Dear Shailendra Sir, this training helped me lot for improving my skills and I also learn so many new technologies. During training, I got hike in my current company. Shailendra Sir doing a great job and he explains every topic briefly, it’s very helpful to clear so many doubts. Yes, I also want to learn new technology in future from Shailendra Sir. Thank you Very Much Sir.
MERN: Full-Stack Web Developer Certification Training
A Proven Curriculum to Get a Software Job of ₹4.5 - ₹9 LPA*
For Students/Beginners
- 6 Months of Intensive Training
- Learn from the Most Valuable Professionals
- Learn JS, Node.js, Express, React and MongoDB
- Build Projects portfolio on GitHub
- Build 2 Live Projects
- Resume & Portfolio Building
- Mock Interviews
- Job Assistance
Book a FREE Live Demo!
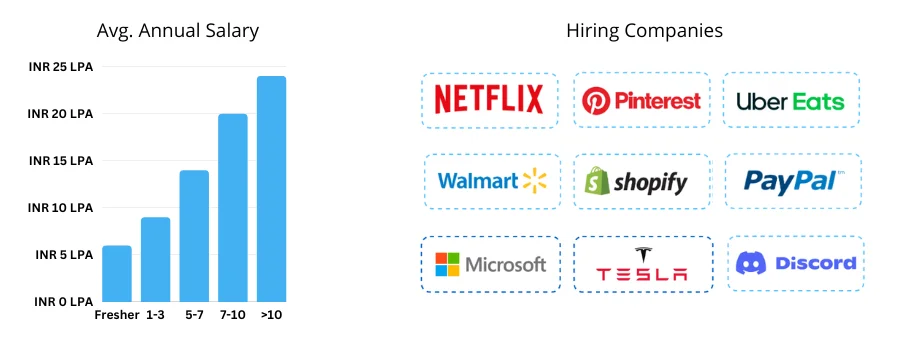
Why Learn MERN Stack?
MERN stack is one of the most popular development stacks. These stats back the statement.

Build Real-World Projects






Course Curriculum
JavaScript is a programming language for building enterprise-grade applications. This training will help you to understand JavaScript, HTML5, CSS, React, Bootstrap, Node.js, and MongoDB which are required to build real-world applications with JavaScript. This path will prepare you to become a certified Full-stack JavaScript Developer and land your dream job in top MNCs.
Hands-on, work experience-based learning is what makes Scholarhat different from others. Build real-world projects by applying your coding skills live with your mentors in just 15 weeks. You’ll learn how to start a project from scratch by following recommended architecture, and practices and deploying to the server.
 Web Development Fundamentals
Web Development Fundamentals
- Node.js Architecture
- Asynchronous Code
- Buffers, Streams and Events
- Exception Handling
- File System
- Path Module
- Code Debugging
- HTTP Server
- Request/Response
- Express Framework
- Routing
- Content Negotiation and Formatters
- Parameter Binding
- Axios
- NoSQL
- Collections
- Schema Validations
- Queries
- Relationships
- Mongoose
- Database Operations
 Web Development
Web Development
- HTML Basics
- HTML Elements
- Ordered list and Unordered list
- Tables
- HTML Layouts
- HTML Forms
- CSS Basics: Colors and Backgrounds
- Text and Fonts
- Styles: Lists, Tables
- CSS Box Model
- Bootstrap Fundamentals
- Navigation Bar
- Bootstrap Form Elements
- Bootstrap Icons
- Typography
- Buttons and Dropdowns
- Panels, Sliders, Tooltips
- Images, Card
- Tabs and Accordion
- Bootstrap Modals
 React Development
React Development
- Introduction to ES6
- var, let and const
- Functions and Parameters
- Object and Constructor Function
- Class and Class Members
- ES6 Modules
- Promises
- Introduction to React
- React Initialization
- Virtual DOM
- JSX
- DataBinding
- Data Flow
- Routing
- Hooks
- Formik
- Yup
- Redux
- Redux Toolkit
- Third Party Libs
- Unit Testing
 Live Projects: Guided and Independent
Live Projects: Guided and Independent
- Static Blog - Build the UI of a basic blog using HTML.
- Todo List App - Build a todo list app using web api and angular.
- Shopping Cart - Build the basic functionality of the shopping cart.
- Contact Book - Create a contact list by storing the data in a DB.
- Movies App - Create a movie app for listing and searching any movie.
 Career Coaching Interview Prep
Career Coaching Interview Prep
- Personalized Career Coaching
- Physical & Mental Fitness
- Secrets of Time Management
- Success Habits
- Secrets of Productivity
- Build projects portfolio on GitHub
- Make your Projects Live
- Draft your Resume
- Make Profile on Job Portals
- Art of unlocking opportunities
- Prepare Yourself for interview
- How to answer tough questions
- Learn How to Face your tech interview
- Mock Interviews to build confidence
- Get Feedback of your Mock interviews


 4.7/5
4.7/5















 Get a Job As a MERN Stack Developer
Get a Job As a MERN Stack Developer