06
FebStop auto-fill in browsers for textbox
Stop auto-fill in Browsers for Textbox: An Overview
Prevent auto-fill in browser is very essential to maintain security and privacy. In this Tutorial, you will get to know What is auto-fill in browsers?, How to disable auto-fill?, Examples and Reasons to Disable auto-fill. Stay tuned!! Learn about more ASP.NET concepts like this through ASP.NET Certification Training.
Read More: Top 50 ASP.NET Core Interview Questions and Answers for 2025
What is auto-fill?
In Today’s browsers like Chrome, Firefox, Internet Explorer and Safari has functionality of auto complete values in TextBoxes. If you have enabled this features in your browser, then each and every time when you start to enter value in TextBox you get a drop down of prefilled values in that TextBox. This feature of browser can be disabled by the programming for a specific web form like payment form and other confidential information form of a web application.
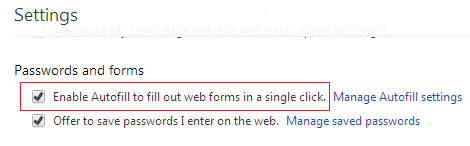
In chrome browser, we can enable auto-fill as shown below:

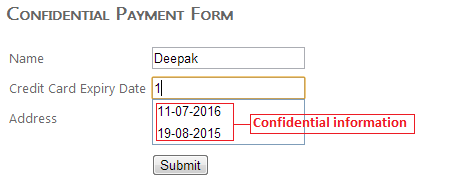
Suppose we have a below form for online payment of product by credit card or debit card then it is mandatory to stop auto complete functionality of browser so that browser doesn’t save the confidential information of a customer’s credit card or debit card.

Read More: How can you become an ASP.NET developer
How to Disable Auto-fill
We can turn off auto-fill for our complete form by setting autocomplete attribute value to off as shown below:
<form id="Form1" method="post" runat="server" autocomplete="off">
.
.
</form> We can also turn off auto-fill for a particular TextBox by setting autocomplete attribute value to off as shown below:
<asp:TextBox Runat="server" ID="txtConfidential" autocomplete="off"></asp:TextBox> We can also do this from code behind also like as:
txtConfidential.Attributes.Add("autocomplete", "off"); After doing one of above code you will see that there is no auto-fill.
Example of disabling the Auto-fill
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Disable Auto-fill Example</title>
</head>
<body>
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" autocomplete="off"><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" autocomplete="off"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>Reasons to Disable Auto-fill
A. User privacy concerns
B. Avoidance of accidental form submissions
C. Reduction of data entry errors
D. Customization of user experience
Impact and Benefits
- It helps to protect the user's privacy as it prevents the browsers from storing and suggesting sensitive information like usernames, passwords and other personal details.
- The data needs to be filled manually which, as a result, increases accuracy and correctness of the filled data in form submissions.
- It also prevents from the risk of accidental form submissions that can occur when browser fills in incorrect or outdated information without the user's review.
- By disabling auto-fill, collection of sensitive information is minimized which contribute to compliance with data protection regulations, such as GDPR (General Data Protection Regulation) and CCPA (California Consumer Privacy Act).
Summary
In this article, I explain how can you stop auto-complete in TextBox by programming. I hope you will use this trick in your web form. I would like to have feedback from my blog readers. Please post your feedback, question, or comments about this article. Explore more about different concepts of ASP.NET through our comprehensive ASP.NET Certification Course that will guide you step by step through your ASP.NET journey.
FAQs
- Open browse settings or preferences.
- Find the autofill or autocomplete option.
- Uncheck the option to disable autofill.
- Click on the lock icon which is there on the side of the URL in address bar.
- Then, click on 'Site Settings" and find 'Auto-fill'.
- Turn off the 'Auto-fill forms' option.