08
JanTop 45+ VueJS Interview Questions and Answers
VueJS Interview Questions are essential for developers aiming to showcase their front-end skills using one of the most popular JavaScript frameworks. Vue.js is known for its simplicity, flexibility, and powerful component system, making it a top choice for modern web applications. To crack a VueJS interview, you should be confident in concepts like Data Binding, Directives, Lifecycle Hooks, Components, Vue Router, and Vuex.
In this VueJS tutorial, we’ve put together a collection of the most commonly asked VueJS interview questions and answers. Whether you’re a beginner brushing up on your knowledge or a pro preparing for advanced roles, this guide will help you feel confident walking into your next interview.
Q1. What is Vue.js?
Ans: Vue.js is a lightweight JavaScript framework used for building interactive web interfaces. It’s known for being super easy to pick up and great for both small and large projects. You can use it to build anything from simple widgets to full-blown single-page apps. It’s also reactive by design, which makes UI updates feel smooth and effortless.
Q2. What are some features of Vue.js?
Ans: Here are some of the features of Vue.js:
- Templates
- Event Handling
- Routing
- Data Binding
- Light-weight nature
- Simple integration and so on.
Q3. What’s new in Vue 2.6?
Ans: Vue 2.6 came with some solid improvements that made working with components and templates even smoother. Here are some key highlights:
- Improved slot syntax that’s easier to understand and use
- Support for dynamic directive arguments
- More helpful compiler warnings with better formatting
- Better handling of async errors
- Built-in support for data pre-fetching with SSR
- New APIs for creating reactive objects without Vue instances
Q4. What are filters in Vue.js?
Ans: Filters in Vue.js are used to format or transform the output in templates. They're handy for things like formatting dates, capitalizing text, or adding currency symbols. Filters are applied using the pipe symbol and work only in the template expressions.
Q5. What do we call a Vue app that supports server-side rendering?
Ans: A Vue app that supports server-side rendering is called a "Universal" or "Isomorphic" app. It means the app’s content is rendered on the server before being sent to the browser. This improves performance and SEO, especially for content-heavy or public-facing sites. Tools like Nuxt.js make setting up SSR with Vue much easier.
Q6. How is a Vue instance created in Vue.js?
Ans: A Vue instance is usually created by calling the Vue.createApp() method in Vue 3 or using new Vue() in Vue 2. You pass in an options object that can include data, methods, components, and more. This instance is then mounted to a DOM element using the mount() method. It’s basically the starting point of your Vue application.
Q7. Mention some of the pre-built directives in Vue.js.
Ans: Vue.js offers a variety of built-in directives to help control and bind your templates. Some of the commonly used ones include v-for, v-show, v-if, v-else, v-bind, and v-model. These directives allow you to easily handle dynamic rendering, binding, and form interactions in a clean and readable way.
Q8. Why use Server-Side Rendering (SSR) in Vue?
Ans: SSR isn’t just for fancy websites—it helps with:
- Search engines can index your pages better
- Faster initial load time, especially on slower networks
Q9. Does Vue work with TypeScript?
Ans: Vue works well with TypeScript. It has official type definitions and Vue 3 has even better integration, letting you build components with full TypeScript support. This helps catch errors early and improves code quality, especially in larger projects.
Q10. What are the different Vue builds?
Ans: Vue offers a few different builds depending on how you’re using it:
- Full build: Includes both the compiler and runtime, good for development
- Runtime-only: This is smaller and faster but requires templates to be precompiled
- ES Module build: Ideal for bundlers like Webpack or Rollup
Q11. What is the use of the ‘const’ keyword in Vue.js?
Ans: In Vue.js, the const keyword is used to declare constants, meaning their value cannot be reassigned. It's commonly used to define component options, reactive variables, or imported modules. While the reference itself is fixed, the contents (like objects or arrays) can still be modified.
Q12. What is the component system in Vue?
Ans: Vue lets you break your app into small, reusable components. Each component has its own HTML, CSS, and JS, making your code more modular and easier to maintain.
Q13. What are props in Vue?
Ans: Props are how a parent component passes data down to its child components. They’re like function arguments and help keep your data flow clean and one-directional.
Q14. How does two-way binding work in Vue for form elements?
Ans: You can use v-model to create two-way data binding between your data and input, textarea, or select elements. It keeps the UI and data in sync automatically.
Q15. What is Virtual DOM?
Ans: The Virtual DOM is a simpler, in-memory version of the real DOM that Vue uses behind the scenes. It helps detect what’s changed and updates only those parts on the actual page for better performance.
Q16. Name some of the popular websites that use Vue.js.
Ans: Vue.js is used by several well-known companies like Trivago, Netflix, Adobe, GitLab, Grammarly, and even parts of Facebook. It’s trusted for both small projects and large-scale applications.
Q17. How do you use v-for with components?
Ans: You can loop through data and render a component for each item using v-for and binding props like this:
<my-component
v-for="(item, index) in items"
:item="item"
:index="index"
:key="item.id">
</my-component>
Q18. What is Mixin in Vue.js?
Ans: A mixin in Vue.js is a flexible way to share reusable logic across multiple components. It lets you define common functionality in one place and merge it into any component, making your code cleaner and more maintainable.
Q19. Are filters used in Vue 3?
Ans: No, filters are no longer supported in Vue 3. They were removed to simplify the framework and encourage the use of computed properties or methods instead for formatting data.
Q20. Are filters reusable in Vue?
Ans: Yes, filters in Vue 2 are reusable and can be applied across different components.
Q21. List out some of the conditional directives in Vue.js.
Ans: Some common conditional directives in Vue.js are v-if, v-else, and v-else-if, which help in rendering elements based on certain conditions.
Q22. Can we call the REST API from Vue.js?
Ans: Yes, Vue.js allows you to call REST APIs easily, often using libraries like Axios for handling HTTP requests.
Q23. List out the Vue.js Mouse event modifiers.
Ans: Vue.js provides several mouse event modifiers like .left, .right, and .middle to handle specific mouse button interactions in event handling.
Q24. What are some event modifiers in Vue?
Ans: Event modifiers let you write cleaner code by handling common tasks directly in the template. Common ones include:
- .stop: stops event propagation
- .prevent: prevents default behavior
- .capture: uses capture mode for the event
- .self: triggers only if the event was fired on the element itself
- .once: only fires once
- .passive: Tells the browser not to block on the handler
Q25. What features does vue-router offer?
Ans: If you're building a single-page app, vue-router helps handle navigation with features like:
- Supports nested and dynamic routes
- Works in hash or history mode
- Route guards and lazy loading
- Custom scroll behavior and active link styling
Q26. What’s a dynamic route in vue-router?
Ans: It’s when the route path includes variables, like /user/:id. You can access the value using this.$route.params.id inside the component.
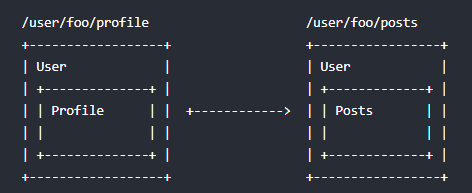
Q27. What is a nested route?
Ans: Nested routes let you define child routes that are rendered inside a parent component. It's great for layouts with sub-views.

Q28. How do props work with routes?
Ans: You can pass route parameters as props to components by setting props: true in the route config. This keeps components cleaner and more testable.
const User = {
props: ['id'],
template: ...
}
Q29. How do you write unit tests for Vue components?
Ans: You can use Vue Test Utils with Jest or Mocha. Mount the component and test its output or behavior.
import Vue from 'vue'
import MyComponent from 'path/to/MyComponent.vue'
describe('MyComponent', () => {
it('renders correctly', () => {
const Constructor = Vue.extend(MyComponent)
const vm = new Constructor().$mount()
expect(vm.$el.textContent).toBe('bye!')
})
})Q30. What is End-to-End (E2E) Testing?
Ans: E2E testing checks that everything works from the user's point of view. Tools like Cypress and Nightwatch run tests in the browser, just like a user would.
Q31. How do you use mount in Vue tests?
Ans:
import { mount } from '@vue/test-utils'
import Foo from './Foo.vue'
describe('Foo', () => {
it('renders a div', () => {
const wrapper = mount(Foo)
expect(wrapper.contains('div')).toBe(true)
})
})Q32. How do you bind inline styles in Vue?
Ans: You can bind styles directly using an object. Vue automatically converts them into proper CSS:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}Q33. How does the Vue CLI help developers?
Ans: The Vue CLI makes it super easy to set up, develop, and build Vue apps. It handles config, scaffolds projects, and comes with plugins for things like routing, testing, and TypeScript.
npm install -g @vue/cliQ34. What is $parent property in Vue.js?
Ans: The $parent property in Vue.js allows a child component to directly access its parent instance. It's often used for communication between nested components, similar to how $root accesses the root instance.
Q35. What is a global component in Vue.js?
Ans: A global component in Vue.js is one that’s registered globally, making it available throughout your application without needing to import it into each component separately.
Q36. What is a local component in Vue.js?
Ans: A local component in Vue.js is registered within a specific component's scope, meaning it can only be used inside the component where it is defined.
Q37. What is the use of $child property in Vue.js?
Ans: The $child property was used to access child components from a parent instance, but it has been deprecated in Vue 3. It’s better to use refs or emit events for communication between components.
Q38. Mention some of the advantages of using Vue.js
Ans: Vue.js comes with a lot of handy advantages that make development smoother. It’s simple to learn, offers great performance, integrates easily with other libraries, and provides a clean structure for building user interfaces.
- Easy integrations
- User-friendly
- Better performance
- Easy to learn
- Reliable and lightweight
Q39. What is vue-loader?
Ans: vue-loader is a webpack loader specifically designed for Vue.js Single File Components (SFCs). It enables developers to encapsulate HTML, JavaScript, and CSS inside a single .vue file, promoting better component structure. vue-loader processes each section appropriately and integrates them with webpack’s build system. It also supports features like scoped styles and hot module replacement for a smoother development workflow.
Q40. What are refs in Vue.js?
Ans: In Vue.js, refs are used to access DOM elements or child components directly from the Vue instance. By assigning a ref attribute to an element or component, you can reference it using this.$refs inside your component’s methods. This is helpful when you need to manipulate the DOM or access component methods programmatically.
Q41. List out all the lifecycle events of a Vue instance in Vue.js.
Ans: A Vue instance follows a specific lifecycle with several built-in hooks that allow developers to perform actions during different stages. These lifecycle events help manage setup, rendering, updates, and cleanup processes efficiently.
- beforeCreate – Invoked before reactive data and events are initialized.
- created – Called after the instance is created and data observation is set up.
- beforeMount – Executed right before mounting to the DOM begins.
- mounted – Triggered once the component is mounted and rendered in the DOM.
- beforeUpdate – Runs before the DOM is patched due to data changes.
- updated – Called after the DOM is patched and reflects the latest data.
- beforeDestroy – Fired before the component is destroyed, useful for cleanup tasks.
- destroyed – Executed after the component is destroyed and all bindings are removed.
Q42. What is the use of navigation guards in Vue.js?
Ans: Navigation guards in Vue.js are used to control access to routes during navigation. Provided by Vue Router, they help protect routes by allowing or preventing access based on conditions like authentication or permissions. You can redirect users, cancel navigation, or run custom logic before entering or leaving a route.
Q43. What is instant prototyping in Vue.js?
Ans: Instant prototyping in Vue.js allows developers to quickly build and preview components without setting up a full project structure. Using the Vue CLI, you can create a prototype component in a single file and instantly run it using the vue serve command. This is helpful for quick testing or sharing ideas.
Q44. What is a component in Vue.js?
Ans: A component in Vue.js is a reusable piece of UI that helps in extending basic HTML elements with custom behavior. Components let you split your UI into independent, self-contained parts that can be reused across the application. They can be registered globally or locally depending on the scope of usage.
Q45. What is the difference between mounted and created hooks in Vue.js?
| Aspect | created Hook | mounted Hook |
|---|---|---|
| Execution Timing | Runs after the component instance is created but before the DOM is mounted. | Runs after the component has been mounted to the DOM. |
| Use Case | Useful for initializing data, setting up timers, or fetching data from APIs. | Great for DOM-related tasks like initializing third-party libraries or accessing DOM nodes. |
| DOM Access | DOM is not yet accessible at this stage. | DOM is fully available and can be accessed directly. |
Q46. How would you handle authentication and authorization in a Vue.js application?
Ans: Authentication and authorization in Vue.js are commonly handled using tokens like JWT and route-based access control. You typically authenticate a user through an API, store the token (in localStorage or Vuex), and then guard routes using navigation guards.
- Use login API to authenticate and receive a token
- Store token securely (localStorage or cookies)
- Use navigation guards to restrict access to certain routes
- Optionally use Vuex for managing user roles and permissions
router.beforeEach((to, from, next) => {
const isAuthenticated = !!localStorage.getItem('token');
if (to.meta.requiresAuth && !isAuthenticated) {
next('/login');
} else {
next();
}
});
Q47. How do you handle errors in Vue.js?
Ans: In Vue.js, error handling can be managed at both the component and global level. You can use try-catch blocks inside methods or use Vue's built-in errorCaptured lifecycle hook for catching errors in child components. For global error handling, Vue provides config.errorHandler.
- Use try-catch inside async methods
- Use errorCaptured to catch errors in child components
- Use Vue.config.errorHandler for global error logging
// Global error handler
Vue.config.errorHandler = function (err, vm, info) {
console.error('Global error:', err);
};
// Component-level error capturing
errorCaptured(err, vm, info) {
console.warn('Captured in component:', err);
return false; // prevents further propagation
}
Q48. What is the difference between Vue.js, React, and Angular?
| Feature | Vue.js | React | Angular |
|---|---|---|---|
| Type | Progressive JavaScript framework | Library for building UI | Full-fledged MVC framework |
| Language | JavaScript with optional TypeScript | JavaScript with JSX | TypeScript |
| DOM | Virtual DOM | Virtual DOM | Real DOM with change detection |
| Data Binding | Two-way binding | One-way binding | Two-way binding |
| Learning Curve | Easy | Moderate | Steep |
| Community & Support | Growing community | Large and mature | Backed by Google with strong support |
| Usage | Flexible, view-layer focused | Component-driven UI | Enterprise-scale apps |
Q49. How would you optimize the performance of a large Vue.js application?
Ans: Optimizing a large Vue.js app involves a mix of good coding practices, smart lazy loading, and performance tuning. The key is to reduce initial load time and improve reactivity where it matters most.
- Lazy loading routes and components: Load only what's needed by using Vue Router's dynamic imports.
- Use keep-alive: Cache dynamic components to avoid unnecessary re-renders.
- Tree shaking & code splitting: Use build tools like Vite or Webpack to remove unused code and split chunks.
- Optimize computed properties: Avoid putting complex logic in templates or methods; use computed for caching results.
- Use v-show vs v-if wisely: Prefer v-show when toggling elements frequently, as v-if re-renders DOM.
- Use performance tools: Use Vue Devtools, Chrome Lighthouse, and network monitoring tools to find slow parts.
Q50. What are the lifecycle methods of Vue.js?
Ans: Vue.js lifecycle methods are special functions that get called at different stages of a component's life from its creation to its destruction. The process starts with beforeCreate, where the component instance is initialized but reactive data and events haven’t been set up yet. Then comes created, where data and methods become available, making it a good place for API calls.
Next, beforeMount is triggered before the DOM is mounted, followed by mounted, which is commonly used for DOM interactions or initializing third-party libraries. When reactive data changes, beforeUpdate is called just before the DOM re-renders, and updated is called after the DOM is patched.
Finally, in Vue 3, beforeUnmount runs right before a component is unmounted, and unmounted fires once it's removed from the DOM. These hooks are especially useful for cleanup tasks like removing event listeners or stopping intervals.
Conclusion
In conclusion, preparing for VueJS interviews becomes easier when you understand the core concepts and practice common questions. These answers help you build confidence and improve your chances of success.
If you are preparing for the Vue Interview, this Vue Interview Questions and Answers Book
Let the quiz begin! Pick the right answers and climb to the top!
Dear learners, attempt these mcqs and know your abilities,