technologies, which requires for too much to learn and explore.
2. Lost in Interpretation
Vue.js was built and rolled out in China, and its major community individuals are from there. Subsequently, most of its documentation isn't translated into other languages, creating a language barrier for designers who need to utilize it.
3. Less Expertise
Vue.js is still in its advancing phase, so it doesn't have numerous contributors and you'll discover some VueJS developers for hire meeting your needs.
4. Minimum Plug-ins
As compared to other frameworks or Technologies, Vue.js doesn't utilize many plug-ins.
5. Less Mobile Support
Apps built with Vue often confront mobile browser inconsistency issues with their outdated adaptation, which more often than not shouldn't be the case. Well, the following segment will cover it for you!
Some frontend web applications that can be built with Vue.js

Top Brands Use Vue.js for Their App Development
1. Trivago
The well-known trip-planning site to make your hotel reservation based on rating and price-based filters has also used Vue.js and Nuxt.js to redo its subsite Trivago Magazine, as a single-page application to progress SEO activity.
2. Adobe Portfolio
A custom website builder that permits creators to make their creative portfolio to present their artwork. To offer a much better; higher; stronger; and improved user experience, Adobe Portfolio used Vue.js. It optimizes the front end and consistently moves the existing code.
3. GitLab
An open-source and helpful tool for designers to consistently manage the software development lifecycle was facing issues such as managing complex highlights and scaling its Rails + jQuery-powered app. That's where vue.js made a difference in GitLab in source code migration by eliminating the need to rewrite and refactor the code and facilitating the method of including modern features in the app productively.
4. Upwork
It is the developing freelancers' stage to win gigs, which submit recommendations to open projects in their particular regions, at first using AngularJS for its front-end advancement. However, after realizing the benefits that Vue.js offers in-app integration, Upwork utilized it, even in smaller parts of the app.
What is the React.js framework?
- React is simply an open-source JavaScript library.
- It can be used to make web applications with advanced user interfaces(UI).
- By using React JS developers can build custom reusable components.
- It ensures faster development times.
- It has the ability to load a web page quickly making it even more search engine friendly.
- From the top view, it’s an excellent library that creates both simple and advanced enterprise applications.
- React JS was created by Facebook in 2013 as a tool to make dynamic interfaces.
Some frontend web applications that can be built with React JS

Top Brands Use React.js for Their App Development
1. Facebook
The biggest social media stage that has developed Reactjs moreover utilized 20000+ Reactjs components in its web app, particularly for the Facebook Advertisements Manager.
2. Netflix
The most screen time getting video streaming app Netflix has moreover utilized React.js in its microservice-based engineering to optimize its startup speed optimization, runtime execution, and offer consistent client involvement.
3. Airbnb
By gathering a group of 60 program engineers, Airbnb – an American get-away rental company, utilized React.js to develop progressed cross-platform apps to guarantee flawless, equal execution over all OSs.
4. Twitter
Twitter too used React to optimize web app UI, particularly in its Tweet compose box and timeline/feed, to supply a dynamic client involvement.
Benefits of React JS
Here are a few of the advantages of utilizing React.js
1. Basic UI library
When compared with other front-end technologies or libraries, React can be considered simple and features a well-defined lifecycle with a component-based approach. It makes utilize of a special syntax known as JSX, which lets it utilize both JavaScript and HTML.
2. Reusable Components
React.js is built with different components, each with its own logic and controls, dependable for executing little, reusable HTML code lines. So, you'll use its components wherever you require to effortlessly develop and keep up your web app. You'll be able to even make nested components to construct complex apps.
3. Optimized Web App Execution
React.js leverages virtual DOM that bargains with HTML, XML, or XHTML, which makes a difference in progressing your web app's execution. The finest thing is its virtual DOM dwells in memory and straightforwardly overhauls code in it, which comes about in profoundly performant apps.
4. Expansive Community
As Respond is an open-source JavaScript library, it contains a huge worldwide community of 14.7m+ engineers – effectively working to make strides in ReactJS and give back to other colleagues confronting an issue.
5. SEO-friendly
ReactJS has been effective in breaking the conception that JavaScript systems are more often than not SEO-friendly. As said, Respond can work on the server side, and the Virtual DOM is rendered on the browser as a standard web page with the bolster of Next.js script.
Limitations of React
Here are a couple of limitations of react.js.
1. It's a Library, not a Framework
Even though React may be a JavaScript library giving intense competition to other frontend JavaScript-based frameworks, it still has a few limitations. Its pre-written code structure could seem beneficial, but this adaptable nature can reduce code consistency and make it a bit difficult to get code for engineers new to the project.
2. Complex Syntaxes
ReactJS uses JSX, which requires you to write code in it by combining HTML and JavaScript code in components. It is useful in its own way; in any case, a few may consider it a limitation, particularly for beginners.
3. Continuous Upgrades
React gets updated frequently, which requires developers to get familiar with all modern concepts Thus, it inquires about dynamic support along with the evolution of react.js.
Vue and React: Similarities
To understand which framework to choose at which time, let's get a brief idea about the React and Vue similarities first.
1.JavaScript
Let's begin with JavaScript. Vue uses both ECMAScript 5 and 6, whereas React focuses on ECMAScript 6 only. Since there are methods such as Babel, it doesn't matter much. But you'll also use ES5 with React.
2.TypeScript
TypeScript is another similarity in comparing Vue vs. React. Regarding the code, it is fundamental to note that both React and Vue support TypeScript and dataflow.
3. Rich frontend experience(UI)
Both Vue and React are great at making phenomenal client interfacing or User Interfacing. We can use Vue and React to show the user experience for a machine if it knows JavaScript.
4. Virtual DOM
Both React and Vue use Virtual DOM. It is a collection of procedures that allow us to speed up our front end by killing overwhelming DOM actions. You'll use a minimal JavaScript entity that takes after the virtual DOM tree since of this.
5. Component-based lightweight models
React and Vue, both have component-based structures. They are quick and lightweight frameworks. They provide lifetime capacities. Both approaches can be used indeed in case a web application isn't a single-page application. Professional engineers can use these frameworks to build high-quality mobile applications.
6. Large and dynamic communities
React and Vue both have sizable dynamic communities. They also have plenty of handy tools and resources.
Vue vs React: Key Differences
Now, Let’s have a look at the difference Between Vue and React.
| Parameters | React | Vue |
| Language | React JS is written in pure JavaScript. | Vue is written in JavaScript with HTML-based template syntax. |
| Architecture | React is a library that is used to build user interfaces only | Vue is a framework that provides a whole framework for application development. |
| Responsiveness | React uses a prop-based approach in terms of responsiveness. | While Vue uses an observer-based reactivity system. |
| Dataflow Libraries | It is paired with data flow libraries. The React dataflow library is called Redux. | It allows you to organize the maintenance of application state management. Vue dataflow library is called Vuex. |
| State Management | User state management is not something React JS can provide. Redux can be used as a state management tool in React. | VueJS offers a state management tool for the Vue team. |
Scalability & Flexibility | React has an advantage, due to its scalability and lightness. This is because React applications only use JavaScript (JSX) as well as the ability to reuse existing components. | VueJS is also scalable, but it’s more often used for small applications |
| Template Management | React only uses JSX which means that HTML and CSS are produced from JavaScript | It is a little more traditional with single components and separate blocks for HTML, CSS, and JS templates. |
| Mobile development | To build reaction apps like mobile apps, reaction programmers use React Native. In particular, cross-platform app development uses React Native. | Vue leverages NativeScript to build cross-platform apps. |
| Community Support | React, the JavaScript library, benefits from strong backing by Facebook, the world’s largest social media platform. | Vue.js lacks support from a major organization like React’s association with Facebook. |
Advantages of Vue Over React
- Vue is a JavaScript framework, While React JS is a library.
- Vue uses a Single File Component (SFC) to build components while React employs JSX as a component format.
Disadvantages of Vue Over React

When to Use Vue vs React?
Well, if you are confused about, like “Is React easy to learn? Is Vue.js easy to learn? or Which is easier, when to use react? or when to use Vue? So let's simplify it, when comparing it with both parameters, we can analyze when to use out of both.
1. Component architecture
React and Vue Both use the component-based architecture. However, when it comes to writing a line of code, Vue wins over React with its simple and managed syntax, especially for beginners.
2. State Management
In this React depends on external libraries, such as Redux, in Vue, it can be done easily through its built-in state management capabilities.
3. Community and Documentation
React has a bigger open-source community, more contributors, and comprehensive documentation with multilingual support, Vue has a developing community and documented resources, but some aren’t yet translated to be understandable by every developer from different regions.
4. Tooling and Ecosystem
Here React and Vue, both share extensive tools and plugins, but In the case of React, It has more support tools, libraries, and plug-ins in comparison to Vue.js.
Vue vs React: Which One is Better?
- Well, Both React and Vue are known for conveying great user experience as they both support virtual DOM and data binding.
- In any case, when it comes to making a top-notch user interface that rapidly and consistently renders.
- React is frequently considered the preference of many businesses.
- It makes a difference to create clean and rich user interfaces with UI components, such as buttons, text boxes, and much more, with which clients cherish to connect.
- React delivers unstoppable “Bug-free” execution.
- So yeah if it's time to choose you can choose React JS over Vue JS.
Conclusion:
In Conclusion, all I say is, that Vue is a good choice if your project needs a lightweight and flexible framework and a lot of interactivity. While React is a good choice if your project needs to be highly scalable and maintainable and if there is a lot of customization.
The average React.js developer earns ₹15–25 LPA, but seniors earn more. Don’t wait—Enroll in our ReactJS Certification Course and unlock top-tier roles!
FAQs
Take our React skill challenge to evaluate yourself!

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.